Hi dev community! I published this on the freecodecamp medium a few months ago, just joined thus community and am reposting!
I’ve been making (a lot of) things for about a year now. Most of my time is spent hacking, building, and learning.
This is the story of how I got started coding. I’ll share how I overcame the challenges of procrastinating and being lost, and how I built nine apps in nine months and discovered what I love doing.
How reading got me into tech
It all started with reading books. I really enjoy reading, so I got my Dad to buy me a Kindle — and I loved it! I used it for about an hour every day for the first six months or so. I even wrote a review for it, which got published by a local newspaper 📰
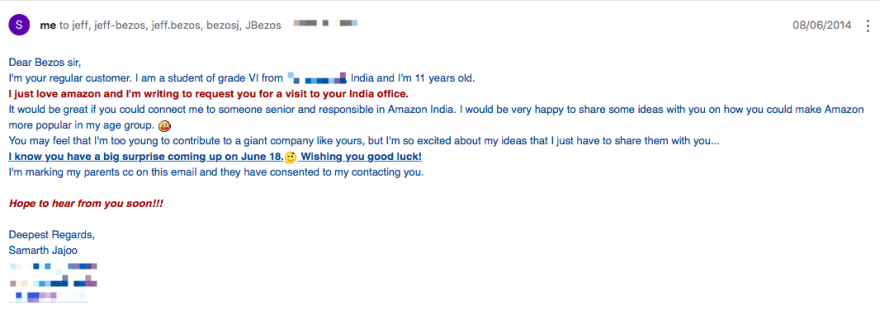
The 11 year old me had a few ideas to make the Kindle cooler, so I wrote an email to JEFF BEZOS. THIS EMAIL:
How did I know Jeff Bezos’ email? I didn’t. I just tried googling but wasn’t sure what it would be, so I put in all the combinations of jeff and bezos and his initials that I could think of.
One of them must have gone through, because about two months later, my mom got a call asking for me. I had put her phone number in the email.
This was the conversation I remember having:
Amazon Guy (A): Hi, is this Samarth?
Me: Yes this is Samarth. Samarth is my name. You can also call me Sam.
A: Great, I’m name of amazon guy! Sam, you had written an email to Jeff Bezos a while ago, I’m calling to talk to you about that. We would love to hear your ideas about Amazon and Kindle — and it would be great to have you over to our Chennai Office, where we make Kindle and more devices.
At this point, I’m confused about if this is real or if someone is joking with me.
Me: Let me put you on hold for a minute.
Mutes phone, goes to parents. Tells them what happened. They say continue talking.
Me: Wow that would be amazing! Can you give me a few more details?
A: Sure, we’re ready to have you and your parents over whenever you can come this month, and we will book your tickets and your stay. You’ll be coming over to our office, and you can look at some cool new stuff we’re building and even meet the team to share your ideas.
Now I’m sure this is fake, it couldn’t be real… right?!
Me: That sounds great! Can I talk this over with my parents and get back to you?
A: Sure — I’ve written an email to you, just reply back.
I spent the next 30 minutes googling the guy’s name. I looked at different LinkedIn profiles to check if he actually worked at Amazon and if this was actually real. After realizing he really was, I was crazy excited.
Two weeks later, my parents and I visited Amazon’s Chennai office.
I met their team and I saw people at their office who had hacker type screens and were typing some stuff. When I asked the person who was giving me the tour, she said, “It’s Programming” and that they were doing it to make an app for Kindle. I knew what apps were, since the games I played on my iPad were apps, too.
That’s where I think it all started. I wanted to learn how to program to build my own apps.
Catching the programming bug
When I went back home, I googled programming. I got a list of like a million Python tutorials and other stuff that seemed really complex for me to start with. So I forgot about it, and went back to reading.
A year later, I realized that there were all these websites on the internet, and I wanted to make my own. So I googled how to do that, and went on to do a tutorial on codecademy.com. I built a small, quite ugly looking website. It was interesting — I had published something that I’d made, and the whole world could see it!
But I wanted my website to actually do something, and not just be an ugly looking word document on the internet. It turns out I had to learn this thing called JavaScript to make my website “interactive.” So, I googled How to learn Javascript and took all the courses I could find. All of them.
My dad probably spent thousands of rupees on these courses.
I learned loops and arrays and functions and recursions and scopes and loads of other concepts. But what I didn’t learn is what I actually took up coding for. — Making Something.
I think I got so obsessed with learning to code that I forgot why I took it up. When people asked me why I was learning to code, my reply was a terrible, boring because it's an important skill.
It took me more than a year to realize what I was doing, and that happened because of the amazing people I met online in different communities. 🌐
Remembering my “why”
The first community I joined was Hack Club— A group of high schoolers, just like me, who were coding! There were people in Hack Club who started their own coding clubs in schools to teach their peers how to code — but that’s not the part that really interested me.
Hack Club introduced me to this thing called “Shipping” — it means making something, and then sharing it for the world to see/use.Seems pretty straightforward, right? Lots of people in Hack club made their own small projects and then put them up on the #ship-it channel on Slack. They got great feedback and ideas about their apps. 👨💻
I joined another amazing community called Feathrd. Again, it was a bunch of student makers who were making some crazy things while being in school! There were people who had 1000s of stars on their Github Repos ⭐ and who had earned actual money from their apps. Wow!
I was super inspired — and then it hit me: I didn’t need to learn to code, what I needed to do was make something and ship it🛠️.
So, I spent three hours doing nothing but trying to come up with ideas about what to make. But I wasn’t able to come up with anything. I was blank.
Getting some inspiration
My first project came to me while I was looking to download a book and get some info about it . I wanted to build an interface to make it much easier and cleaner to do this.
You’d think (at least I thought) that it would be super easy to do, because I’d been “learning to code” for about a year. But it wasn’t.
I had no idea where to start. So I asked on the Slack channels of the communities I’d joined — HackClub and Feathrd. I learned that I needed to use this thing called an API to get data from book vendors, and that they would send me another thing called JSON.
I was super confused (even after googling!). Even though I was a little embarrassed, I asked for a deeper explanation on what those terms meant. Fortunately, people were super nice and helped me understand.
I’d just learned something really important: don’t be afraid to ask for help (once you’ve tried googling).
A week later, I had this terminal app ready, which downloaded a book to your computer! This was my first time shipping something 🚀 and I learned more in a week than I had learned in the entire past year! I had actually made something useful.
TL;DR: go make something instead of taking courses
After my first ship, I built a guide about to learning to code.
I continued to work on my terminal app. In the span of three months, it evolved into an actual web app! And that was when I got addicted to shipping.
After that, I shipped nine apps in the next nine months.
I never intended to make nine apps in nine months. There have been months where I haven’t made anything at all, and there have been weeks in which I’ve shipped multiple projects. That’s because I usually get my ideas by solving an immediate problem I have, or by looking at some cool tech that I quickly came up with a use case for (or both!).
Take Chhota for example — a URL shortener I made in a weekend. I wanted to shorten URLs with my own domain, but didn’t want to have to set up a whole server, or pay $99 to bit.ly. Chhota is a JS script that would fit in a tweet (even before 280 characters!) and shortens URLs by redirecting them to Google’s URL shortener.
For example: jajoosam.tech/#$mR2d becomes goo.gl/mR2d
I built my apps during weekends, or in the little free time I got after school. It wasn’t that hard to get ideas — I had no threshold for working on an idea.
My workflow was:
Get idea ⇒ Share Idea ⇒ Get Ideas about building idea ⇒ Build ⇒ Ship 🚀
Work in Progress
What actually helped me ship consistently was being a part of this community called WIP — Work in Progress 🚧. WIP is a community with some really, really cool makers and bootstrappers — who talk on a telegram group 💬 and keep track of their ship goals publicly.
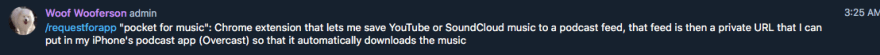
I became active in WIP after I saw a request for an app from Pieter Levels (!!!)
Woof Wooferson = Pieter Levels
My response was to create an app built in 24 hours called Syncr.
To date, Syncr has gotten me almost a hundred dollars — thanks for the idea @levelsio 😄
Making it all public
I launched everything on Product Hunt,where I got some great feedback and usually quite a few upvotes. I’ve even reached the top five products a couple of times!
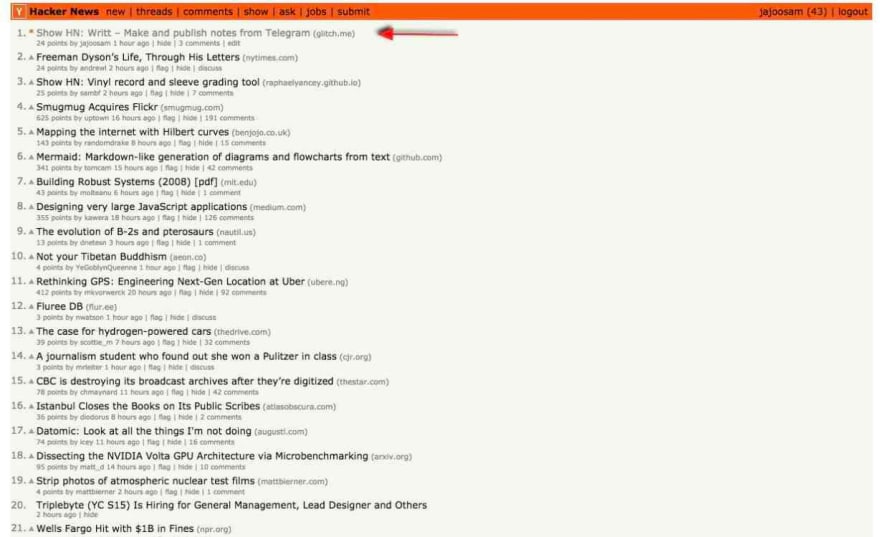
Getting shout-outs on Product Hunt was super motivating, as was being on top of Hacker News (which has happened twice 😉 )!
It feels really cool to build something that people like using — and even pay me for! But I create mostly for the fun of it. It feels like an achievement being on the front pages of Hacker News and Product Hunt, and there’s this great dopamine rush every time I ship on WIP.
And then the CEO of Fog Creek and glitch (!! — an amazing tool I’ve used to build almost all of my apps) tweeted at me:
 Anil Dash@anildash
Anil Dash@anildash This kid is killing it with his @Glitch apps. So fun to watch! twitter.com/jajoosam/statu…10:59 AM - 04 May 2018Samarth Jajoo @jajoosamMy 10th project on @ProductHunt, And 5th on the frontpage of Show HN! https://t.co/cifbPY2WrZ Wrish is a quick autosaving notepad ✏️⚡ which was built in 3 days. 🚧 Progress: https://t.co/9ldLDOuGuT 👨💻 Code at: https://t.co/eCnSt00m8i Hosted @glitch 🐟
This kid is killing it with his @Glitch apps. So fun to watch! twitter.com/jajoosam/statu…10:59 AM - 04 May 2018Samarth Jajoo @jajoosamMy 10th project on @ProductHunt, And 5th on the frontpage of Show HN! https://t.co/cifbPY2WrZ Wrish is a quick autosaving notepad ✏️⚡ which was built in 3 days. 🚧 Progress: https://t.co/9ldLDOuGuT 👨💻 Code at: https://t.co/eCnSt00m8i Hosted @glitch 🐟
As did NameCheap’s CEO:
 Richard Kirkendall@namecheapceo
Richard Kirkendall@namecheapceo 13:59 PM - 04 May 2018
13:59 PM - 04 May 2018
That was really exciting!
I’ve had a little more than 80k users/visitors according to Google Analytics. The fact that 80,000 people across the world have seen something I’ve made makes me really happy :)
What I’ve learned
I’ve never worked on a project for too long — I’ve always built everything within three months, and most of my apps were built in a weekend or two. I was able to ship super quick because I was always working my way around problems, instead of really trying to address them. I’m a legit Hacker.
The database for all my projects (at this point) is a text file that I read from and write to. That’s what I knew how to do, and I’ve never had any proper sort of authentication on my apps. On the one hand, this is great. It allows me to hack my way around to ship super quickly and build an MVP to see what people think.
But that’s the thing — none of my projects have really moved beyond an MVP. There are two reasons for this:
I’m not patient, and am pretty addicted to shipping something new as soon as I can
I’m using an old toolbox, and I don’t solve problems but only temporarily work around them
Moving forward
I want to change this and build a real, finished product. I’m going to do that by continuing to make loads of MVPs while remaining focused on building a great product. I want it to be something for which I solve the problems and upgrade my toolbox of tech when I need to.
Some cool things I want to do in the future (soon!) are:
Build native mobile apps
Build a smart contract and see what the hype is about
Build hardware projects (I already have a few ideas!)
Build apps that look good 👀
Monetize, and get some nice MRR! 💵
Lessons learned
These are some of the key points I’ve learned (so far!) on this crazy coding journey:
Don’t forget the reason you’re doing something. For me, this was forgetting why I was learning to code. This is probably the reason there’s a two year gap between when I learned to code and when I started building things.
Courses don’t always work (for me at least — jajoosam.tech/code) I think the best way to learn is by making. Learn something by doing it.
Have a community which motivates and helps you, and in which you motivate + help others (WIP + feathrd + hackclub for me)
Document what you do WIP.chat/@jajoosam)
Not everything has to be structured and well built. It’s okay to hack something together and work around problems to build something quickly. (Not for everything though)
So here are the 9 projects!
In chronological order:
If you’d like to hear from me when I launch a new project, write a new story, or some other cool thing ;) — sign up here 👇
https://buttondown.email/jajoosam ✉️
Thanks Vidyadhar Sharma for reading drafts, and helping edit this story.













Top comments (7)
Holy crap, you're my hero!
Thank you! dev.to is super cool 🚀
Nice, congrats on all the shipping! 🚀

Amazing Samarth! Congratulations and keep building!
you are amazing Sam, kerp up the good job!
That's super cool! Keep making stuff and keep up the good work. You are an inspiration for both young and old :)
This post is amazing and utterly inspiring! You are acing it! Thanks for sharing your story with us. It is very motivating.