As I thought about what to write, I decided to write something that could possibly aid future developers that may need help with this topic. This will be the beginning of a series of JS beginner blogs that hopefully will help you get a little bit higher up that mountain that you CAN conquer. Ready? Let's do this!
The DOM...the document object model, chances are if you've messed with javascript you've definitely heard of it before. Often times it is said so much when talking about code as a beginner it's easy to just go along with discussions pretending that we really know what it is when in reality it can still be a bit foggy to us. As a fresh Bootcamp graduate, I can easily recall being in those shoes, but as I've given JS some serious bonding time I'm beginning to gain some familiarity with both the DOM and DOM manipulation that is made possible with javascript.
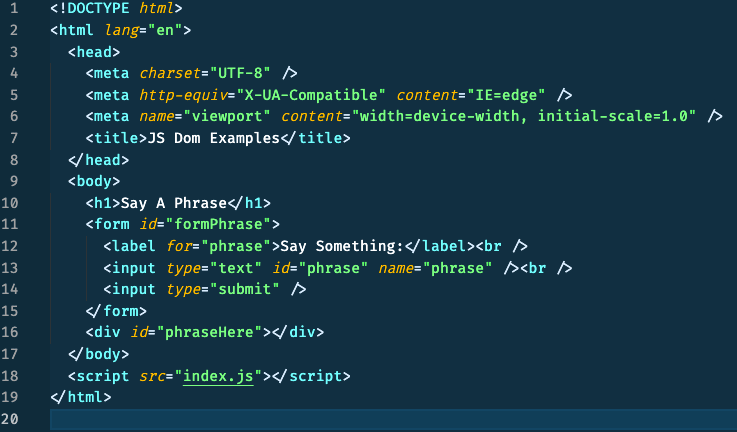
So...What is the DOM? I like to think of the DOM as the browser's copy of the HTML file that's in use. This copy allows for JS manipulation while keeping the original HTML file pure. For example, lets consider an HTML file:
This code translates to this in a browser:
With this, we have a text box that allows us to put in some text, in this case, a phrase. The functionality we're expecting is when we press submit we add that text string to the page, hence the empty div with an id of "phraseHere". In this case, the user will put "Hello World", but it should not affect the original HTML document.
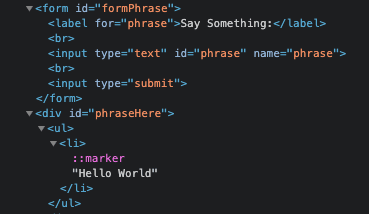
Just like that we've added text to the DOM. We can see proof of this looking at the console:
So the next question is How did we accomplish this task? Tune in next week where we'll discuss an amazing function called .addEventListener(think of it like big brother for your HTML documents)










Top comments (0)