You might want to make some changes to the frontend of BitClout but running a node is beyond your league ? Well, you are on the right place of the Internet then!
You can easily run the frontend of BitClout locally on your PC without running node by using some browser hacks :)
If you were to follow the official docs of BitClout, you will have to run your own node (aka backend) and identity service in order to run the frontend.
While you read further you must know that this article is about running the frontend for local development only and you can't deploy the frontend for public use. The only use case of this article is to set up the frontend development environment locally so that you can make pull request and contribute to the frontend of BitClout.
Before you get started make sure you are using the latest version of NodeJS and NPM on your PC. Another prerequisite is to have git installed. The frontend of BitClout is made in AngularJS so you must have atleast some basic knowledge of what single page application is.
- Fork and Clone the frontend repository.
Fork the repository of the frontend from here. When done open your terminal and run git clone <https://github.com/YOUR_GITHUB_USERNAME/frontend>
- Open the frontend in your code editor
Now change the current working directory into the newly created frontend folder by cd frontend.
You can open the frontend folder in your code editor to scroll through the code. We are using Visual Studio Code here. Run code . in the terminal to open the folder in VS Code.

Now you have the frontend code of the world's best social media on your PC :)
- Install project dependencies
As mentioned earlier, the frontend of BitClout is made in AngularJS. To install all the project dependencies run npm install in your terminal. This may take a while.

If everything went good, you may only get some warnings (or worst case tons of errors. If this is the case, google your problem)
- Run the frontend
To run the frontend on your browser run ng serve in your terminal. This may take some time since there are bunch of files to compile.

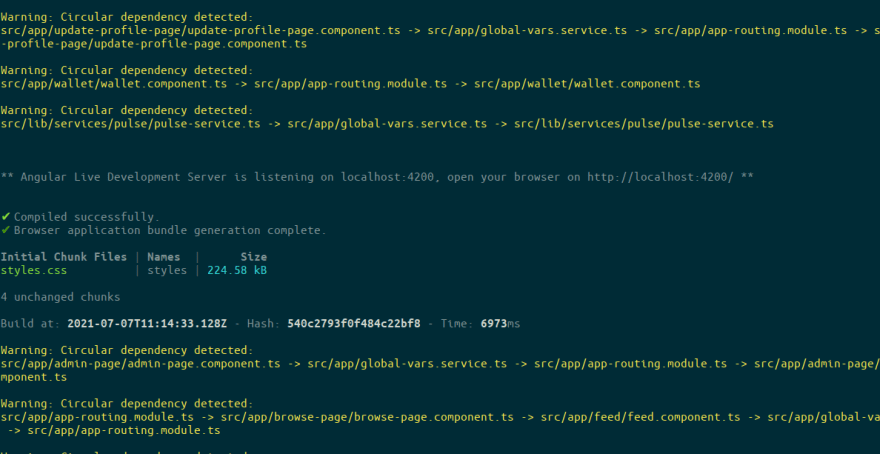
Have your fingers crossed and let the code compile. For my case I got some circular dependency warnings, but finally I can see my frontend live at http://localhost:4200/

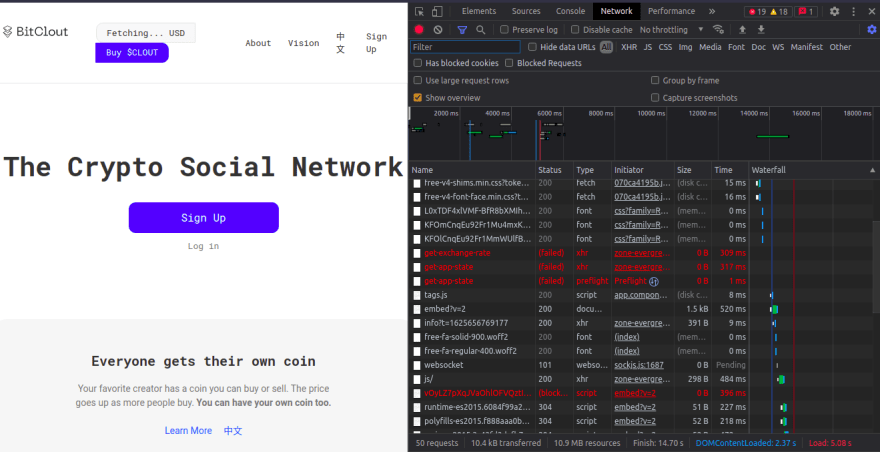
Open your browser at http://localhost:4200/ and have dev tools open. In the dev tools you will see tons errors. Congratulation! You have almost set-up the frontend dev environment!
- Point the node to BitClout's main node
By default, your browser will point the node to a local hosted node (which does not exists in our case because we are only running the frontend). So you need to point the node to the main node of bitclout.
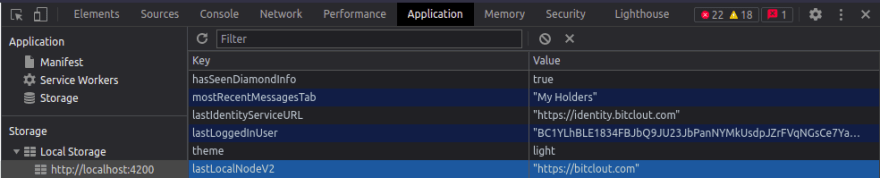
Just open up the dev tools in your browser, go to the applications tab and in the local storage of http://localhost:4200 change lastLocalNodeV2 to "https://bitclout.com"
Here is an image to get things easier:
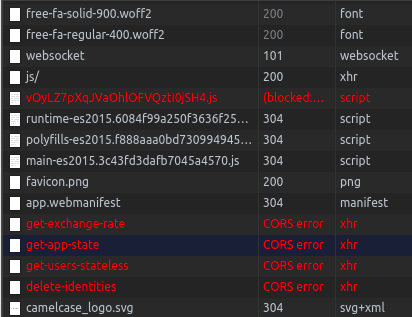
If you now reload the page and check your dev tools you will notice that you still have tons of errors. These errors are known as CORS errors. For the sake of security, browsers block cross origin resource sharing. Here you are sharing the resource of https://bitclout.com through you local host i.e https://localhost:4200.

- Unblock CORS for one's browser
You now need to unblock CORS by using some third party extensions. For our case we are using CORS Unblock browser extension
NOTE: Use this extension only when it's required and have it disabled most of the time. There is security reasons why your browser gives CORS error
Install the extension and enable it while you want to run the BitClout's frontend through the main node. Make sure you have enabled all forms of CORS unblock especially the Enable Access-Control-[Allow/Expose]-Headers.
Have the extension on with all the above mentioned settings and reload the page!
Now login with the identity service and you have your frontend running locally on your PC without running node!
Here is a preview of the frontend on my local host!

Congratulations! You are now running the frontend of the world's best social media (Ok, I maybe biased)
Why not improve some UI and do some PR ?
If you like the article don't forget to let us know in the comments or maybe give a shout to DevsClout ? You can also join DevsClout discord server to chat with more devs who are building awesome projects on BitClout! We would love to hear back from you!











Top comments (0)