Nesse artigo explicarei sobre como tornar nossos testes mais performaticos e sólidos.
Introdução
Olá, me chamo João e me encontrei com um grande problema. Estava desenvolvendo um projeto no qual consumia uma API, para ser mais exato, está API era disponibilizada pela rapidApi. Como sou um mero mortal(e estudante), estava utilizando do plano gratuito. Contudo, esse disponibiliza apenas 500 requests por mês. Sério, consegui estourar esse limite em um dia kkkkk.Seria impossivel desenvolver o app com tantas poucas requisições.
Graças a esse "aperto", pensei em desenvolvelo utilizando de TDD(Test Driven Development), que é basicamente desenvolver guiados por teste. Nesse artigo irei mostrar o porquê. Espero que goste e que acima de tudo, te ajude!😁
Preparando o ambiente
Para recriar o ambiente no qual estava, criarei uma API super simples com Express, utilizarei do Axios para fazer as requisições e claro, faremos os testes com o Jest.
Expres, um pouco de arroz e feijão
A api ficou bem simples. Basicamente criei uma rota que recebe um query e retorna um JSON. Além disso fiz uma função sleep para simular uma latência.

Configurando app para consumir nossa API
Aqui criaremos o projeto, nele utilizaremos além dos jest para testes, usaremos também o babel para termos uma sintaxe um pouco mais agradável.(Deixarei o repositório no final do artigo, não se preocupe!)
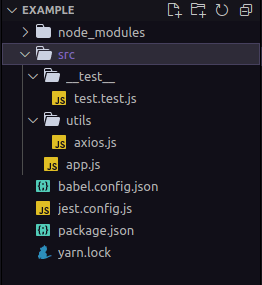
A estrutura do projeto ficou assim:

-
Pasta __teste__:
Evidentemente, será nela onde ficara nossos testes.
-
Pasta utils:
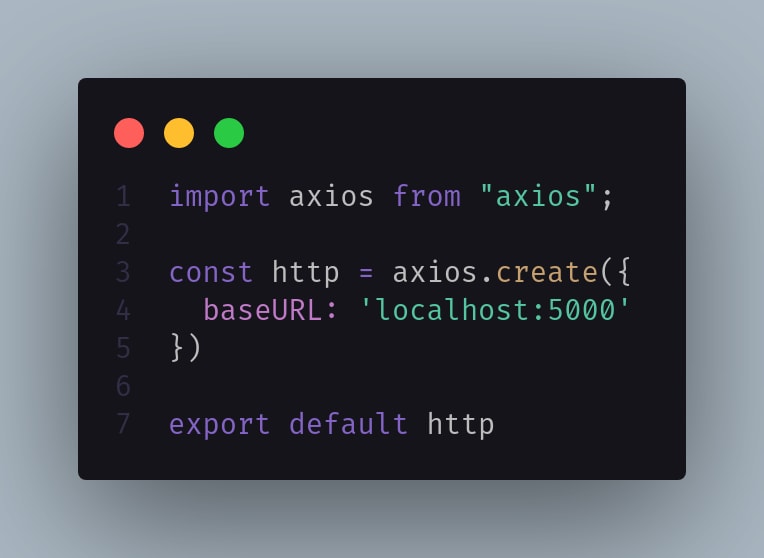
Nela ficara nossa instância no Axios, segue o código:

Jest, e TDD
Agora iremos produzir nosso teste para a função. Em TDD primeiro fazemos os testes e só depois a função.
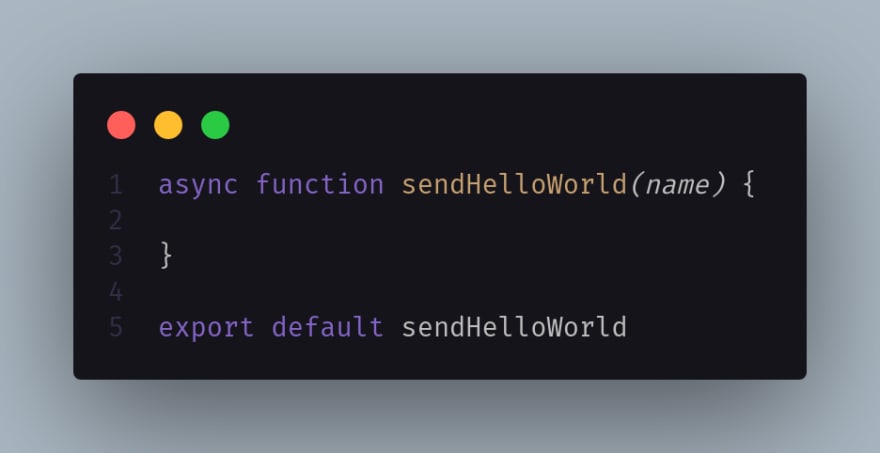
Esqueleto da função
Basicamente, iremos apenas declarar a função para podermos importa-la nos testes.

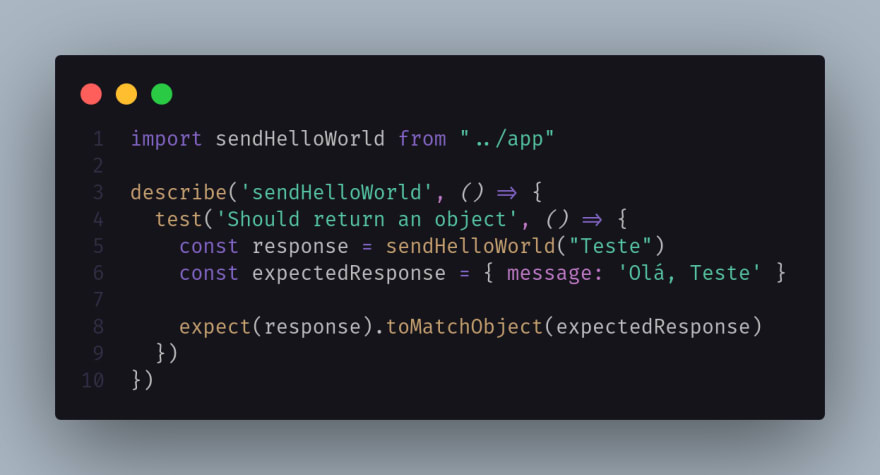
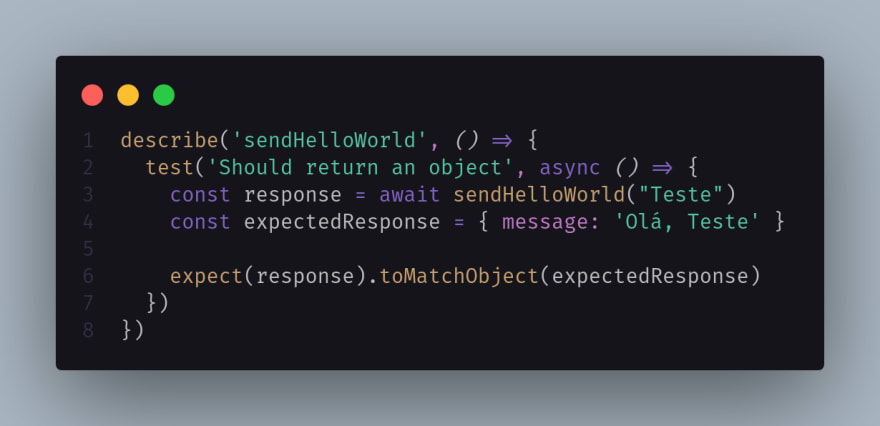
Agora sim partiremos para os testes. Temos de pensar no que a função vai fazer. Nesse caso, ela deve receber um nome, e retornar um objeto tipo:{ message: 'Olá, teste' }.

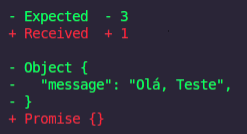
Esse é basicamente nosso teste. A primeiro momento ele irá falhar(ainda bem). A partir de agora temos que fazê-lo passar.
Para isso, implementei nossa função, ela ficou da seguinte forma:

O teste ainda não vai passar, já que como essa é uma função async e recebemos apenas uma promise.

Aprovando o teste
Agora, vamos tratar o retorno da função sendHelloWorld lá nos nossos testes. Isso significa que temos apenas que botar um async na função e utilizar um await no retorno da função. Ficou assim:

Pronto, nossa função passou! Porém, existe um pequeno problema. Com o tempo, nossos testes podem acabar crescendo em quantidade, além disso. Estamos dependendo de uma API externa para executarmos o código. Isso tornam eles menos confiáveis, além de que podem ser extremamente voláteis. imagina se a latência fique alta? Não seria mais inteligente interceptarmos a request que fizemos ao servidor e retornar um valor pré determinado? um Mock? Bom, eu acredito que sim.
Não dependa de API's nos testes.
Estamos na parte final do nosso artigo. porém, a mais importante. Imagine um cenário no qual temos 10 testes onde cada um deles faz uma request para algum serviço externo ou API. Nossos testes estariam diretamente ligados a algo no qual não temos o minimo controle. Eles poderiam demorar 3s ou até mesmo 20s, tudo dependeria da latência. Para evitarmos tal problema, o Jest tem uma forma bem simples. Podemos reescrever certas funções, olha que interessante!(me pareceu magia quando descobri kkkk).
Reescrevendo métodos
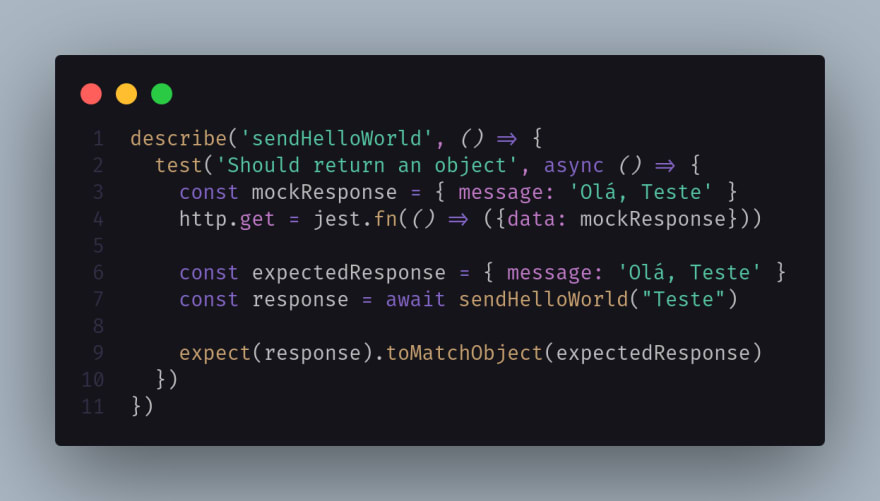
Bom, agora que ja entendemos oque fazer, temos que realmente fazer. Olha o quão simples é reescrever uma função no jest:

Pronto, agora temos um teste totalmente isolado, isso é incrivel!!
Conclusões
Espero que tenha aprendido um pouco mais sobre TDD e entendido o quanto foi util pra mim essa alternativa. Além disso, irei passar aqui alguns links que me ajudaram a escrever o artigo e descobrir essa solução:






Top comments (0)