Introducing the MVC Framework
We will examining closely the subject of the MVC (Model-View-Controller) software architecture, firstly when we speak of software architecture just like in the classical practice of architecture, which is about providing a blueprint or plan for the design and functionality of a building or structure, so also in the domain of software design there needs to be a working design for the implementation and building of the application. The design of a building largely depends on the purpose for which that structure serves.
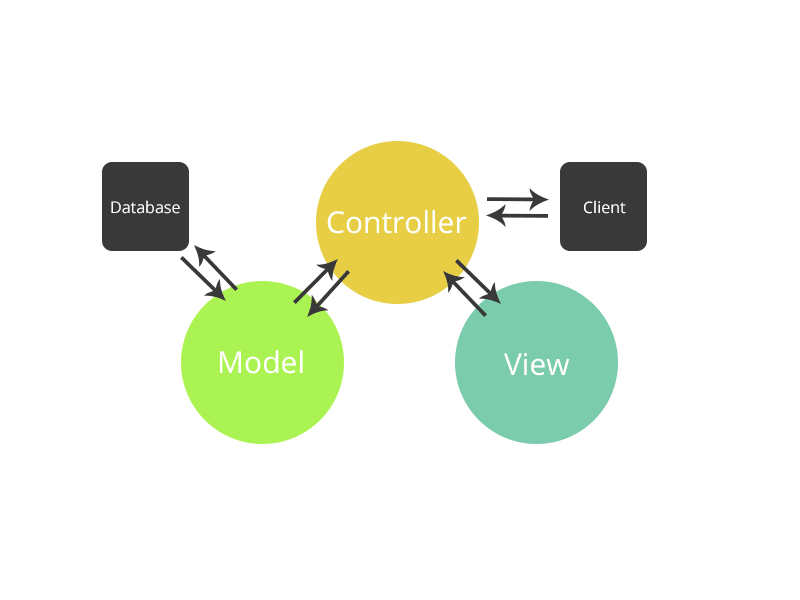
The Model-View-Controller (MVC) framework was designed with the purpose of separating the business logic and presentation layer from each other, the application is separated into three units, the Model, the View and the Controller, it is one of the most popular design patterns, because of the way in which components handles a certain developmental aspect of the application, it is extensively used for team based developments. Some well known frameworks that use the MVC concept are Ruby on Rails, Laravel, ASP.NET, AngularJS, Django, and Flask.
An eli5 example is for instance, you're a car dealership, with many different cars in your inventory (model). When a customer asks to see a car, you (controller) looks in the inventory (model), retrieve the car and present it to the customer (view).
 Let us examine each of the components
Let us examine each of the components
MODEL
This carries the data logic and the interaction with the databases(SELECT, INSERT, UPDATE, DELETE). It is commonly referred to as the brain of the application as it communicates with the database
VIEW
This is the what the end-user sees and interacts with, A view requests the model to give information so that it presents the output presentation to the user, most MVC frameworks use template engines, at runtime, a template engine replaces variables in a template file with actual values, and transforms the template into an HTML file sent to the client. This approach makes it easier to pass dynamic data to an HTML page.
CONTROLLER
The Controller acts as a middleman between the View and the Model, it takes in user input from the View, processes the request and returns the data gotten from the Model back to the view.
Pseudocode:
http://yourapp.com/users/profile/1
/routes
users/profile/:id = Users.getProfile(id)
/* Controller */
class Users{
function getProfile(id){
profile= this.UserModel.getProfile(id)
renderView('users/profile', profile)
}
}
/* Model */
class UserModel{
function getProfile(id){
data = this.db.get('SELECT * FROM users WHERE id = id')
return data;
}
/* View */
/users
/profile
<h1>{{profile.name}}</h1>
<ul>
<li>Email:{{profile.email}}</li>
<li>Phone:{{profile.phone}}</li>
</ul>
The above code retrieves the profile details of a particular user, the user id is passed in through the URL which passes the request to the Controller which goes on to query the Model and then finally returns a View containing the associated data
CONCLUSION
Some of the key benefits of using the MVC framework are
- Ability to maintain and keep extendible healthy codebase.
- Support for collaborative development, each components can be worked on in parallel.
- Helps in the building of SEO( Search Engine Optimization)-friendly applications or pages.
Thus, today there are many organization and enterprises which are opting for the development of software applications based on the MVC design pattern, this is surely one design pattern will continue to play an important role in the world of software development for many years to come.







Top comments (0)