base.html (Template I am inheriting from)
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.banner-image {
border-radius: 50%;
position: absolute;
bottom: 20px;
left: 0px;
}
.banner-container {
position: relative;
padding-bottom: 175px;
background-color: red;
width: 100%;
}
.main-banner-text {
position: absolute;
width: 100%;
text-align: center;
top: 15px;
}
.login-text {
position: absolute;
bottom: 5px;
right: 10px;
line-height: 5px;
}
.login-btn {
top: 0px;
}
.nav-button {
position: absolute;
top: 0px;
left: 0px;
}
.cart-button {
position: absolute;
top: 0px;
right: 0px;
}
</style>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-iYQeCzEYFbKjA/T2uDLTpkwGzCiq6soy8tYaI1GyVh/UjpbCx/TYkiZhlZB6+fzT" crossorigin="anonymous">
<link rel="stylesheet" href="https://www.w3schools.com/w3css/4/w3.css">
<!-- CSS -->
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:100,300,400,500&display=swap">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.2/css/all.css" integrity="sha384-fnmOCqbTlWIlj8LyTjo7mOUStjsKC4pOpQbqyi7RrhN7udi9RwhKkMHpvLbHG9Sr" crossorigin="anonymous">
<link rel="stylesheet" href="assets/css/jquery.mCustomScrollbar.min.css">
<link rel="stylesheet" href="assets/css/animate.css">
<link rel="stylesheet" href="assets/css/style.css">
<link rel="stylesheet" href="assets/css/media-queries.css">
<!-- Favicon and touch icons -->
<link rel="shortcut icon" href="assets/ico/favicon.png">
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="assets/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="assets/ico/apple-touch-icon-57-precomposed.png">
{% load static %}
<title>{% block title %}Base Page{% endblock %}</title>
</head>
<body>
<div class="banner-container">
<div class="nav-button">
<div class="w3-sidebar w3-bar-block w3-border-right" style="display:none" id="mySidebar">
<button onclick="w3_close()" class="w3-bar-item w3-large">Close x</button>
<a href="/" class="w3-bar-item w3-button">Home</a>
<a href="/accounts"class="w3-bar-item w3-button">Accounts</a>
</div>
<button class="w3-button w3-xxxlarge" onclick="w3_open()">☰</button>
</div>
<div class="main-banner-text">
<h1>Jumpin' Jacks Luxery Auto Shop</h1>
</div>
<img src="{% static 'store/base/base-pic.jpg' %}" alt="Image Not Found" style="width: 12%; height: 50%; position: absolute; bottom: 15px; left: 50px; border-radius: 50%;">
<div class="login-text">
{% if user.is_authenticated %}
<a href="/logout"><button type="button" class="btn btn-warning">Logout</button></a>
{% else %}
<a href="/login"><button type="button" class="btn btn-dark">Login</button></a>
<a href="/register"><button type="button" class="btn btn-dark">Register</button></a>
{% endif %}
</div>
</div>
{% block content %}
{% endblock %}
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.7/dist/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-u1OknCvxWvY5kfmNBILK2hRnQC3Pr17a+RTT6rIHI7NnikvbZlHgTPOOmMi466C8" crossorigin="anonymous"></script>
<!-- Javascript -->
<script src="assets/js/jquery-3.3.1.min.js"></script>
<script src="assets/js/jquery-migrate-3.0.0.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
<script src="assets/js/jquery.backstretch.min.js"></script>
<script src="assets/js/wow.min.js"></script>
<script src="assets/js/jquery.waypoints.min.js"></script>
<script src="assets/js/jquery.mCustomScrollbar.concat.min.js"></script>
<script src="assets/js/scripts.js"></script>
<script>
function w3_open() {
document.getElementById("mySidebar").style.display = "block";
}
function w3_close() {
document.getElementById("mySidebar").style.display = "none";
}
</script>
</body>
</html>
base.html
CSS grid works perfectly fine (all boxes are the same size and take up the full width of the screen) with no template inheritance as shown:
home.html
home.html
<!DOCTYPE html>
<html lang="en">
<head>
<style>
.homepage-container {
padding-bottom: 100%;
background-color: black;
border: 5px solid blue;
}
.grid-container {
display: grid;
grid-template-columns: repeat(3, auto);
border: 5px solid green;
color: white;
justify-items: center;
text-align: center;
}
.header {
border-style: solid;
border-color: white;
grid-column: span 3;
}
.second-header {
grid-column: span 3;
border-style: solid;
border-color: white;
}
.col-1 {
border-style: solid;
border-color: white;
}
.col-2 {
border-style: solid;
border-color: white;
}
.col-3 {
border-style: solid;
border-color: white;
}
</style>
{% load static %}
{% block title %}Welcome{% endblock %}
</head>
<body>
{% block content %}
<div class="homepage-container">
<div class="grid-container">
<div class="header">
<h1>Best Sellers</h1>
</div>
<div class="col-1">
<a href="/view/{{best_seller.name}}"><img src="{% static 'store/view/'%}{{best_seller.picture}}" alt="what the fuck" style="height: 75%; width: 100%;"></a>
{{best_seller.name}}
</div>
<div class="col-2">
<a href="/view/{{second_seller.name}}"><img src="{% static 'store/view/' %}{{second_seller.picture}}" alt="what the fuck" style="height: 75%; width: 100%;"></a>
{{second_seller.name}}
</div>
<div class="col-3">
<a href="/view/{{third_seller.name}}"><img src="{% static 'store/view/'%}{{best_seller.picture}}" alt="what the fuck" style="height: 75%; width: 100%;"></a>
{{third_seller.name}}
</div>
<div class="second-header">
<h1>More Stock ! </h1>
</div>
</div>
</div>
{% endblock %}
</body>
</html>
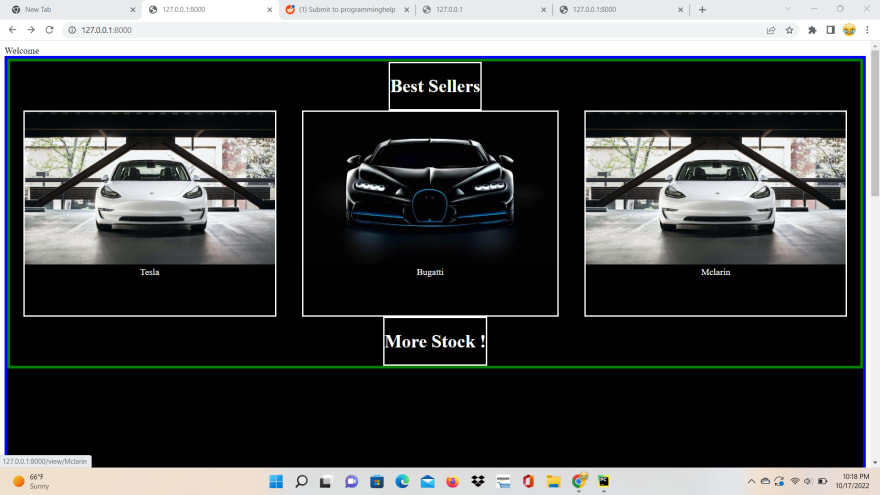
However when I inherit from 'base.html' the grid boxes start to change sizes as shown (Only one line of code is added):
home.html
home.html
`<!DOCTYPE html>
<style>
.homepage-container {
padding-bottom: 100%;
background-color: black;
border: 5px solid blue;
}
.grid-container {
display: grid;
grid-template-columns: repeat(3, auto);
border: 5px solid green;
color: white;
justify-items: center;
text-align: center;
}
.header {
border-style: solid;
border-color: white;
grid-column: span 3;
}
.second-header {
grid-column: span 3;
border-style: solid;
border-color: white;
}
.col-1 {
border-style: solid;
border-color: white;
}
.col-2 {
border-style: solid;
border-color: white;
}
.col-3 {
border-style: solid;
border-color: white;
}
</style>
{% extends 'base.html' %}
{% load static %}
{% block title %}Welcome{% endblock %}
</head>
<body>
{% block content %}
<div class="homepage-container">
<div class="grid-container">
<div class="header">
<h1>Best Sellers</h1>
</div>
<div class="col-1">
<a href="/view/{{best_seller.name}}"><img src="{% static 'store/view/'%}{{best_seller.picture}}" alt="what the fuck" style="height: 75%; width: 100%;"></a>
{{best_seller.name}}
</div>
<div class="col-2">
<a href="/view/{{second_seller.name}}"><img src="{% static 'store/view/' %}{{second_seller.picture}}" alt="what the fuck" style="height: 75%; width: 100%;"></a>
{{second_seller.name}}
</div>
<div class="col-3">
<a href="/view/{{third_seller.name}}"><img src="{% static 'store/view/'%}{{best_seller.picture}}" alt="what the fuck" style="height: 75%; width: 100%;"></a>
{{third_seller.name}}
</div>
<div class="second-header">
<h1>More Stock ! </h1>
</div>
</div>
</div>
{% endblock %}
</body>
`
Side note I am using Django framework.
So if anyone knows why this is happening please let me know !









Top comments (0)