In the beginning
Earlier this year I started to experiment with Netlify Functions. I was really excited at how easy the whole process was. However, when I went to use them in a live project I immediately wanted to share some code between functions. Coming coding c++ in Arduino, this was pretty easy. I wanted a similar experience in Node.
Being new to Node and JavaScript, it took me some time to find the solution that I thought was right for this situation.
I will take you through the most basic example, starting with a clean slate. The following assumes you have node, npm, and netlify dev installed in your pc.
Firstly though, what do I want to achieve. For the project in question, I have several functions that make calls to the Strava API. As part of this, I need to refresh the token. This is not something I wanted to do in each function, so, I needed to create some shared functionality, to ensure my code is DRY.
Netlify functions, as simple as can be.
The following
- First lets start a new project. Create a new
projectDirectory. I have called mine - Create a
netlify.tomlfile, and afunctionsdirectory withinproject. -
Edit the
netlify.tomlfile, and add the following lines
[build] functions = "functions" -
create a hello-world.js file in the functions directory.
exports.handler = (event, context, callback) => { return { statusCode: 200, headers: { 'Content-Type': 'application/json' }, body: JSON.stringify('hello-world'), } } -
Lets test this quickly.
Note, I am using windows terminal with wsl2.
from the terminal of your project directory (not the function folder), run the command
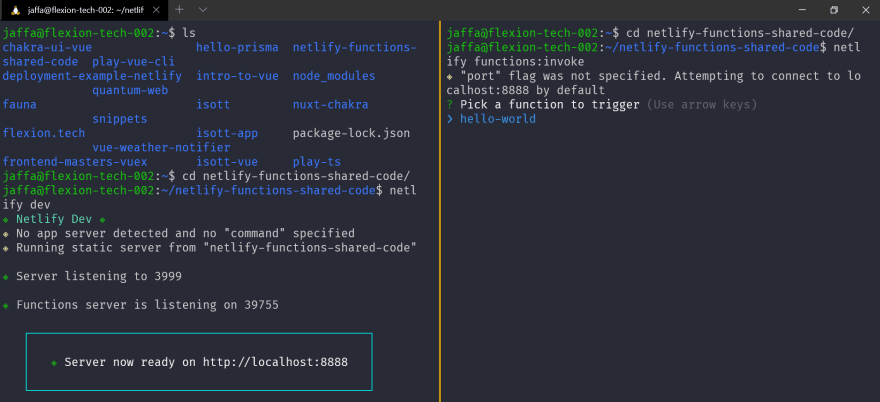
netlify dev. In a separate terminal, runnetlify functions:invoke

Accept the prompts, and you should should now see the function execute. Here is what it looks like for me...

In the first terminal, we have the console.log outputs, and in the second, we have the message "hello-world".
Netlify functions + a utility node module
Hopefully this has all worked out so far for you. If not, keep trying! We are not going to move onto the tricky part, building a node module. Its easier than you might think.
There are options within NPM to publish a module, but I want to develop side by side for now. Instead, I will create a local 'node module', that we can utilise in our hello-world file.
- create a
utilsfolder, inside yourfunctionsfolder. -
create a
package.jsonfile. This can be done manually, or by runningnpm initin the directory. Note thesrc/index.js
{ "name": "utils", "version": "1.0.0", "description": "", "main": "src/index.js", "scripts": { "build": "npm run build" }, "author": "james@flexion.tech", "license": "MIT" } Now create a
srcdirectory. Within that directory, create anindex.jsfile.-
Copy in the following code.
Note, we are just using CommonJS modules here.
module.exports.hello = () => { console.trace() console.log("hello function") return "hello from utils" } module.exports.goodbye = () => { console.trace() console.log("goodbye function") return "goodbye from utils" } -
Next, create a package.json file in the functions directory.. You can again use npm init as we did previously. The most important difference is the following addition:
"dependencies": { "utils": "file:utils" }, We are almost ready to put our fuctions to use, but there is one important last step. From the functions folder, we have to now run
npm install. This is a one time thing only.-
Lets now update our
hello-world.jsfile. One thing I like about this, is it does not expose the utility functions, and keeps everything in one place.
const utils = require('utils') exports.handler = (event, context, callback) => { try { ... const message = { hello: utils.hello(), goodbye: utils.goodbye() } ... } } -
lets test
- Make sure
netlify Devis running. - Lets run the function directly this time. this time run
netlify functions:invoke hello-world --no-identity
- Make sure
Review the output. You should see the object displayed in the invoke window, and a console.trace output in Netlify Dev

that's a wrap...
Thanks for reading. If you found any mistakes, or have some further input, please let me know in the comments. There is also a repo on github if you want to check it out.







Top comments (0)