React Testing Library - introduction
React Testing Library (RTL) is a powerful tool for testing React components. It is built on top of the DOM Testing Library and is focused on simulating user behavior as closely as possible in your tests.
Why should you use React Testing Library?
Current with React, RTL ensures alignment with the most recent versions of React, providing developers confidence that their testing practices remain up-to-date.
Lightweight, The library provides utility functions on top of 'react-dom' without adding significant overhead.
Easy Setup, Starting with Create React App version >=3.4.0, React Testing Library is already included along with the necessary setup.
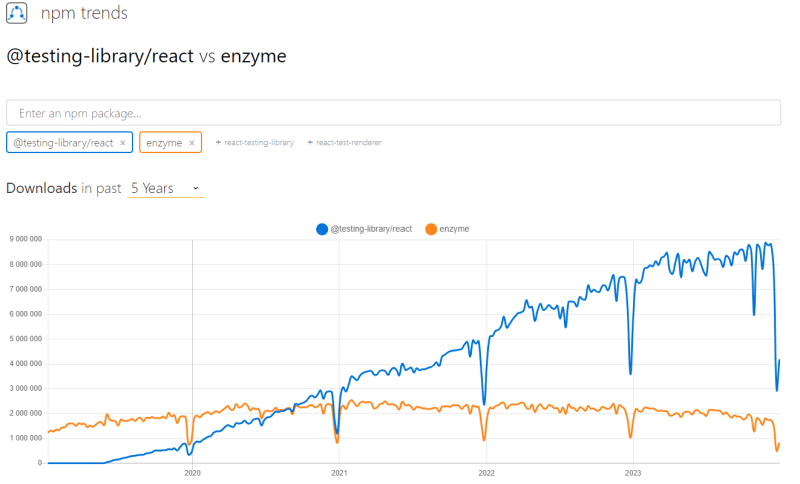
Increasing Popularity, According to npm trends, React Testing Library has gained popularity over its main competitor, Enzyme.js.
Framework Agnostic ,For developers working with different frameworks, analogous libraries are available inspired by the same principles, such as Vue Testing Library and Angular Testing Library, etc.
Features of RTL
Accesibility RTL encourages you to interact with your components in ways that a real user would, thus it is good practice to use query methods which are based on the role of the element for the user.
Simple API RTL offers set of utilities that simplify much of the underlying complexity of testing React Components.
Full DOM Rendering (RTL) does not provide a "shallow" rendering function like Enzyme's shallow. RTL's philosophy is to test components as closely as possible to how they work in the browser, which means testing them within the context of the full DOM with child components rendered as well.
Independ from React feature If you are aiming to test components without relying on React-specific features or APIs, you can mock out dependencies or use plain JavaScript when asserting and interacting with your components in RTL.
Getting Started with RTL
As mentioned, for versions greater than or equal to 3.4.0, the configuration is ready to use. Go to your package.json and check if you have the following command:
"scripts": {
"test": "react-scripts test"
}
and following dependencies: testing-library/jest-dom,testing-library/react and Jest you can start to write your first test.
For lower version you need intall following dependencies
if you use npm
npm install --save-dev @testing-library/react @testing-library/jest-dom
or with yarn:
yarn add --dev @testing-library/react @testing-library/jest-dom
Integrate Jest with React testing Library create file jest.setup.js and paste following base configuration:
import '@testing-library/jest-dom';
module.exports = {
collectCoverage: true,
collectCoverageFrom: ['src/**/*.{js,jsx}'],
coverageDirectory: 'coverage',
testEnvironment: 'jsdom',
setupFilesAfterEnv: ['<rootDir>/jest.setup.js'],
};
Summary
React Testing Library (RTL) offers developers a robust solution for testing React components that emphasizes real-world user behavior. Aligning with the latest advancements in React, RTL ensures testing methods remain up-to-date and lightweight, avoiding cumbersome configurations, especially with Create React App (v3.4.0+), where RTL is pre-included.
The adoption of RTL over Enzyme.js is on the rise as it focuses on full DOM rendering for realistic test scenarios, accessibility-first querying, and a simplified API. It also supports testing components without dependency on React-specific APIs by enabling plain JavaScript usage.
To get started with RTL in projects using Create React App (v3.4.0+), simply check your package.json for the test script and necessary dependencies such as testing-library/jest-dom and testing-library/react. For older setups, installation is straightforward with npm or yarn, followed by a basic Jest configuration in jest.setup.js.
With this setup, developers can begin writing tests with confidence, benefiting from RTL's focus on user-centric testing practices and its flexibility to adapt to non-React specific environments.
However, keep in mind that Enzyme is an older tool; there is more information available about various use cases and issues, which allows developers to better prepare for encountering similar situations in their project.
In our upcoming articles, we will take a closer look into the world of testing React components. We'll guide you through practical examples and strategies for testing the most popular functionalities within React applications.







Top comments (0)