In a world that is steadily marching towards 5G, significant areas still rely on 3G connections. This digital disparity necessitates a prudent choice in packages and libraries while developing applications intended for use in such regions. A case in point is the recent update of Tailwind CSS, which now tips the scales at over 2MB. This size uptick can pose concerns, particularly in 3G-dominated scenarios.
The Importance of Lightness:
The gravitas of lightweight libraries cannot be overstated. They are pivotal in ensuring optimal performance, faster load times, and superior UX/UI—particularly crucial in areas where 3G is the norm. A lighter library translates to quicker loading times, which, in turn, plays a vital role in SEO and user retention. In a slow internet scenario, every byte saved contributes to a smoother and more enjoyable user experience.
Analyzing Alternatives:
In our journey to explore lightweight and efficient alternatives to Tailwind CSS, especially suited for 3G prevalent areas, let’s delve into a comparative analysis of some widely recognized libraries and frameworks: Chakra UI, @mui/material, antd (Ant Design), React Bootstrap, Semantic UI React, and Tailwind CSS itself.
Chakra UI:
- Summary: Chakra UI is a simple, modular and accessible component library that provides a set of high-quality components out of the box.
-
Pros:
- Highly accessible and easy to use with strong community support.
- Customizable to align with your design requirements.
-
Cons:
- Less comprehensive compared to some other libraries.
- Might require additional configurations for more advanced design systems.
Bundlephobia Report
Source: https://bundlephobia.com/package/@chakra-ui/react@2.8.1
@mui/material (formerly Material-UI):
- Summary: This is a popular React UI framework that follows Google's Material Design guidelines.
-
Pros:
- Rich set of components and strong community support.
- Built-in theming and customization capabilities.
-
Cons:
- The design is very specific to Material Design, which may not suit all projects.
- Could be heavyweight depending on the usage and configurations.
Bundlephobia Report
Source https://bundlephobia.com/package/@mui/material@5.14.10
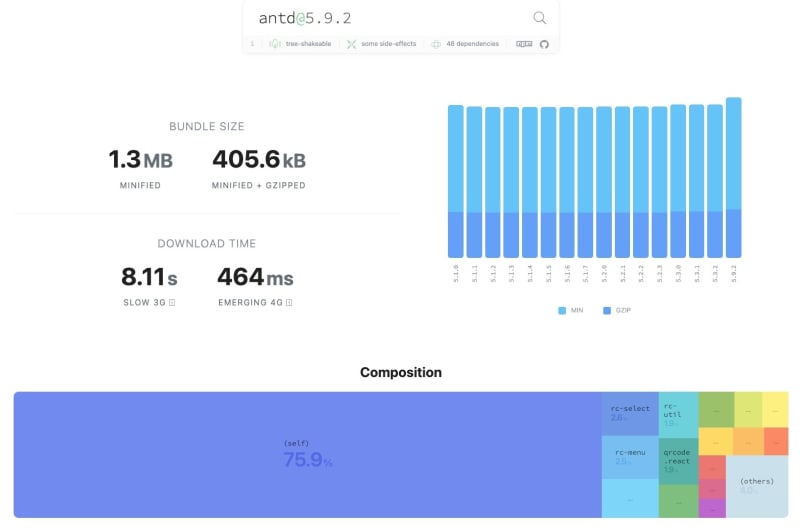
antd (Ant Design):
- Summary: A design system for enterprise-level products, creating an enhanced user interface experience.
-
Pros:
- Provides a robust set of high-quality components.
- Ideal for building enterprise-level applications with a modern design.
-
Cons:
- The library size can be on the larger side which might impact load times.
- May require more configurations for customization outside the default design.
Bundlephobia Report
Source: https://bundlephobia.com/package/antd@5.9.2
React Bootstrap:
- Summary: Combines Bootstrap with React, delivering the Bootstrap's frontend elements through React components.
-
Pros:
- Leveraging Bootstrap’s robustness with React’s flexibility.
- Great documentation and community support.
-
Cons:
- If Bootstrap's design doesn't align with your project, customization can be tedious.
- Sometimes can feel bloated with unnecessary features.
Bundlephobia Report
Source https://bundlephobia.com/package/react-bootstrap@2.8.0
Semantic UI React:
- Summary: A development framework that helps create beautiful, responsive layouts using human-friendly HTML.
-
Pros:
- User-friendly and intuitive to use.
- Provides a more semantic, human-readable syntax.
-
Cons:
- Might not have as many built-in components or utilities compared to other libraries.
- Some developers find the customization to be less intuitive compared to other frameworks.
Bundlephobia Report
Source https://bundlephobia.com/package/semantic-ui-react@2.1.4
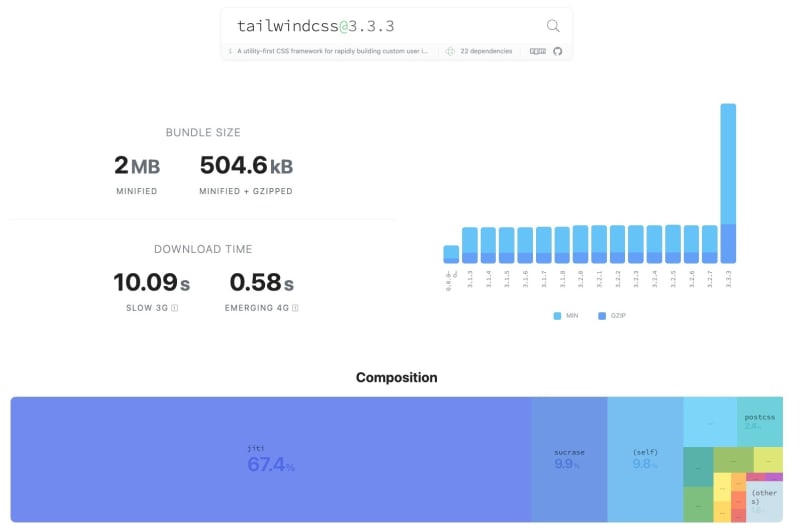
Tailwind CSS:
- Summary: A utility-first CSS framework for rapidly building custom designs.
-
Pros:
- High level of customization and utility-based design approach.
- Encourages component reuse and maintainability.
-
Cons:
- The recent size increase crossing 2MB could impact performance, especially in 3G scenarios.
- Initial learning curve can be steep if coming from a traditional CSS background.
Bundlephobia Report
Source https://bundlephobia.com/package/tailwindcss@3.3.3
Each of these libraries and frameworks comes with its own set of advantages and drawbacks. The choice among them would largely depend on the specific requirements of your project, your team’s familiarity with the library, and of course, the network conditions under which your application will predominantly operate.
Utilizing BundlePhobia and Moiva for Intelligent Selections:
Tools like BundlePhobia and Moiva are indispensable for developers keen on making informed decisions. BundlePhobia allows one to analyze the size and performance impact of different packages before making a choice, while Moiva assists in comparing the alternatives.
Head-to-Head: Chakra UI vs @mui/material vs antd vs React Bootstrap vs Semantic UI React vs Tailwind CSS Analysis by Moiva
By Popularity
- Tailwind CSS with 26.6M of downloads
- @mui/material with 12.5M of downloads
- React Bootstrap 9.8M of downloads
- Ant Design 5.4M of downloads
- Chakra UI 2.1M of downloads
- Semantic UI React 1.1M of downloads
Conclusion:
The realm of front-end development is rich with choices when it comes to CSS frameworks and libraries. While Tailwind CSS stands tall in terms of popularity and community support, its recent size increase rings alarm bells for developers building applications for regions predominantly relying on 3G connectivity. It's vital to remember that popularity does not always equate to suitability. The key lies in understanding the unique requirements of your project and the network conditions under which your application will function.
In environments where network speed is a limiting factor, opting for more lightweight libraries could spell the difference between a snappy user experience and a sluggish, frustrating interface. The comparative analysis of different libraries like Chakra UI, @mui/material, antd, React Bootstrap, and Semantic UI React sheds light on how each has its own set of pros and cons, and how some may offer a more performance-optimized solution over Tailwind CSS in 3G conditions.
In conclusion, the quest for optimal performance especially in lower network speed scenarios, demands a well-considered, informed choice of libraries and frameworks. Tools like BundlePhobia and Moiva further empower developers in making these crucial decisions. Hence, despite the allure of popular libraries, a discerning examination of alternatives against the backdrop of network conditions and project requirements is indispensable in crafting applications that are not only functional and aesthetically pleasing but also performance-optimized for a broader user base.
Share your thoughts and experiences in the comments below on how you navigated the library and package selection landscape to optimize your projects for different network conditions!














Top comments (0)