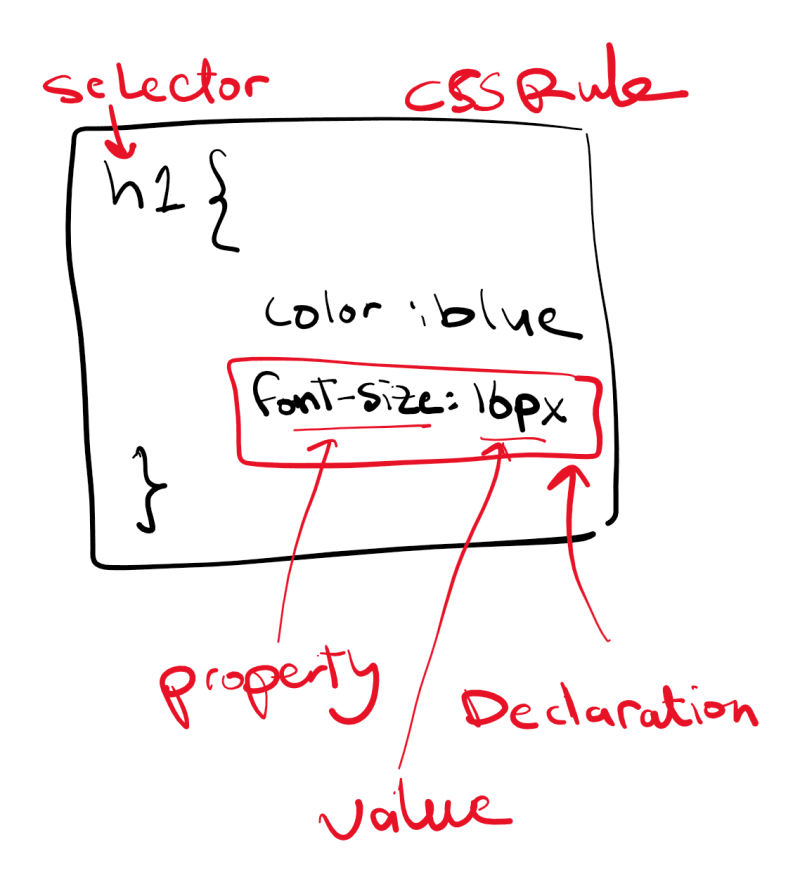
CSS Syntax
CSS Specificity
Link CSS to HTML
To write the css in a seperate file, you have to link that file to the html.
In the head element, make a new element called link and write this:
<head>
<link href="styles.css" rel="stylesheet"/>
</head>
href attribute specifies the path of the file, if the file is in the same directory as the html, then you just write the file name.
href stands for hypertext reference and yes the value of that attribute (the path) is a reference to the file.
rel stands for relation and here we are specifying the relation of that file we referenced. Is it a stylesheet file, a favicon, it is an alternative page in a different language?

![Cover image for [VISUAL] CSS Intro, Syntax & the CSS Cascade](https://media2.dev.to/dynamic/image/width=1000,height=420,fit=cover,gravity=auto,format=auto/https%3A%2F%2Fdev-to-uploads.s3.amazonaws.com%2Fuploads%2Farticles%2F9zzvqp6tltb7r8q9wzvq.jpg)













Top comments (0)