Let's review the top frameworks and find the one best suited for your project.
When we think about web development, HTML & Js along with hundreds of Js frameworks come to our minds. But we generally forget the technology that actually is responsible for the enjoyability and style of the website the Cascading Style Sheets (CSS). CSS is one of the most important yet forgotten part of any webpage. Even though it is one of the cornerstones of the World Wide Web(WWW).
Lets explore Nine most used and powerful CSS Frameworks for web development.

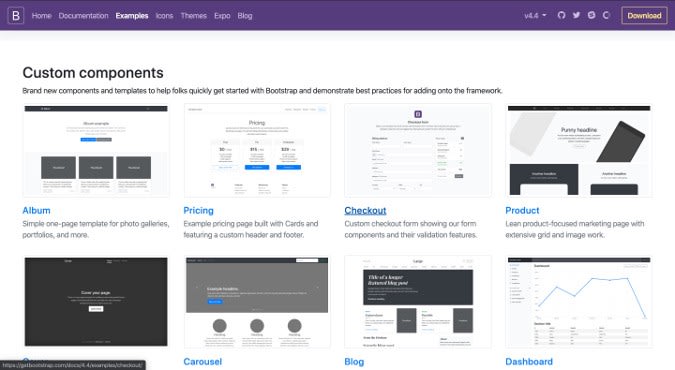
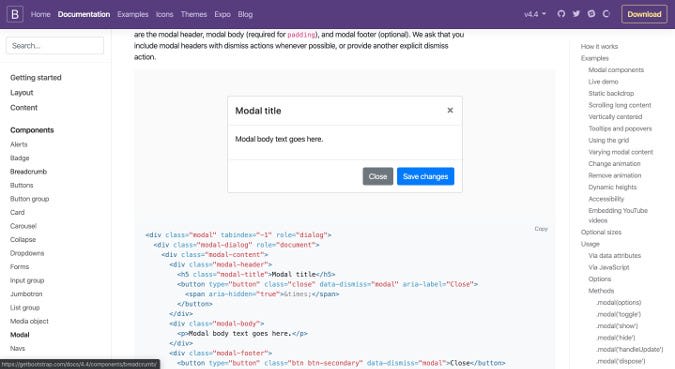
Bootstrap
Bootstrap the most popular CSS Framework with over 27% of all web development tops the list. Developed by Twitter, Bootstrap offers usability, functionality, and extensibility.
Easy usability and best in class documentation with examples make it a developer's sweet spot.
Stitching together multiple contents and creating the visual pages acts as an added advantage
It is also a framework with a very active and strong developer community in github with over 19k commits and over 1100 contributors on the official Github Repo. Being an MIT licensed project it also has multiple iterative and variants.
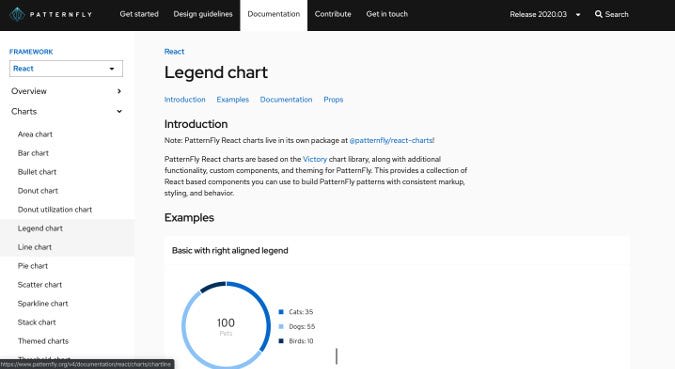
PatternFly
Patternfly is an MIT licensed OpenSourced CSS Framework Developed by Redhat Linux which unlike Bootstrap which is meant to produce the catchy websites, focuses on Enterprise Applications of Web development. It provides components, such as bars, charts, and navigations, that are very appealing for creating powerful, metrics-driven dashboards for enterprise and Admin dashboards. Redhat's Products such as Open shift are developed utilising this framework.
In addition to HTML, Patternfly also provides a React Js based framework that further improves its usability and compatibility with custom pages.
Having many advanced components, such as bars, charts, modals, and layouts makes it a well-preferred choice for Admin panel developments.
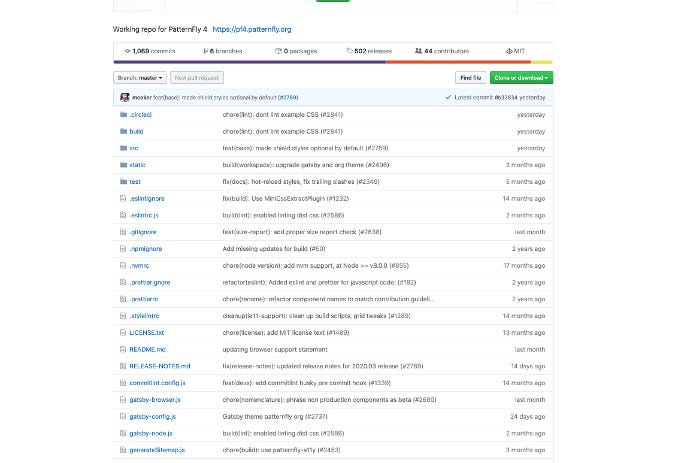
Patternfly also has an active developer community on Github. and also is gaining a lot of attention recently due to its easiness to use in react projects.
Material Components for the web
With the onset of the highly successful Android platform, Google set its own design standard design guidelines that rival the Cupertino standards by Apple called the Material Design. It is expected to and is utilized across all google products and is also open-sourced and usable to the general public via MIT license.
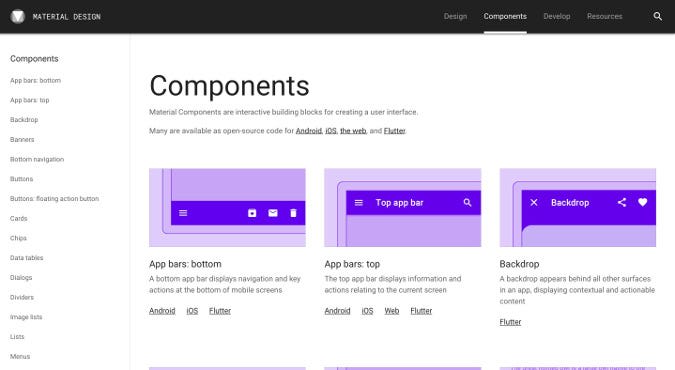
Material Design having a number of Components, “interactive building blocks for creating a user interface.” such as buttons, cards, backdrops, and more are utilized to create multiple types of user interface for a website or mobile application.
The maintainers also provide thorough and clear documentation for multiple platforms.
The documentations also provide clear step by step methodologies to accomplish goals in terms of design.
The Material Components GitHub page hosts multiple repos for different platforms, including Material Components for the web (MDC Web) for website development. Having more than 5,700 commits and 349 contributors for just the web component.
Pure
Bootstrap, Patternfly, and MDC Web are very powerful CSS frameworks, yet they care quite heavy and complex and can lead to slowing your page down if not properly minified and used. If you want a lightweight CSS framework that it is closer to coding CSS yourself yet helps you build a nice web page, Pure.css is the best go. Pure is a lightweight CSS framework with a minimal footprint. It was developed by Yahoo and is open-sourced under the BSD License.
Despite its small size Pure offers a lot of components necessary to build a pretty website.
Pure’s Github also has a very vibrant Developer community with quick iterations and bug fixes.
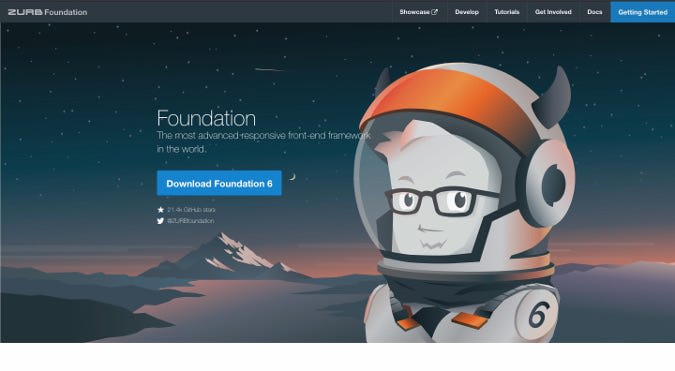
Foundation
Claiming to be the most advanced responsive front-end framework in the world. Foundation provides advanced features and tutorials for building professional websites.
This framework is used by multiple companies, organizations, and even politicians, and has plenty of documentation available online.
It also has an active developer community on GitHub.
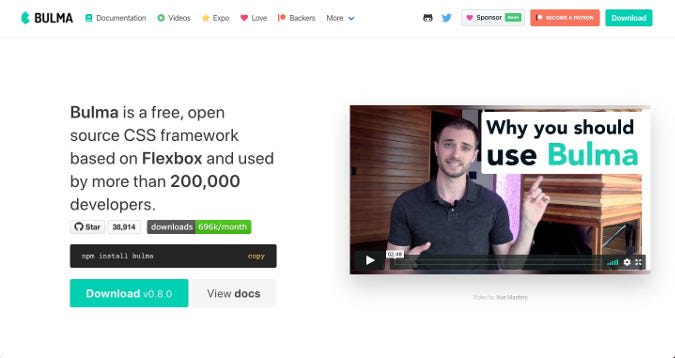
Bulma
Bulma is an open-source framework based on Flexbox available under the MIT License. Bulma is a very lightweight framework, and requires only one CSS file.
Having a very clear documentation with examples that are indexed makes it very easy to explore and use topics of choice. It also has a number of components that can be just picked up and used in your design.
Bulma’s GitHub page also has considerable traction in development and usage.
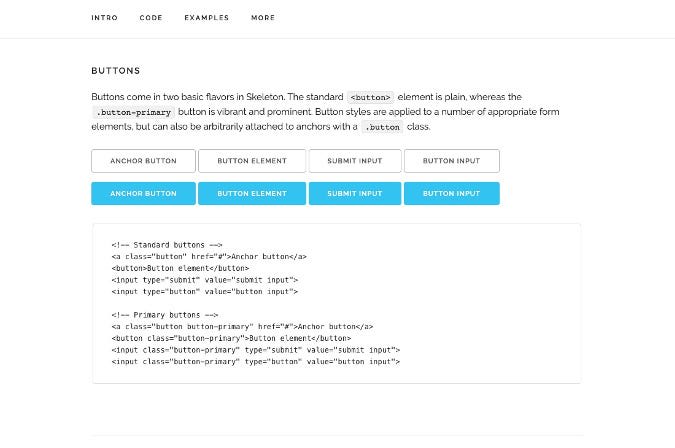
Skeleton
For cases where even using Pure is considered heavy, Skeleton is an even lighter CSS Framework of just around 400 Lines, but be vary it only gives the bare necessary components to start the CSS Journey.
Despite its simplicity, Skeleton offers detailed docs to help you get started right away on the journey to Unknown.
Skeleton’s GitHub has considerable traction but however, it is not one of the really active developer hubs. It was last updated in 2014 and is dormant ever since in releases. Though under MIT License it'll require some maintainers to take it up and start a ramp-up.
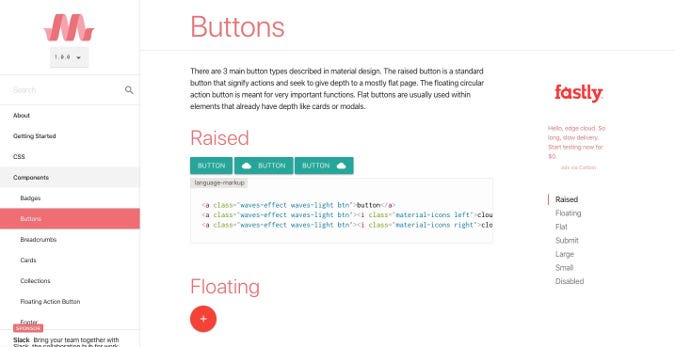
Materialize
Materialize is an extension to Googles Material Design with a couple of additional themes and components.
Materialize has one of the most comprehensible and easy to follow documentation for a lot of components including buttons, cards, navigations, and more.
Materialize is an open-source project under the MIT License, and its GitHub lists more than 3,800 commits and 250 contributors and is under active development.
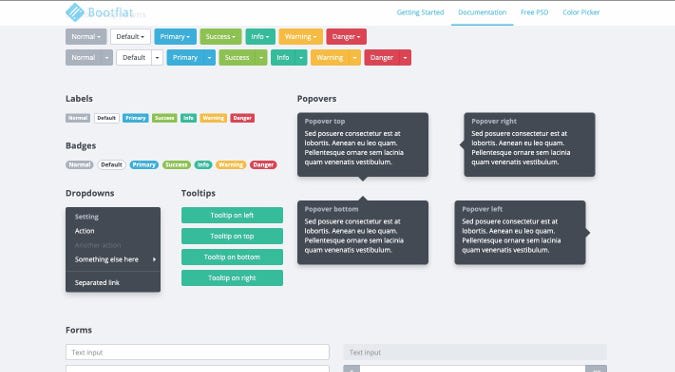
Bootflat
Bootflat is an open-source CSS framework derived from Twitter’s Bootstrap. with lighter-weight framework components and reduced size.
Bootflat documentation is an inspired minimalist design idea much similar to IKEA Pages with an image of each component without much text.
Bootflat is available under the MIT License, and its GitHub is gaining traction and is under active development.
Now let's get to the trickiest Question
Which CSS framework should you choose?
Having so many opensource Framework. The choice is hard and there is no clear answer but decide based on these weighing factors.
- How much Complicated is your design
- How Feature-rich do you want the tooling to be
- What is the tool coverage
It's always advisable to take the tool that has maximum coverage and highest utilization as the overhead for utilization is thereby justified. But like every other technology decision, There is no right answer for everyone; There are only the right choices for the given time and the given project. So choose wisely.




























Top comments (1)
I'd love to see these lists dive deeper into how well a CSS library does a11y.