Today, I'm going to show you how to add a simple dark theme do your website.
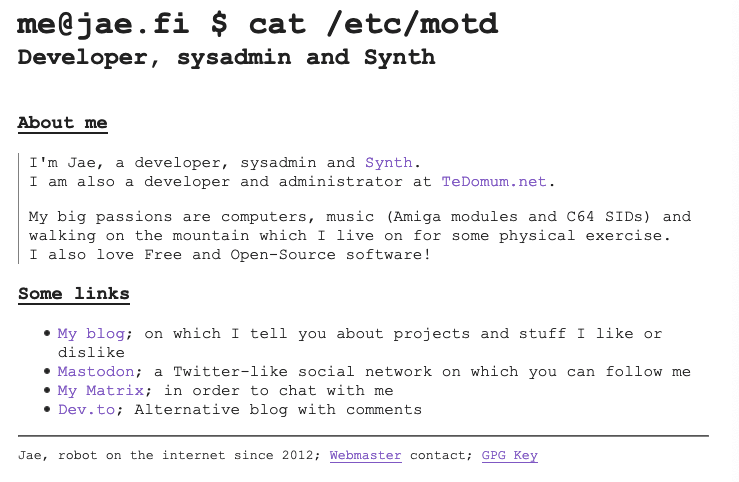
First, we have something like this, light theme by default.

The light theme corresponds to this in CSS:
body {
background-color: #FFF;
color: #212121;
}
Now, let's make a dark theme by default!
It is fairly simple to do, just change your background-color and color to the values you need for your dark theme (don't forget links as well if you already don't have theming for those).
For instance:
body {
background-color: #212121;
color: #FFF;
}
a {
color: #F57C00;
}
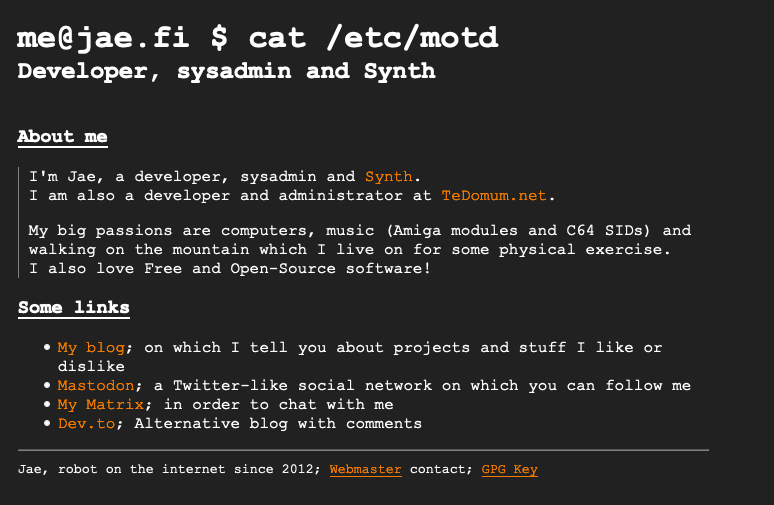
Which will give this by default.

Sweet, but now we want people to still be able to see the light them if they selected it.
To achieve that, just add @media screen and (prefers-color-scheme: light) around your light theme CSS.
For instance:
@media screen and (prefers-color-scheme: light) {
body {
background-color: #FFF;
color: #212121;
}
a {
color: #7E57C2;
}
}
And voilà, you have now a website that supports light and dark themes 🎉








Top comments (0)