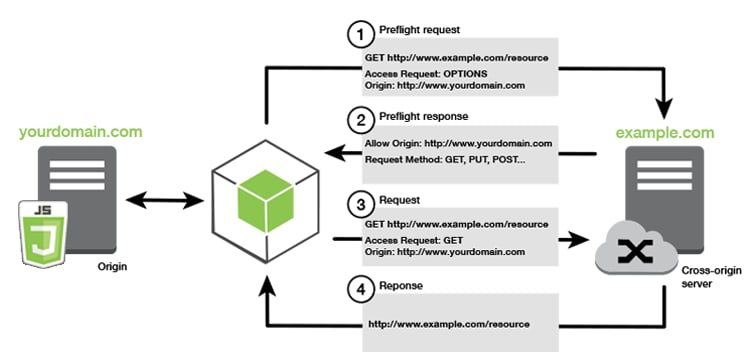
Os navegadores (browsers) iniciam o CORS como solicitação extra de "comprovação" para determinar se eles têm permissão para executar solicitações de origem cruzada. Portanto, o CORS, que significa Cross Origin Resource Sharing (Compartilhamento de recursos de origem cruzada), é um protocolo que permite que os servidores recebam solicitações de diferentes domínios e com ele podemos ficar tranquilos em relação a segurança aplicada a uma API.
Os desenvolvedores geralmente fazem solicitações de API externas para buscar dados de servidores externos. Às vezes, esses servidores também podem ser de domínios diferentes.
O CORS funciona da seguinte forma: Uma API é um procedimento definido para dois programas se comunicarem. Isso significa que os recursos da API são consumidos por outros clientes e servidores.
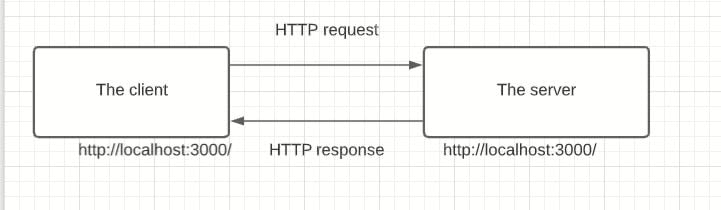
Exemplo em desenvolvimento 1:
O cliente e o servidor têm a mesma origem. Neste exemplo, o acesso aos recursos será bem-sucedido. Você está tentando acessar recursos em seu servidor e o mesmo servidor trata da solicitação.
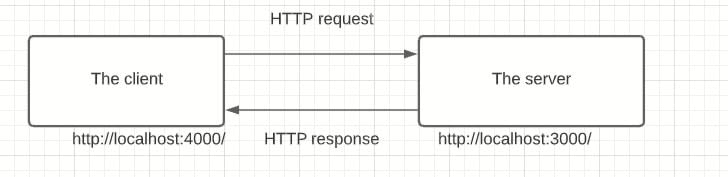
Exemplo em desenvolvimento 2:
O cliente e o servidor têm origem diferente um do outro, ou seja, acessam recursos de um servidor diferente. Nesse caso, tentar fazer uma solicitação a um recurso no outro servidor falhará.
Esta é uma preocupação de segurança para o navegador. O CORS entra em ação para desabilitar esse mecanismo e permitir o acesso a esses recursos. Então, o CORS vai adicionar um cabeçalho de resposta:
access-control-allow-originse especificar quais origens são permitidas, e assim, o CORS garante que estamos enviando os cabeçalhos corretos.
Exemplo em produção:
👉 Meu aplicativo em
rootlearn.comfazendo uma solicitaçãoGETpararootlearn.comé uma solicitação de mesma origem👉 Meu aplicativo no
rootlearn.comfazendo uma solicitaçãoGETpara ogoogle.comé uma solicitação de origem cruzada❌ Mas essas solicitações de domínio cruzado são restritas pelo navegador
✅ Depois que os desenvolvedores configurarem o CORS no servidor para aceitar solicitações de outros domínios, o navegador iniciará uma verificação de comprovação
Então o CORS serve para verificar se o compartilhamento de recursos é permitido no servidor de destino e a solicitação de comprovação usa o método HTTP: OPTIONS.










Top comments (0)