Introduction
Are you starting your coding journey? Experienced but venturing into unfamiliar territory? My wife and I are pleased to show the first version of More Eyes, Plz!, a new service powered by Github Actions to crowdsource feedback, suggestions, and insight on your commits.
This is a WIP but we believe (knock on wood) that all the major components are there that it can start providing value and we can't wait to see people try it out.
How do I use it?
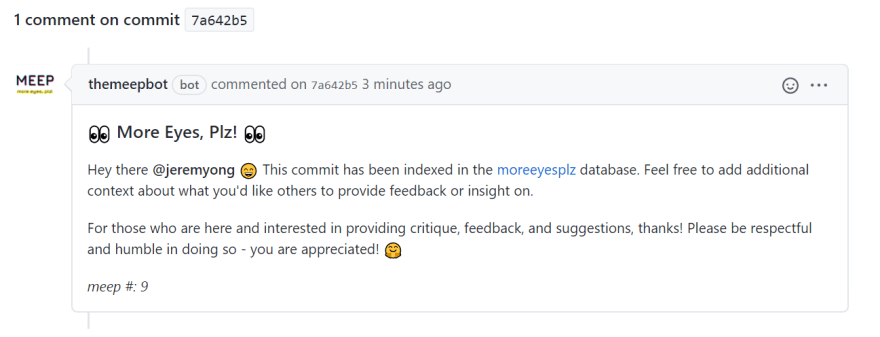
The only thing you need to get started is to install the MEEP scanner action into a repo. Then, all commits with [MEEP] in the commit message will be automatically indexed. Indexed MEEP requests will show up on the website where people can browse and filter for requests they can provide feedback on. To kick things off, themeepbot will write a message on your commit like so:
Please give it a try, we have C++, Javascript, Game Dev, and more volunteers ready to provide feedback :). Also, if you're willing to participate as someone who would like to provide feedback as well, that would be awesome. Keep in mind that the site works best on desktop right now. Making the site responsive for mobile/tablet is coming next.
How is feedback provided?
Github supports linking to commits directly, where you can comment on specific lines of code, or comment in the general commit thread below. Don't forget to thank people who help you out!
Why did we write it?
My wife made the brave decision to make a career switch to engineering a few months ago. She has loved dev.to as a resource ever since she started, so when we saw the hackathon announcement, we started brainstormings projects we could work on together. One observation was that the community has tons of knowledgeable and experienced engineers that are very generous with providing feedback. More Eyes, Plz! was something we created to help streamline both requesting and providing feedback.
How does it work?
Actions, actions, and more actions. More Eyes, Plz! runs almost completely off Github by leveraging actions. The data pipeline is as follows.
- The MEEP Scanner runs on every push. For each commit that contains
[MEEP], the commit metadata is sent to a Google Cloud Function. - The cloud function dispatches another action (called the "meeper") on a central repository, forwarding along the commit metadata as inputs by POSTing a
workflow_dispatchevent. - The meeper action uses Github app credentials associated with a bot we built called themeepbot. The action authors a comment on the issuing commit (from step one) and also creates an issue on the meeps repository.
- The website uses the Github REST API to query and search for issues, presenting them to users in a digestible way.
All components of the service (actions, website, tracker, bot) are open-sourced for the community to learn and benefit from. Feel free to browse the moreeyesplz organization page on Github.
Please try it out and let us know what you think!
If you run into issues, please file an issue on our general issue tracker. We wrote this in a weekend, and we already have tons of ideas on where to go next (leaderboard maybe? bot commands for closing out issues?).
Appendix: More implementation details!
Using Cloud Functions
The reason we couldn't build this service entirely off of Github actions for security reasons. First, you definitely need some server-side code to run to authenticate OAuth tokens. In addition, we need to dispatch a workflow via REST API. This requires an access token with the workflow permission which we can't ship as part of the scanner or provide to users (or anyone would be able to dispatch the workflow easily). Instead of maintaining servers, we wrote extremely lightweight cloud functions to easily sit inside the GCP free tier. The bulk of the the work is done by workflows to integrate with Github's APIs (creating commit comments, issues, querying data, etc).
Using the Issue Tracker as a Database
Our favorite aspect of the design is the use of Github's fantastic issue tracker as a "database." One snag we initially ran into was that commit messages can contain arbitrary text (including unicode). This can make dealing with HTTP payload parsing being fussy (sending strings embedded in JSON payloads that contain quotation marks, braces, etc is an issue for example). The solution in a pinch is just to base64 encode the text and base64 decode it in the client. The benefit of using the issue tracker as a database is that we can easily interact with it in Github actions, which provides a robust querying interace.
Website Construction
The website is a single-page application built using TypeScript, React, and Material-UI. My wife designed and built the entire thing :). I think it's an amazing result for a weekend project considering she only started learning to code earlier this year. All data is fetched dynamically after the initial site load. Sign-in with Github is mandated to avoid rate limits hit when performing API requests without an access token. Feel free to follow the development of the website here.
Bonus: Github Workflow that Deploys the Site
The site is hosted via Github Pages. To deploy the site, we simply kickoff a workflow which is defined here. This workflow could serve as the basis of other workflows that need to accomplish something similar. Some highlights:
- The
sitebranch was created withgit checkout --orphanto avoid branching off the main branch with source files - The
actions/cache@v2action is used to avoid fetching dependencies each time - The workflow commits the built artifacts to the
sitebranch using the built-in credentials provided byactions/checkout@v2
Bot incoming!
One workflow that we want to support is easily using commands to do things like close a meep, give kudos to people that were particularly helpful, edit meep labels, and more. Please stay tuned for future updates!








Top comments (2)
That's a impressive project for such a short amount of time! Way to go!
Is it possible to do a meep on a pull request? I'm wondering because unfortunately when reviewing a commit you don't have the option of suggesting code changes like you can in a PR.
What is the extra e in meep for?
Thanks :)
We should definitely enable that and probably wouldn't be too difficult. Currently the action only listens for the
pushevent but could certainly listen to the pull-request command as well or potentially comments on issues, new issues, etc. It's hard to gauge exactly what the best workflow should be, as we haven't really seen this sort of thing before.The extra e is from more "EyEs" please but it's just more fun to say :)