🔍 On being exposed to API requests for the first time
When setting up an app that will rely on third party APIs, it is important to make sure that whatever API you’re interested in will give you the data that you are after. You could go straight to your code and make requests to the API from your server and log to the console until you pinpoint the query you need to make to receive the response you want, but this would involve restarting your server and/or refreshing your webpage at least once but most likely way more than only once.
This is how my introduction to API calls went. I wasted a whole lot of time refreshing and revising before being satisfied with the response I’d receive from the API, and for a while, I accepted this fate. An instructor had introduced us to Postman without providing much context, so it took a while before I began to grasp what a helpful tool API clients (!!! Postman) can be for project setup. Now that I'm officially a fan of Postman, I encourage you to learn the ins and outs as well.
✨ Streamlining the process with Postman
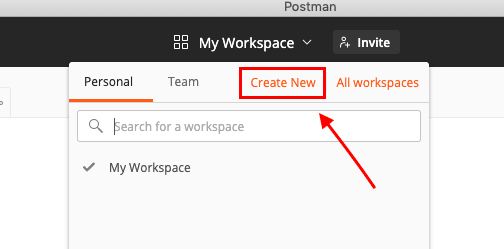
So! Open up your desktop Postman app and follow along. Let's work to make this process as seamless as we can make it. When starting a new project, you'll want to set up a new workspace for you and your team members.
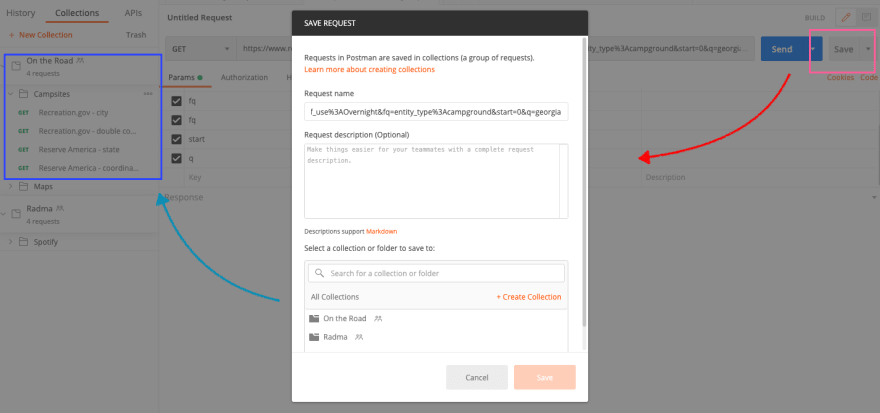
Create a workspace, name it whatever your heart desires, and invite your teammates via email. Once you have confirmed you are in that workspace, create a collection (this will be accessible by everyone on your team) and populate it with API requests. I've seen folks organize group their requests in collections according a specific method of required authentication, but as someone currently working on small projects that require only a handful of calls, I create my collections to reflect my projects.
Here are two projects I've recently worked on. On the Road is an app that maps out public campsites for people on road trips based on the number of hours they are willing to drive everyday until they reach their destination. Information for these campsites is retrieved using APIs from Recreation.gov and Reserve America. Radma was built as a resource to connect with one's local music scene. When my team inherited this legacy code, I added a tool to discover music based on genres a fan is interested in; this was done using Spotify's API.
🗝 API requests, authentication methods, & shortcuts
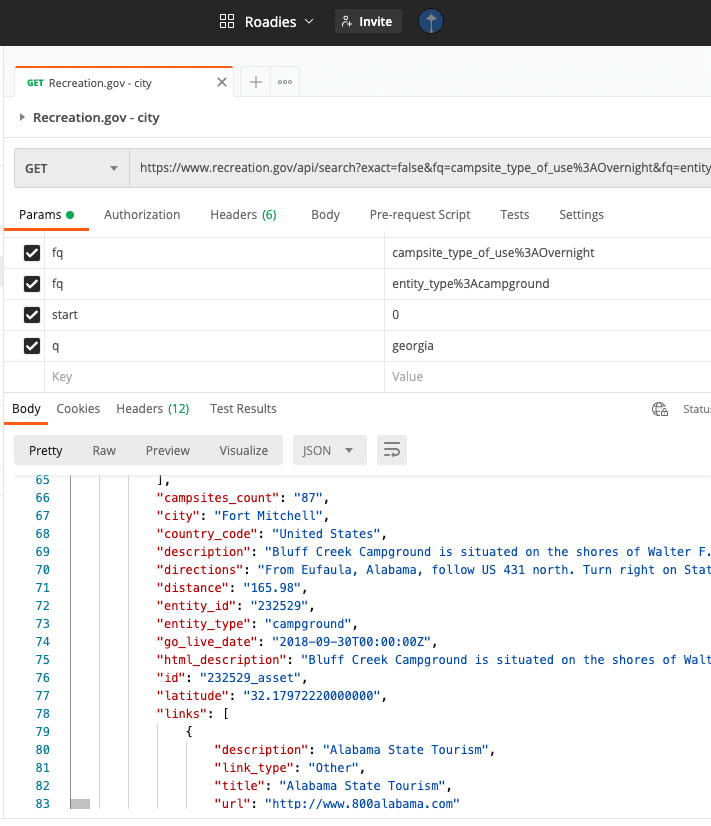
Before I plugged any of these APIs into my code, I used Postman to run tests to help me figure out how to access their data. The first API I tested - from Recreation.gov - could not have been more straightforward. It's an API that does not require authentication, so all I had to do was set the parameters to get the response I was looking for.
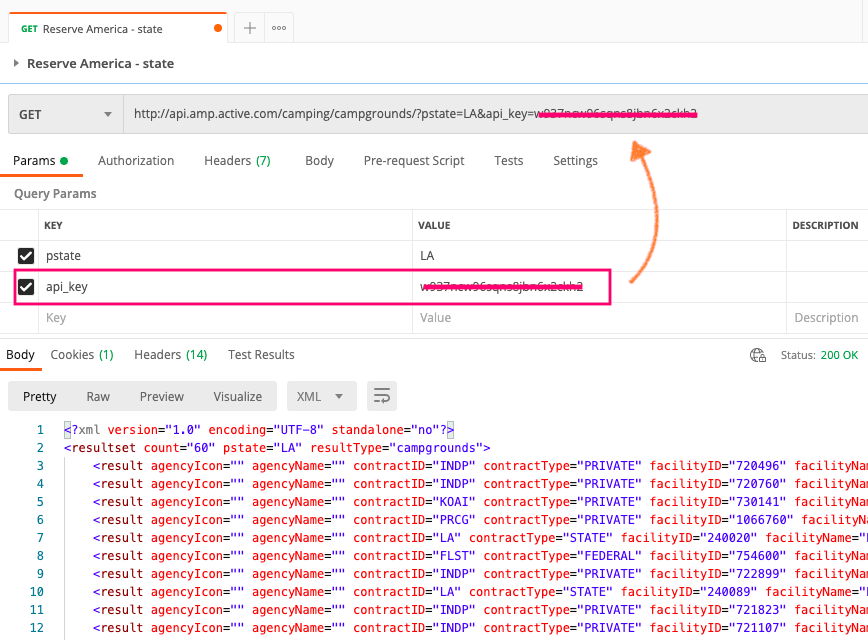
The Reserve America API, on the other hand, did require authentication but only by way of an API key. This was as simple as signing up for a free developer account & adding the assigned API key as a parameter in my requests.
Dialing in on the connection between a user's input and the request that would then be sent off to the API took a couple of days to complete. What proved to be the most helpful / biggest takeaway from working with these two APIs within Postman was realizing I could save all of my API requests to a collection. Being able to save my spot where I left off to pick up at a later time was helpful in not needing to repeatedly reference the API docs.
What also helped me streamline my workflow was realizing I could set my credentials as environmental variables. This allowed me to not only securely store my credentials but also made them really easy to reuse across requests.
Pasting my API key into the parameters of my requests to the Reserve America API was not the most tedious I've done in my coding journey, but once I started working with a third party API that required OAuth 2.0, I knew I needed to figure out a more efficient method.
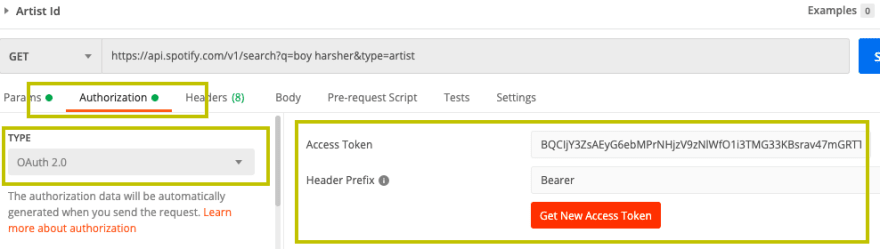
Whereas an API key will generally remain the same for a project, OAuth2.0 requires that you use a client id & secret (password) to obtain an access token which will then grant you access to an API's data. The API dictates the amount of time an access token is valid for, so when testing an API that requires OAuth 2.0, it’s likely that you’ll have to frequently request a new access token. While I knew that, in my code, I'd have to figure out how to run two requests for the authorization flow (a POST request to receive access token that would allow me to send a GET request to receive music data), I appreciate that Postman simplifies this process for you while in testing. Navigating over to the 'Authorization' and selecting OAuth2.0 prompted me to set up the required information to gain an access token, and while I had to get a new access token every hour I was testing, it was not a huge inconvenience as Postman holds on to that required information for you.
💭 Final reflections
While you will probably never find me fretting about the hours I've wasted in my life doing x, y, and z and/or trying out the latest productivity hack, I've got to hand it to Postman for offering such a simple solution to API testing optimization as it has really allowed me to find my flow when setting up a new project. It is my hope, dear reader, that this post has demystified for you the magical tool that is Postman and that you feel a bit more equipped to process some data. Ciao.

















Top comments (0)