After rigorous days of coding for my first project, I created a simple vanilla javascript project called "HR Manager" (short for Human Resource) where you can search employees by their unique ID and update employee's information (Edit & Update of CRUD functions). Thanks to JSON-server, I was able to mock a prototype database for this project.
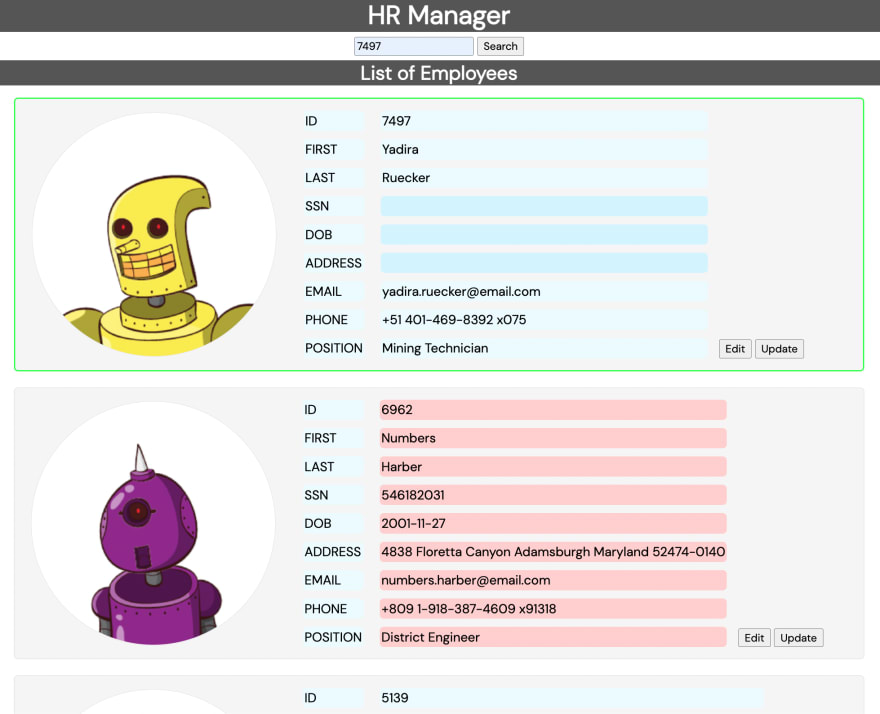
A Screenshot of my Project Interface
Note: All of displaying data is obtained from Random Data Generator. Sensitive information is hidden as a security feature (becomes visible on mouse hover).
Application Structure:
Fetch API->Database->.then(dataDisplayerFunction)->Update->Fetch method: "PATCH"->Database
The main purpose of the application is to get the employee's data from a server and then updates data if necessary, then send the updated data back to the server. Because of its simplicity and a sole purpose, the application was built in a plain structure.
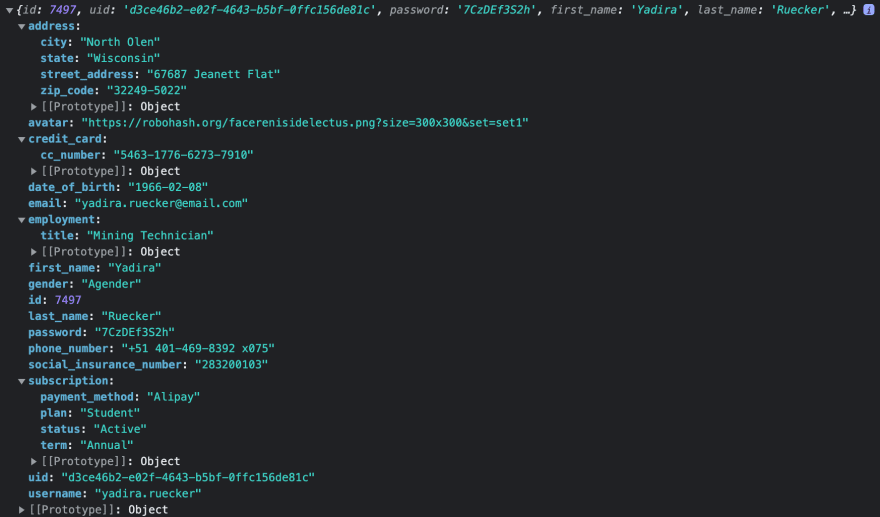
After planning the structure of my project, I spent a good time observing the randomly generated data I obtained from Random Data Generator then I decided to "refine" the data structure in order to make it suitable for my project.
After researching about restructuring data (data is an object), I finally came up with a perfect solution. The destructuring assignment syntax is "The" method for working with object, especially for modifying keys and values.
Destructuring Assignment in my code
I was able to rename the keys and assign values in different formats by using destructuring assignment syntax with
String Interpolation
References










Top comments (1)
Thanks