Hello, devs! Let me tell you a fact about software development. All the features you see in your favorite apps are easy to build. With a bit of Googling skills and perseverance in reading the docs, you'll be able to build those features. What's not easy is to build a large-scale system which includes the selection of right tools and technologies to supports all the features you want in your app as well as building a robust architecture which will support a large number of requests. In this article, I'll explain the basics of system design without fancy jargons.
[1] Vertical Scaling
Vertical scaling means making your server more powerful by upgrading to a more powerful machine. This includes faster CPU, higher storage capacity, etc.
[2] Horizontal Scaling
Horizontal scaling is almost always better than vertical scaling. Here, you're still making your server more powerful but the approach is different. Instead of upgrading one machine, horizontal scaling means adding more machines to act as servers, where these machines can collectively work together to produce a powerful server. There are a whole lot of advantages of horizontal scaling compared to vertical scaling. One obvious one is that when one machine crashes, the others can still work providing very less (or even zero) server downtime for the backend.
[3] Caching
Asking the server to send data to client is expensive because it puts load on the server. With caching, you're essentially storing static assets in memory (such as landing page for a web app) and serve the user from that memory for future requests instead of serving from the server. Why? Because that data is static so it is not efficient to pull that from the server for every request.
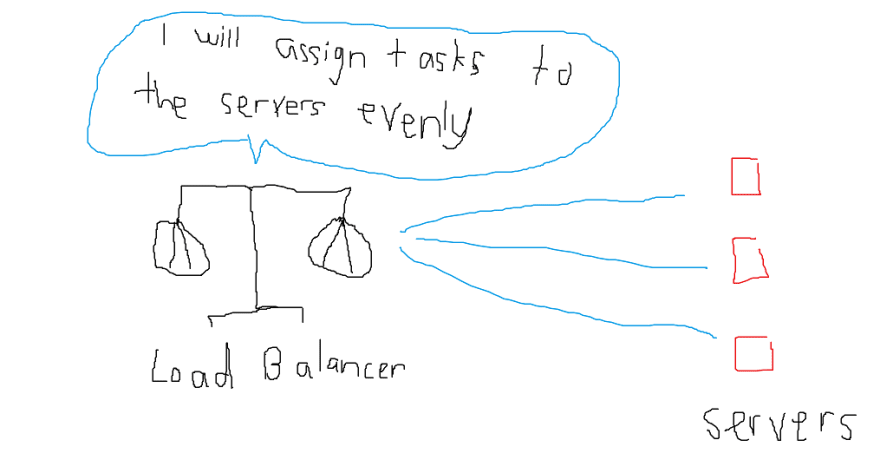
[4] Load Balancing
Remember horizontal scaling from point 2? A load balancer is a "thing" which redirects requests to one of the servers intelligently so that all servers can be utilized efficiently.









Top comments (0)