Although my last day of curriculum at Flatiron was technically almost two weeks ago, I feel like my education has only increased. From problem solving with my fellow students to studying for my final assessment to refactoring my project, I have learned so much in the past couple days. It gives me hope (and a little anxiety) to think about the nano-decimal amount I know about this field.
For example, my cohort lead drilled home the importance of understanding the difference between the React Hook useEffect and the lifecycle methods like componentDidMount and componentDidUpdate. I knew useEffect mimicked the behavior but didn’t dive deep until this week. I found documentation and blog posts (the most helpful being https://reacttraining.com/blog/useEffect-is-not-the-new-componentDidMount/) where I learned a few main differences:
componenetDidMount runs after the component mounts (duh), ie if you set state immediately then React knows the trigger an extra render and use the second one as the UI
useEffect also runs after the mount, but also after it has been committed to the screen.
A closer match to componentDidMount is useLayoutEffect
Additionally, I was able to help my friends manipulate local state and set that to the dependency of their useEffect in order to correctly render new input, a change in data, etc.
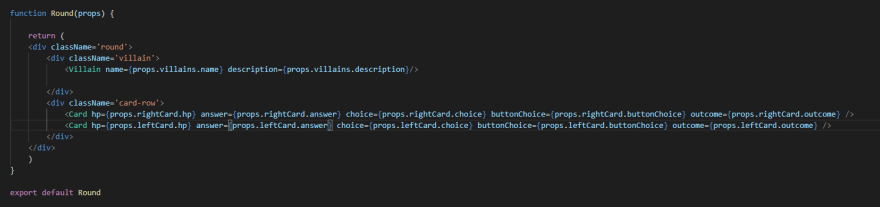
Finally, I was able to discover new things from my own personal research while trying to refactor my project. I initially passed down props with the necessary story elements for each round in my game. And it was ugly:

It's repeitive, ugly, and I hate it. I knew I could eliminate the props by changing that to the three elements I wanted: ({ villains, rightCardArray, leftCardArray }), so it would stand to reason that I could additionally do that for my keys inside those three objects. My first attempt of destructuring villains proved fruitful:
const { name, description } = villains
However, I knew I would reach a problem with my card arrays. Both objects have keys of the same name (answer, hp, buttonChoice, choice, outcome), so I couldn't define both arrays as such. I knew I could make it work if I simply changed the keys in one or both of the arrays and assigned my values to that, but that seemed like a loss. (foreshadowing)
I remembered from my lessons that you can use destructuring to assign new variables to the values of the array.
const students = ["Jill", "Thunder", "Maggie"]
const [jill, thunder, maggie] = students
jill
=> "Jill"
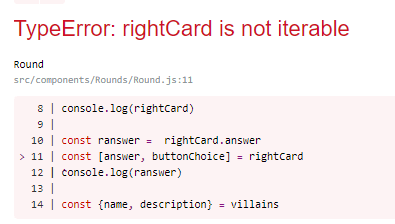
However when I tried this logic on my rightCard array, I received an error:

I decided to change a couple things and add a console.log:
const [answer] = rightCardArray.answer
console.log(answer)
And the value I would recieve would change, sometimes it would be 'i'! Which is the value of the round from my loop! So I realized, because I was in a loop, I couldn't nail down the value of the key of my object and destructure it to different variables, I can only assign it if I use the exact keys of the object.
This is apparently because rightCardArray is an 'intermediate value'. An intermediate value is a value that's produce inside an expression that isn't the final expression. (ie
a = (b * c) + d
the result of
b * c
is an intermediate value. source
Not only have I not heard of this term before, I didn't even consider it! It blew my mind; I'm so used to React being able to do anything, it was strange to me that I couldn't reach into my code and grab something and rename it. But it reminds me of the main lesson that my instructor has been drilling into us:
React and Redux are just libraries built out of JavaScript. They are not magic, they cannot bend the rules. And the more I start to think about these in terms of JS and what is happening below the hood, the more I can begin to understand its real capabilities.






Top comments (0)