With progressive web apps (PWAs), developers have another opportunity to optimize the quality of their user experience. In this article, we will define PWA, and I will expound on how PWA's are a little more user friendly than native apps.
What is a PWA?
A PWA employs service workers to manage requests, catching shell data in a cache. Service workers are scripts a browser will run in a separate browser thread. The service worker intercepts network requests, responsible for caching or retrieving resources from the cache, and delivering push notifications.
Because workers run separately from the main thread, service workers are independent of the application they are associated with. This has several consequences:
Because the service worker is not blocking (it's designed to be fully asynchronous) synchronous XHR and localStorage cannot be used in a service worker.
The service worker can receive push messages from a server when the app is not active. This lets your app show push notifications to the user, even when it is not open in the browser.
PWA is an ultra optimized website for mobile. It's able to use features of the users' devices, such as the camera. Users can access a progressive web app from their browser - chrome, firefox, etc - and download its' content as you're browsing.
How to create a Progressive Web App
Progressive Web app Examples
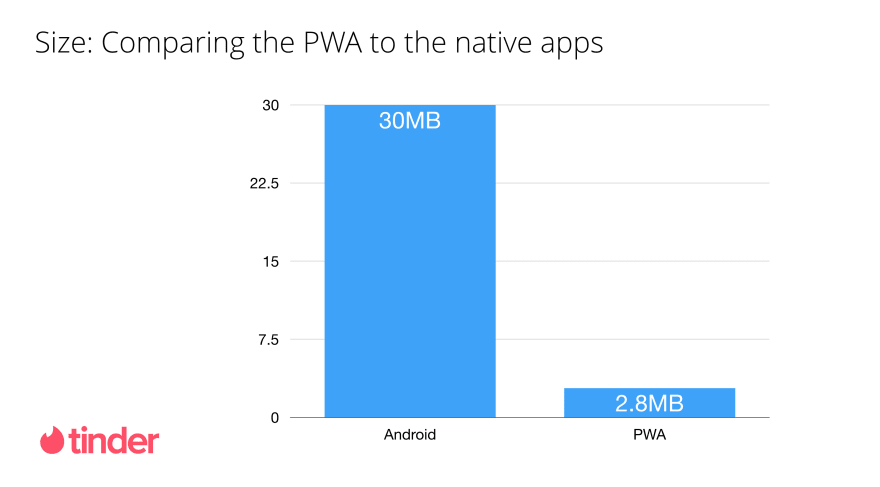
For example, Tinder found that implementing its PWA halved the loading time when compared to the native app and decreased its' storage size. It also saw improved session times with PWA and increased engagement for both swipes and messages.

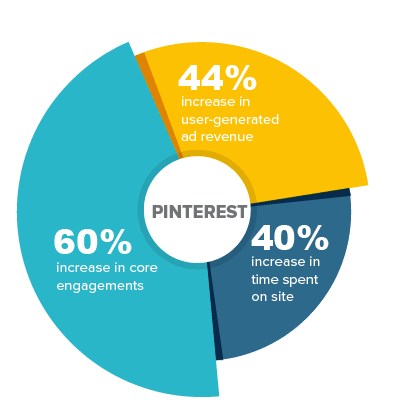
Similarly, Pinterest users spend 40% more time on the company’s PWA than on their mobile website, with a core engagement increase of 60%.
Progressive Web App Benefits
A progressive web app serves webpages in a users' browser, this way the user can access a mobile app with ease. Using a PWA has a few benefits that native apps do not.
1. Speed
It saves time and money since it is only developed once, while a native app requires two separate developments, one for IOS and one for Android.
2. User experience
It gives you the ability to access content much faster directly via the URL which uses less storage. It requires no download, so the PWA only uses a small portion of the phones' memory.
3. Online visibility
PWAs still have greater visibility due to the nature of their build. Because PWAs are made up of app-imitating web pages, users can find your app online — not just in the app store. This allows you to utilize SEO in order to reach valuable users in a cost-effective manner. It also means users can share the URL of any app page with ease, increasing the opportunities for organic growth and engagement.
Progressive Web App Disadvantages
1. Internet Connection requirement
You must have an internet connection in all of your exhibition spaces.
2. Support Problems
They're not perfectly supported by all browsers.
3. No Access to native apps
The biggest downfall to PWAs is that they don’t have access to all of your system resources, meaning that a native app may still be required. This is only something that you need to consider, though, if you actually need to make use of the native device features.
sources










Top comments (1)
We can already assume that the question of native apps vs progressive web apps has already become eternal. I can say that several advantages of progressive Web apps over native apps: Accessibility, Instant use opportunity, Compatible with all platforms, Relatively easy to implement, Don't require app stores, Cost and time-efficiency.