So during this past week of October, Hacktoberfest started and I've been trying to get started with some PRs. This is my first time participating Hacktoberfest and I wasn't really sure what to expect. It's very intimidating for me to see so many huge projects that I don't feel like I'm experienced enough to help with, and try to find something in them to help fix or add to. So I wanted to start with something maybe smaller and work my way up to a larger project I am interested in.
It felt a lot harder to find something simple than I expected it to be, there were a lot of cool projects that looked very complicated and I wasn't really sure how to solve their issues. It really helped that my professor taught us how to use GitHub's search features to find specific labels such as the "good first issue" label. This made searching through issues much easier for me, although it still took me a while to find something I felt comfortable to take on.
I finally found a pretty simple issue on USTaxes which is an open source tax filing application for the Federal 1040 form in the US. The task was to help format the alert box so there would be some more whitespace between the alert and the buttons below it. I've had some experience using TypeScript before, so I figured it would be a pretty simple task to do. So I made the return module add a <br/> to the alert and encased it in a <div>. It was a simple fix to the issue. 
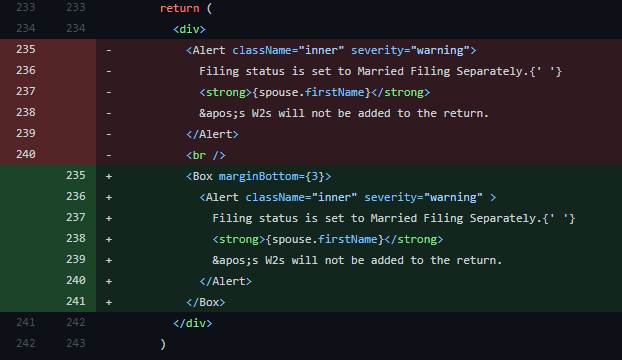
After I made my pull request however, the lead developers kindly let me know that they wanted the solution to use material-ui. I was really worried at first because I wasn't really sure how to use material-ui because I didn't have very much experience with it. But thegrims and zakpatterson(the two lead devs) were extremely friendly, and gave me a push in the right direction to figure out how to solve the issue. They linked some similar code in their project and told me I could look at that as reference. So after taking a look at the existing code and researching the syntax for material-ui, I was able to update the code to use a <Box> from material-ui and add the margin-bottom property.
Even though this was a pretty simple PR, I am really happy that what I provided worked out and was merged. It made me feel really good to see that they were happy with the resulting code and added it to their project. I'm also really glad that I wasn't able to just solve the issue on the first try, because having this experience allowed me to feel how friendly the opensource community is. I was really scared about making code that was wrong or not up to standard, but people are very friendly and just let you know what they want different. After this first pull request I think I feel a bit more confident going into my next pull requests. I hope I can find more issues to slowly challenge myself further! Thanks for reading, so until next time take care!~






Top comments (2)
elections.lakecountyca.gov/1xet/vi...
elections.lakecountyca.gov/1xet/vi...
elections.lakecountyca.gov/1xet/vi...
Sounds like a really good first PR, you gave me some inspiration, maybe I'll do my first PR as well!
Good luck!