1. What are tags?
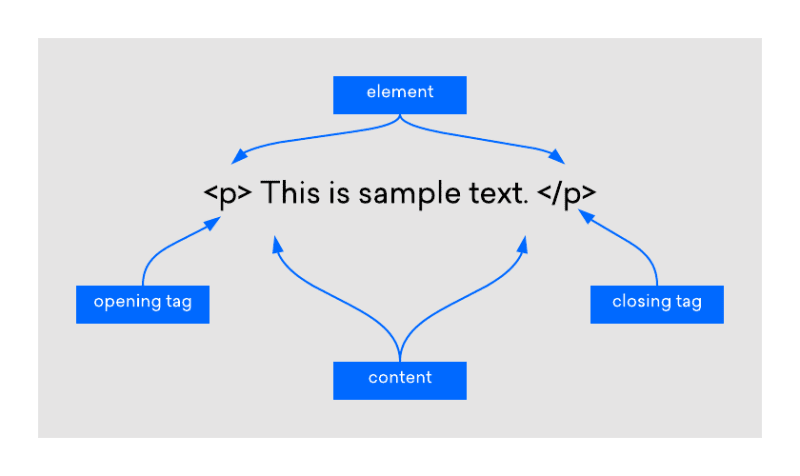
Tags are the basic building blocks of HTML. HTML is a group different kind of tags having their own unique properties. Every tag contains opening and closing tag. Tags are also opened and closed in a specific order. The most recent tag should be closed first than the outer one.
For example:

There are many number of tags, a few of are:
Heading tag.
Paragraph tag.
Image tag and many more.
We will understand each tag in detail in next module.
2. Let's see few examples for better understanding:
Example-1;
<h1>My HTML webpage content.</h1>
OUTPUT:
Example-2;
<h2>My Blog post</h2>
<img src="https://dev-to-uploads.s3.amazonaws.com/uploads/logos/resized_logo_UQww2soKuUsjaOGNB38o.png" />
OUTPUT:









Top comments (0)