For my fourth issue I wanted to find something a bit more challenging, so as I was searching around I came across a cool WIP application being created by one developer. She was creating a desktop client for Looperman, which is a cool website that houses a pro audio community that shares music loops, acapellas, vocals, beats, and much more. It is like the opensource equivalent for audio, where you can share your work and get feedback/help from others, or help others as well. This app is still in its early stages of development so I was able to contribute by adding a new volume slider feature. The issue was that whenever the user would preview audio clips it would only be able to play at 100% volume, so for user experience she wanted a volume slider to be added. This was a fun issue to work out as I have never worked with audio files in javascript, so it was a great learning experience.
There was a few things I had to do:
- Add a slider for volume (HTML)
- Add a function to modify the volume of the audio player (JS)
- Fix the appearance of the slider to match the theme (CSS)
I ran into a few troubles with trying to adjust volume with the audio player at first, but after playing around with it a bit I learned that volume is between 0-1 not 0-100 which helped solve my major problems at first. After getting the base functionality down I needed to fix the appearance of the slider because it was just the default slider like this:
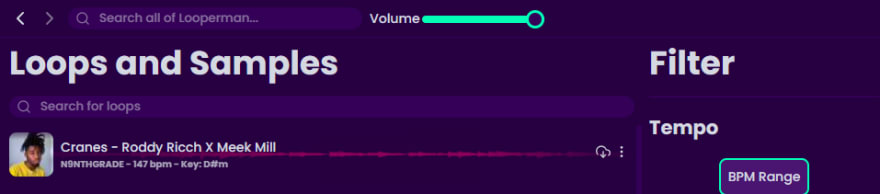
I think this step was the most difficult thing I faced, throughout my classes I never really got a lot of practice with CSS so figuring out how to customize the slider took a bunch of research. Eventually I came across a helpful video explaining how to create a custom slider. The biggest trouble I had was trying to figure out how to make the bar colour of the slider to be different from the background colour of the slider. This video helped me understand how to implement it through javascript. After finishing the CSS the initial version looked like this:
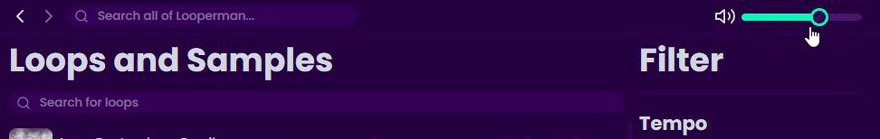
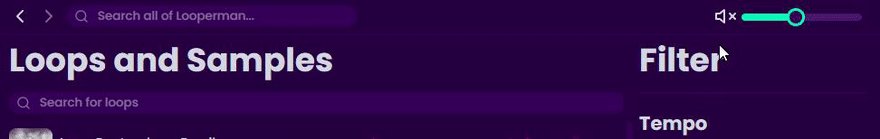
The developer stxarixdust was happy with the initial commit, but also gave some suggestions to improve it. She wanted the Volume label to be replaced with a speaker icon, and for the sliders to be right aligned. This gave me the chance to learn about feather icons, which is a really cool opensource collection of icons. They have a large library of your standard icons and also are customizable! This collection is something I will definitely bookmark for any future projects that need high quality icons.
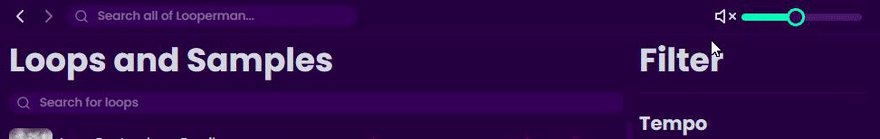
For changing the label I wanted to take it a step further and make the icon responsive based on what the volume is at. This was a pretty simple addition since I already had a function that adjusted volume I just needed to also adjust the icon that is displayed depending on the volume. Additionally, I figured that a mute button function would also make sense to have so I added a function that simply toggled the audio player volume between 0 and the current volume when the speaker icon was clicked. So the final version looked like this:
This was a very fun PR to work on, it allowed me to learn about some features and libraries for javascript and also let me practice some CSS. You can checkout the full PR here. Until next time, take care!








Top comments (0)