After being stuck on this for half an hour a friend takes a look at my Vue and server code.
"You're not actually accessing the arrays, you're only receiving the response as an object."
Seinfeld music plays
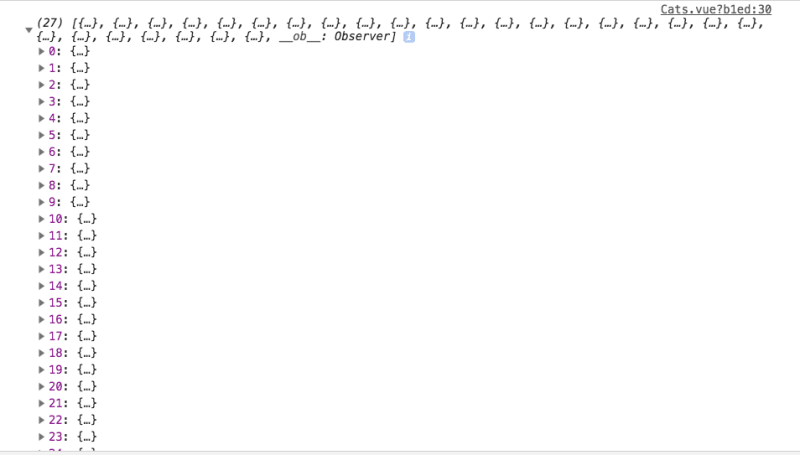
This is what I saw when I console.log-ed this.response.data
This is what I should see if I want to iterate through arrays of row objects: this.response.data.rows
Thanks to Conan Lai for clearing that up.








Top comments (7)
Well i would imagine the data object to contain the rows. in the json response it says Object, followed by rows: Array (27). Which means .rows contains an array containing 27 elements. :P
I can't tell you how often people are tripped up on json response types. Assuming an array and getting a root object. Helping with troubleshooting, I'm always asking, what type of bracket is it, curly or square.
Speaking of trip ups:
NodeList.Looks and smells like an Array but don’t try calling
forEach!Huh. MDN docs @ developer.mozilla.org/en-US/docs/W... says this:
Although NodeList is not an Array, it is possible to iterate over it with forEach(). It can also be converted to a real Array using Array.from().
However, some older browsers have not implemented NodeList.forEach() nor Array.from(). This can be circumvented by using Array.prototype.forEach() — see this document's Example.
I'm not too familiar with NodeList though.
It’s not that dealing with this one way or another is that much of a pain, it’s just frustrating that it often trips people up when they’re expecting array behavior and don’t know what to do when it’s almost array behavior.
Things like Set and Map do well to hint that they are not arrays by using the
sizeproperty instead oflength. Should NodeList perhaps implement this prop name hint, or is it just a matter of browser support?NodeList should inherit Array though. Set and Map are entirely different data structures.