I was working on a feature module with deep nested components. And I need to improve the rendering of the component.
So, I thought let's start debugging. I had idea about how the change detection works in Angular but was not sure from where this keywords comes like changeDetection, Input, Output, providers, host, selector, entrycomponents, encapsulation, etc.., I then found the definition for all these keywords which we use in our angular components is present in core.ts.
A very common question asked What exactly is the difference between a Component and a Directive?
In a nutshell: ** A component is a self contained directive with the template in it.**
We will try to demystify to make it more sense.
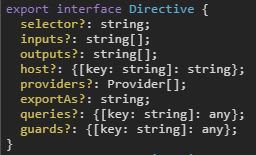
Let's see the directive declaration in core.ts
Basically, a directive is an interface with props like inputs, providers, selector, etc.**. So, this is what we try to use when we create a Component decorator.
Now, if we look at the component declaration, which looks like as shown in the image below:
If we see the component declaration, we see the it extends the Directive interface (but properties are optional), it solely depends on the user which properties the user wants to use.
So, our component declaration has template (inline html) or templateUrl (used as an external html file). Same goes with the styles (inline styles) and styleUrls (external css file).
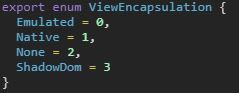
Next, comes the encapsulation property which is nothing but a enum called ViewEncapsulation. Attached is the image for the same.
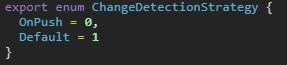
Then comes the changeDetection which type is also an enum called ChangeDetectionStrategy. Attached is the image for the same.
The change detection itself a separate topic which is outside the context of this article.
One important thing to note that if you see the definition of the Component, the view and component is different, they are not exactly the same.
The entrycomponents property we try to deal with dynamic component which will mostly called from the feature module. (you can call directly from the component from Angular 9 Ivy), but entrycomponents property is now obsolete if you have upgraded your application to Angular version 9.0 or higher.
I hope, next time if somebody asks you the question
Let's dig in further..
Have you ever wondered what goes behind the decorator like Component, Input and Output?
Decorator in a angular is a keyword appended with @ like @Component, @Input, @Output, @Pipe, @Directive, etc....
Let's see the definition of few decorators like Component, Input and Output (most used).
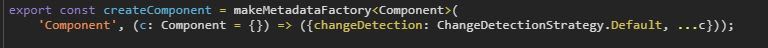
If we see the Angular component change detection is uses Default which means if there is any change in the input, or browser events, it runs the entire change detection cycle. Attached is the image for the same.
Component
I hope, it might makes sense of the things of the decorators usage in the day to day web development in Angular.
Let's move on further to see what core.ts serves for us.
Now, let's see the Input and Output decorator property.
Input
Output
The Input and Output decorator is used for the parent child communication between the components. A good practice when you have few components within your module. Else, it is advisable to use the RxJS Subjects like (BehaviorSubjects, ReplaySubject, AsyncSubject, Subject).
We generally have used the HostBinding and HostListener as a directive to listen to some events and react to it. Have you ever wondered what it contains under the hood.
HostBinding & HostListener
We use the @HostBinding decorator to bind some property around the element. Let's say a border style, background-color, etc..
Once, the binding is done, then we think on the event that binding should be done, where the @HostListener decorator comes into the picture. Attached is the image on how we use the host binding and host listener.
Moving further, let's see the @Pipe decorator.
Pipe
The pipe decorator is used for applying a transformation to the input value received. It has two property called the name and pure.
The pure is of type boolean. It can be thought like a pure and impure function. Same it applies to the Angular.
Pure Function:
Input parameters value determine the output. It's like on every same input, we get same output. The result can be shared across without the result be unchanged.
Impure:
The same guarantee cannot be provided in the case of impure function. The internal state can be changed from outside and that is why we cannot share it across.
Let's move on..
NgModule
We all have used the root module or the feature module, but have you seen, what all the module offers within.
If we see the NgModule declaration, we have providers prop for injecting the services, directives.
The declarations property, we use for the components addition.
The entrycomponents property can be used at the component level or the module level when trying to deal with the dynamic components in angular.
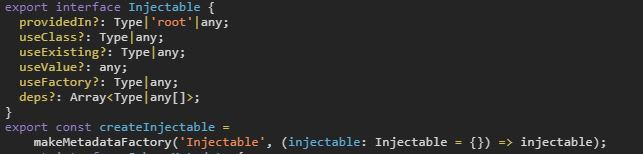
Now, the injectable services. Let's see what it contains under the hood.
Services
The povidedIn prop, where we want to inject this service. It has three values.
'root' : The application-level injector in most apps. The service has only instance throughout the application.
'platform' : A special singleton platform injector shared by all applications on the page.
'any' : Provides a unique instance in each lazy loaded module while all eagerly loaded modules share one instance.
Let's see the other props like useClass, useExisting, etc.
The providers prop has two property called provide and the useClass. If we have same name, the providers acts like a shorthand.
Then, the question is when we can we use the useClass or useExisting.
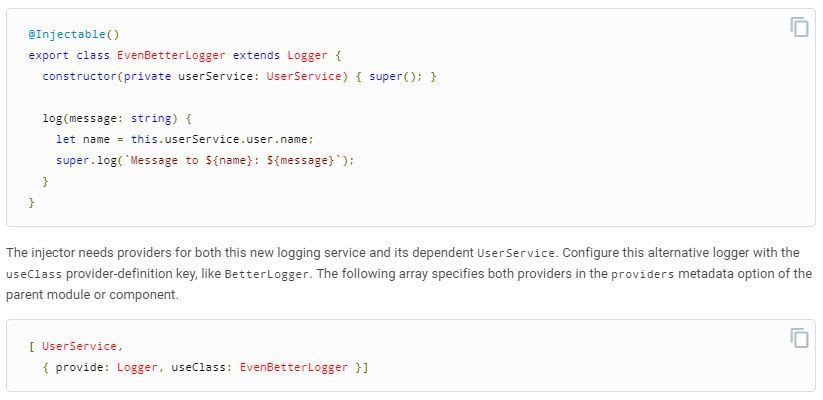
We know that different classes can provide the same service. Let's see the example.
The image description is self explanatory.
Let's suppose an old component depends upon the OldLogger class. OldLogger has the same interface as NewLogger, but for some reason you can't update the old component to use it.
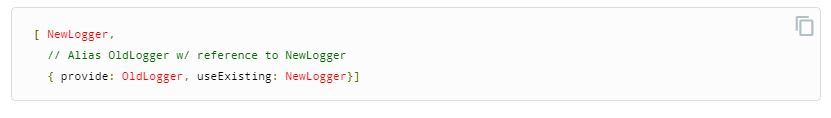
When the old component logs a message with OldLogger, you want the singleton instance of NewLogger to handle it instead. In this case, the dependency injector should inject that singleton instance when a component asks for either the new or the old logger. OldLogger should be an alias for NewLogger.
If you try to alias OldLogger to NewLogger with useClass, you end up with two different NewLogger instances in your app.
To avoid, two instances, we can the useExisting prop.
We all have used the viewchild or contentchild for the DOM manipulation as using as reference on the html element and use it.
If you see the ViewChild uses the Query interface, it take a single element reference but if you want to use multiple reference, we use ViewChildren.
I hope, you might know few more details about the core.ts in angular the purpose it serves.
There are many areas to learn. I have just covered the few which is mostly used in our day to day development with Angular.
Happy coding. Keep learning. Keep exploring. 😊























Top comments (1)
This is actually well written! Wish Angular team writes such comprehensive docs on their sites.