Introduction
Hey everyone! Want to dip your toes into cloud computing without feeling overwhelmed? Lets build something cool: A serverless website uptime monitor using AWS.
Imagine a tool that checks if a sites up or down every 5 minutes, logs the results, and emails you with a little AI magic thrown in, all for free with AWSs Free Tier. Im talking about automation, alerts, and even sentiment analysis (like, is the news good or bad?). Whether youre new to AWS or just curious about Cloud Operations, this projects your perfect starting line.
What Youll Build
So, what are we making? A slick system that:
Checks a websites status every 5 minutes (up if it loads, down if it flops).
Logs everything in CloudWatch so you can peek under the hood.
Emails you the result of the status, like Sites down!with AI guessing if its a happy or sad update.
Well use AWS Lambda to run the code without servers, EventBridge to schedule it, SNS to send emails, and Comprehend to add that AI twist. Its all about Cloud Operations basics, automation and monitoring with a fun modern edge. Heres the flow:
Website Lambda CloudWatch Logs + SNS + Comprehend Email
Prerequisites
Before we jump in, youll need:
AWS Free Tier account (grab one at aws.amazon.com/free).
Node.js on your computer (download it from nodejs.org super quick).
Basic JavaScript know-how
No AWS experience? No worriesthis is built for beginners like you. Lets get started!
Step-by-Step Guide
Step 1: Set Up Your AWS Environment
First, head to https://console.aws.amazon.com and sign into the AWS Console. Dont have an account? Sign up at https://aws.amazon.com/free its free with the Free Tier, so no cost surprises. This is your cloud playground where all the magic happens. Log in, and youre ready to roll!
Step 2: Create an SNS Topic for Alerts
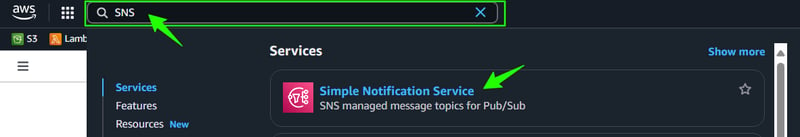
Next, lets set up email alerts. In the AWS Console, search for SNS (Simple Notification Service)
Click on Topics on the left navigation menu > Click on Create topic
Under Type, Select Standard
Name it
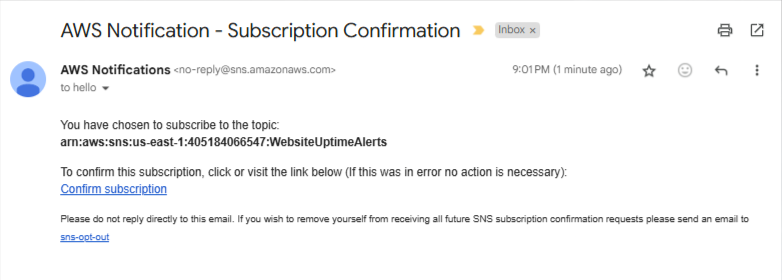
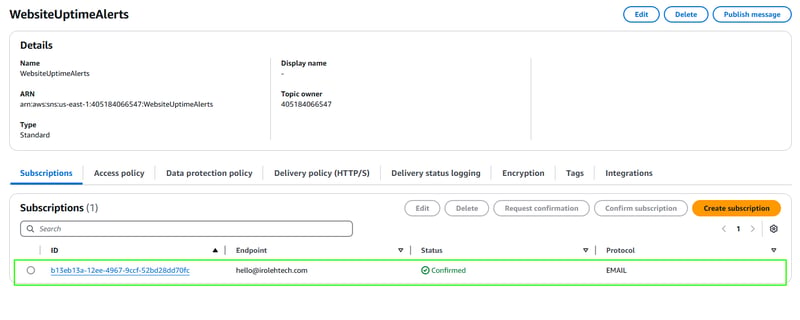
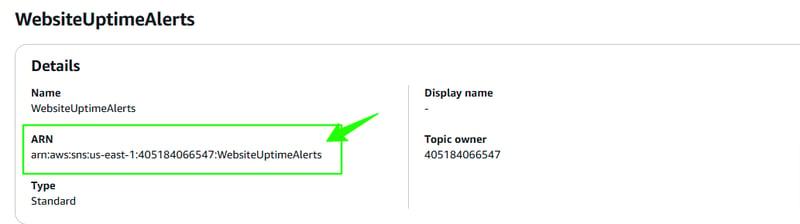
WebsiteUptimeAlerts, leave other options at default, and hit Create topicOn the new page, click Create subscription, under Protocol, choose Email as the protocol, type your email address, and click on Create subscription. Check your inbox for a confirmation linkclick it to activate.
SNS is like a delivery service for your app updates, dropping off messages wherever they're needed!
Step 3: Create and Upload the Lambda Function
Time to build the brains of our monitor! Locally, open your terminal (or command prompt), make a folder called uptime-checker, navigate to the folder and run this command:
npm init -y && npm install axios aws-sdk
This command creates a new Node.js project with a package.json file and then immediately installs the axios library for making HTTP requests and the aws-sdk for interacting with AWS services. This sets the stage for building a Node.js application that can perform HTTP actions and use AWS cloud resources.
Now, create a file index.mjs inside your project folder and save the code below to it.
import axios from 'axios';import AWS from 'aws-sdk';const sns = new AWS.SNS();const comprehend = new AWS.Comprehend();export const handler = async (event) => { const url = 'https://reelbuzznow.com'; // Our test up site const topicArn = 'arn:aws:sns:us-east-1:YOUR_ACCOUNT_ID:WebsiteUptimeAlerts'; // Swap with your SNS ARN let message; try { const response = await axios.get(url, { timeout: 5000 }); if (response.status === 200) { message = `Success: ${url} is up! Status: ${response.status}`; } else { message = `Warning: ${url} returned status ${response.status}`; } } catch (error) { message = `Error: ${url} is down! Reason: ${error.message}`; } return await sendAlert(message, topicArn);};async function sendAlert(message, topicArn) { const sentimentParams = { Text: message, LanguageCode: 'en' }; const sentimentResult = await comprehend.detectSentiment(sentimentParams).promise(); const fullMessage = `${message}\nSentiment: ${sentimentResult.Sentiment}`; const snsParams = { TopicArn: topicArn, Message: fullMessage }; await sns.publish(snsParams).promise(); return { status: 'Alert sent', message: fullMessage };}
This code snippet checks if a website is up or down and sends an alert via SNS, including a sentiment analysis of the message. It uses axios to fetch the website, AWS.SNS to send notifications, and AWS.Comprehend to analyze the sentiment of the alert message. If the site is up, it sends a success message; if it's down or returns an error, it sends an error message. The sendAlert function then publishes this message (with sentiment analysis) to an SNS topic. Short and sweet: it's a website watchdog that barks (sends an alert) when there's a problem!
Rember to replace YOUR_ACCOUNT_ID with your AWS account ID (find it in the console under My Account) and the ARN from your SNS topic. or simple copy the ARN under your Topic.
Next up, we need to ZIP up the following files for deployment index.mjs, package.json, and the node_modules folder togethercall it uptime-checker.zip. You can do this by simply creating a folder and copying the files into this folder or by entering the commands below on your terminal or command prompt where you have the initial folder:
zip -r uptime-checker.zip index.mjs package.json node_modules
Finally for this step, in the AWS Console search, search for Lambda.
Click on Create function, > name it UptimeChecker ,
Under Runtime, leave it at default Node.js 22x, and hit Create function.
To upload your ZIP folder containing our code, click on the Upload from > .zip file, > select upload and select the zip folder from your local machine > click on Save to upload and deploy the function.
Lambda takes care of the servers so you can focus on the fun part: writing code! It's serverless bliss.
Step 4: Schedule with EventBridge
Now, lets automate it.
Search for EventBridge in the AWS console, click on Schedules (under Scheduler)
And click on Create schedule. Name it TriggerUptimeChecker
Under Schedule pattern, choose Recurring schedule
Under Schedule type, Select Rate-based schedule > Rate: value 5: Unit: minutes 5 minutes (or use cron:
0/5 * * * ? *). And turn off Flexible time window
Step 5: Grant Permissions
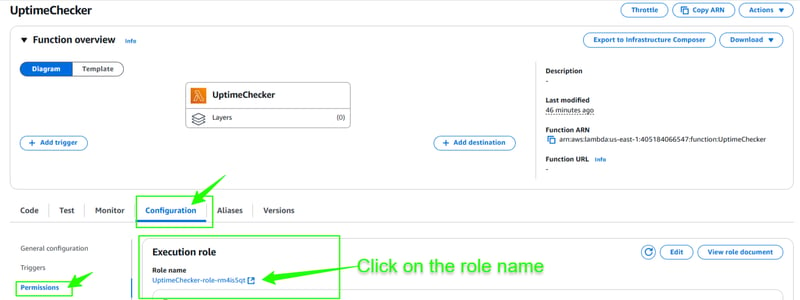
Our Lambda function needs permission to talk to other AWS services (SNS and AmazonComprehend). To grant these specific permissions, Go to our Lambda function > UptimeChecker > click on the Configuration tab > click on Permissions , and click the role name.
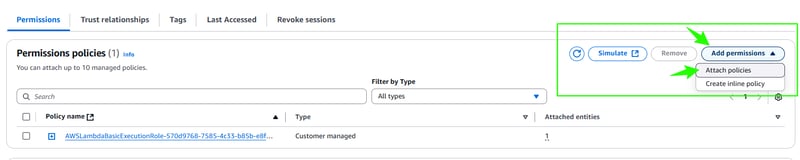
In the IAM console opened in a new window, click on Add permissions > Attach policies
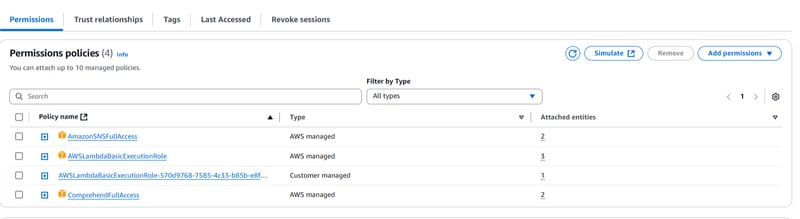
On the permission policies window, search for and check each of these policies:
AWSLambdaBasicExecutionRole (for logging).
AmazonSNSFullAccess (for emails).
ComprehendFullAccess (for AI).
Click on Add permissions to save it.
Think of this as giving Lambda the keys it needs to get the job done!
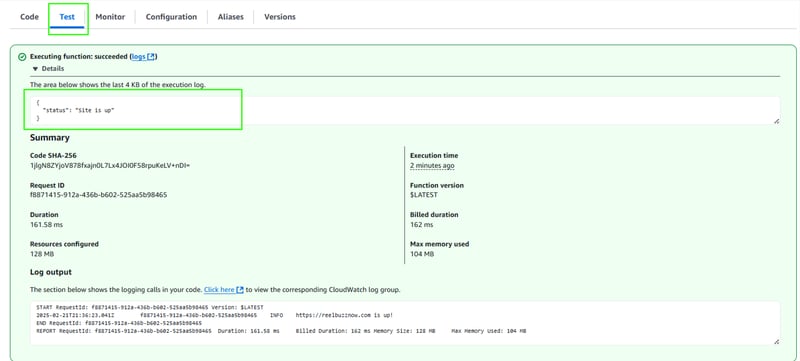
Step 6: Test It
Lets see it work! In the Lambda function, go to UptimeChecker > Test, create a test event (name it TestDown, use an empty {} or leave the default Event JSON), and run it by clicking on Test. Check the resultit should say Site is up
Were getting this because the website URL in our function is heathy and up. Now let's change that.
Go the Lambda function, go to UptimeChecker > Code,
Change the variable URL on line 30 from
[`https://reelbuzznow.com`](https://reelbuzznow.com)to[`http://this-site-does-not-exist.com`](http://this-site-does-not-exist.com/).Click on Deploy
Step 7: Clean Up
Done playing?
You've built, you've tested, you've conquered! Now, let's keep things lean and mean. Time to decommission: UptimeChecker Lambda function, TriggerUptimeChecker EventBridge schedule, and WebsiteUptimeAlerts SNS topic. A clean cloud is a happy cloud (and a happy wallet!). just good cloud habits! 😎
Troubleshooting Tips
Hit a snag? Heres help:
No logs in CloudWatch? Check the EventBridge rules enabled and the Lambda role has AWSLambdaBasicExecutionRole.
No emails? Confirm your SNS subscription (check your inbox/spam) and match the topicArn in the code.
Want to test a down site? Swap the URL to
http://this-site-does-not-exist.comsee NEGATIVE alerts!
What Youve Learned
Look at youyouve nailed some serious skills:
Running code without servers using Lambda.
Automating tasks with EventBridge.
Sending alerts with SNS.
Adding AI smarts with Comprehend.
Core Cloud Operations: automation, monitoring, and alerting.
All with Free Tier tools. Youre basically a cloud wizard now! Lets keep the cloud vibes rolling see you next time! 😉😏😜
]]>














Top comments (0)