The digital consumption over the years has been through a radical change. It’s a revolution that has changed the way people access information over the internet. Of course, with a vertical growth in smartphone users, they are the torchbearers of the digital revolution without any doubt. An increase in mobile usage has upped the game for businesses globally, allowing them to re-strategize their online user experience.
Statista shares insightful data on mobile web traffic that accounts for more than 50% globally from 1st quarter 2015 to 3rd quarter 2020. This increase in web traffic from mobile users comes with an expectation. Users want any accessibility issues to be eliminated and switch faster across desktop websites, mobile apps, or mobile websites. However, not every business could afford to invest and manage a native app other than mandatory desktop websites, and mobile websites come with limitations.
So how would this gap be solved?
It’s the Progressive Web Apps (PWAs) that would lead the app-less revolution. Sounds too good to be true? Let me give you an example to justify my statement,
The travel industry has been revolutionized rapidly over the last two decades, and the internet is fuel to the growth. Trivago understood the importance of disruption after identifying the rise of mobile usage over the years. As a result, Trivago implemented progressive web apps to provide unified user engagement through the mobile web. As a result, Trivago saw a 97% increasein click outs to the hotel offers, along with a 150% increase in user engagement rate. That’s impressive!
The use of mobile devices in today’s time is not just limited to communication only. It’s moved way more beyond that, and businesses need to transform accordingly. The trend of utilizing disruptive technologies for the mobile web has already begun, like how Trivago used PWAs for increasing engagement.
I believe mobile-first is not just limited to having a responsive website or native apps. You also need to think of a solution that would cater to both needs. If PWAs can be built with such ease, providing hassle-free installation and all the value that comes with a website or native apps at a cheaper cost, why not implement it right away? To find an answer to that, let’s understand the basics of PWAs, along with some key differences between PWAs, Native Apps, and Responsive Web.
- What are Progressive Web Apps?
- Advantages of PWAs
- Progressive Web Apps vs. Native Web Apps
- Progressive Web Apps vs. Responsive Web Apps
- Effect of Progressive Web Apps in different domains
- How are PWAs being used by organizations?
What are Progressive Web Apps?
Alex Russell defines Progressive Web Apps as nothing but websites that have taken all the right set of vitamins. Sounds alien? In simple terms, PWAs are well packaged responsive websites that provide a native app-like experience right through the browser itself. You can install and access directly from the home screen, making it lighter on the device storage and helping you with a rich user experience similar to mobile apps.
By combining websites and native apps’ capabilities, PWAs have managed to break the os-device dependency norm. This means, unlike native apps, progressive web apps are independent of operating systems or devices. They offer multi-device/platform support and can be developed easily with the help of HTML, CSS, or JavaScript.
Moreover, PWAs are called to blur the lines between websites and mobile apps, reducing friction and improving user experience, states Daniel Foley. So far, their massive adoption was limited by browser capabilities. However, as browsers evolve to enable PWA features with technologies like Service Workers and Push Notifications, PWAs will continue to grow.
Why Should You Care?
With the odds stacked against it, here are some stats that might help you understand why progressive web apps can revolutionize.
- After launching its PWA, Thomas Kent lowered its bounce rate by 57% and increased the revenue from organic traffic by 79%.
- PWA for Debenhams helped deliver a 40% increase in mobile revenue and a 20% increase in conversions, driven above-market online growth.
- George , a leading UK clothing brand, reduced page load time for shoppers by 3.8x times by following PWA best practices. The business also saw a 31 percent increase in conversion and 20 percent more page views per visit.
- Caroline from CocoSign shares how lack of engagement on the website enabled them to develop PWA. It resulted in a 25% increase in conversions and faster loading speeds allowing users to spend more time online.
Advantages of PWAs
- Budget-Friendly: With average smartphone app development costs of about $50K, website owners will find it easier to introduce progressive web apps on their existing websites to save on budget and maintenance.
- Easy to Maintain: Before building any application, you should always remember both its production and maintenance costs. For any mobile device or web application, the maintenance charge would be approximately 20% of the production cost. Since the expense of creating progressive web apps is less than the price of native apps, maintenance costs would be the same.
- Smaller and Lighter: The size of progressive web applications is smaller than native applications. The size of Twitter apps over Android and iOS devices are large, but for PWAs like Twitter Lite, it is around 600 KB.
- Lower Bounce Rate: According to Google, most users bounce off when the site takes more than three seconds to load. The average bounce rate for the progressive web app is approximately 42 percent. Progressive web apps are lighter, and page load speed is better than native apps; therefore, they perform better in search engines.
- Offline Support: The most important feature of progressive web app development is the ease of access they offer, even if there is zero connectivity. It keeps the information and enables the user to obtain the data by utilizing the Smart cache feature.
Progressive Web Apps vs. Native Web Apps: What are the differences?
Native apps have been the core drivers of technology since Steve Job’s inception of the iPhone, and it just changed how people would use a mobile phone. However, native apps are built for specific operating systems and with a specific set of languages. This depends on the platform’s app store or play store for them to be accessible to the users.
The Fortnite application was recently removed from the Apple App Store, and it sparked mixed reactions across the globe. Similarly, other apps like Paytm being delisted from the google play store ignited conversations on the operating system monopoly.
While progressive web apps are simply websites that use modern web technologies for creating seamless experiences that somewhat replicate the native app experience. They are platform-independent and can be easily built. Our expert Joseph from hotheadtech.com describes PWAs as the best of both worlds, the mobile app and the website built with some greatest development innovations. Well, you don’t have to deal with the app store anymore!
Here are some of the key features that differentiate progressive web apps and native apps.
Progressive Web Apps vs. Responsive Web Apps: What are the differences?
Responsive web apps are a comprehensive approach to deliver a better customer experience on various devices. When mobile devices became popular, responsive web design was the first logical move to make websites more useful for mobile users. It has also rapidly become a fundamental necessity for new websites, and almost most of the web designers have adopted it to provide a seamless digital experience to the end-users;
But responsive web apps could not deliver additional features like offline service, push notifications, or other native app-like functionality that users anticipate from their smartphones. These features are necessary from the marketing perspective to bring user engagement and conversions. This, in turn, enforced businesses to move towards progressive web applications to transform their responsive web applications.
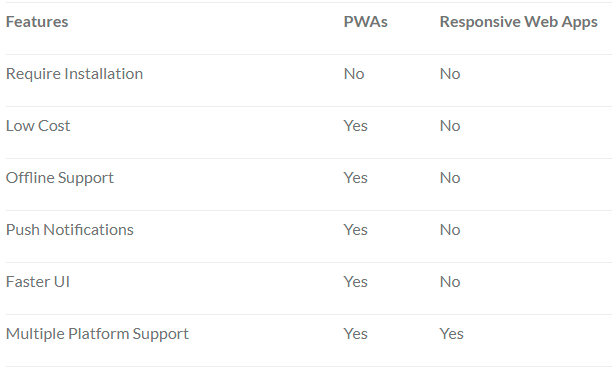
Now, you’re curious how different PWA is from responsive web apps? Here are some of the key features that differentiate progressive web apps and responsive web apps.
Effect Of Progressive Web Apps In Different Domains
According to Bram from vpnAlert, progressive web apps have already started to impact different domains such as businesses, online booking platforms, social media platforms, and media, all of which are shifting towards PWAs. Here are some of the following domains,
Business: After switching to progressive web applications, the business domain will significantly affect the conversion outcome. If you have a web application that has rich functionality and can be launched simply with a click of a button, by definition, it will increase your app usage and go to market delivery.
Media: Smart caching has helped various news portals to increase their interaction rate. When a user visits the website, the particular web page will be saved for later access in the local storage.
Online Booking Platform: Network connectivity has always been a concern when it comes to booking a cab or food ordering. PWA has helped various cab service providers like OLA enhance their network connectivity and conversion rate.
Social Media: The outcome of PWA was very remarkable when it comes to the social media platform. PWAs has helped social media platforms like Twitter and Twitter Lites to optimize their web pages. Twitter has managed to reduce its bounce rate by 20 percent, whereas the Twitter Lite results were impressive, and they also managed to increase the pages per session by 65 percent.
Progressive Web Applications seem to be everywhere and will soon overtake native apps.
How are PWAs being used by organizations?
As the tech sector continues to spend heavily on creative web solutions, PWAs are becoming more prominent. Currently, PWAs are fully supported by popular browsers like Chrome and Opera, while Firefox, Microsoft Edge, and iOS are making great strides in giving additional support for progressive web apps.
Daniel Cooper from Lolly Co says PWAs are quite useful. Being a software developer and managing director of a digital transformation business, he sees PWA making a big difference in the company for some of his clients. For some clients, PWAs have enabled the company to develop a deeper relationship with its customers and build brand loyalty through push notifications, he says.
Similarly, media giants such as the BBC, The Washington Post, and Forbes have also implemented PWAs to spread their content more efficiently through customers across different types of desktop and mobile devices.
How to Test PWAs With LambdaTest?
As the user interface of a PWA is highly dependent on JavaScript components, unit testing will not provide enough coverage. To test a PWA we must emulate real life scenarios and find ways to automate them.
Testing your progressive web application means ensuring that it renders correctly across all major browsers and devices. There are a number of differences between how browsers render web pages, which translates to a lot of extra work to get your site working the same way on Chrome as it does on Safari.
LambdaTest offers you 2000+ combinations of browsers, browser versions, and OS to test your PWAs flawlessly. LambdaTest is one of the world’s leading cross browser testing solutions, providing visual bug detection for every build and real user monitoring to help you track and discover exactly why your site or app broke.
Conclusion
If we compare progressive web apps, responsive web apps, and native web apps, they have their own advantages and disadvantages. However, you have to determine which application suits your requirements. If you want a consistent mobile experience, then you can choose progressive web apps, and if you’re trying to improve site speed and accessibility for most users, responsive web apps may be a better option. Similarly, if you’re looking for performance and want to access the operating system’s features, choose a native web app.








Top comments (0)