I have A Samsung Galaxy S5 Mini with the latest official update (6.0.1) and latest version of Chrome and Android Web View. I notice that Dev.to behaves good on the browser except when I swipe to open the sidebar (each one). The page starts to lag until I close the sidebar.
This feature works good with other websites that I have visited. I want to learn about PWA and want to know if this is something related to my hardware limitation or something else.
Thank you in advance for reading :)






Top comments (6)
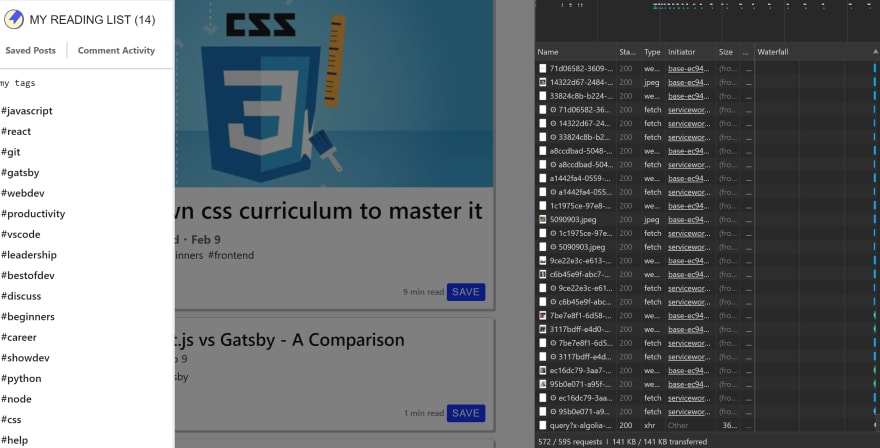
I have also experienced it. I'm not familiar with the dev.to codebase, but I did a little debugging in the browser. I posted my findings on the GitHub issue:
I think this may have something to do with the service worker making a huge amount of requests. On the standard desktop view it only triggers network requests when hovering over a link. Shrinking down the browser then opening the sidebar makes it go out of control.
You're not alone!
My LG G6 struggles after I open the sidebar also.
Just tested on my Pixel 1, also started lagging when the side-bar opened
It's good to know I'm now the only one!
Samsung Note9, with 8.1 I didn't even know there were sidebars until now lol. Yes they are a bit laggy.
Oh my! Thank you. I'm very interested in this issue and will create the issue there (First will check if there isn't one already)! Good find!