Oracle maps intro
Oracle maps (short OM) is not most commonly used a javascript library for maps, but it is very decent for DISPLAYING georeferenced data. Most developers when it comes to maps turn to javascript libraries such as leaflet and OpenLayers.
Oracle maps are best to use with Oracle map viewer, there is some support for OGC standards, so you can add layers from geoserver but don't expect advanced usage of them.
MarqueeZoomTool
Zoom Tool is a standard tool in OpenLayers.Your draw rectangle with holding left key on mouse and the SHIFT key and map zoom itself to that specific area drawn. In the example below, you can try this with OL.
In OM that is not a standard tool, SHIFT key is not implemented and there are 3 types of behavior.
OM.tool.MarqueeZoomTool.ONE_TIME - one time only, once the tool is active it will deactivate itself when the zoom is done.
OM.tool.MarqueeZoomTool.CONTINUES - the tool is always active then there is no pan/drag control on a map.
OM.tool.MarqueeZoomTool.PROMPT - the tool is always active and you draw a rectangle and click on him for zoom, if you click somewhere else you cancel zoom.
MarqueeZoomTool on SHIFT key
So in OM, I had to do a lite hack to get this working with the SHIFT key. I
instanced MarqueeZoomTool with ONE_TIME options.
After that, I added event handler "mousedown" on the $oracleMapDiv property of map object. $oracleMapDiv property actually jquery selector so "on" method is available for event registration.
The event handler function checks if the SHIFT key is pressed if disable map drag action (map.enableMapAction.drag = false) and activate marqueeZoomTool by calling "start()" and "begin(e)" drawing a rectangle for zoom.
var map = new OM.Map(
document.getElementById('map'),
{mapviewerURL: baseURL}
);
var marqueeZoomTool = new OM.tool.MarqueeZoomTool(
map, OM.tool.MarqueeZoomTool.ONE_TIME
);
marqueeZoomTool.allowZeroSize = true;
map.$oracleMapDiv.on("mousedown", function (e) {
if(e.shiftKey){
map.enableMapAction.drag = false;
marqueeZoomTool.start();
marqueeZoomTool.begin(e);
}
});
example
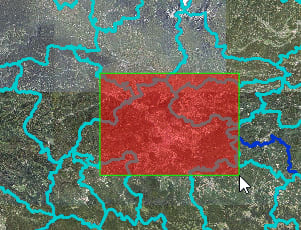
Normaly I would provide example in codepen/jsfiddle/jsbin. But I didn't find any public mapviewer or link for OM.js that works, so i provided screenshot. :/








Top comments (0)