🎉 Hey all! I’m excited to announce that I’ve released the first beta version of CircleCI for VS Code.
It’s pretty easy to jump right in if you want to try it out, just install it in VS Code and follow the instructions. I’m going to give a brief rundown and go over what the development experience was like below.
Quick note before I dive in: while I certainly hope they like it, this extension is not built or endorsed by CircleCI.
Highlights
A full breakdown of setup and everything you can do can be found in the Marketplace overview, but here are a few areas I wanted to call out.
Builds for your current branch, master, and more
The extension will always poll for builds on your current Git branch — it’ll automatically update when you change branches. But if you need to you can additionally specify any custom branch name that you’d like to list in the extension view. I personally like to always be watching master.
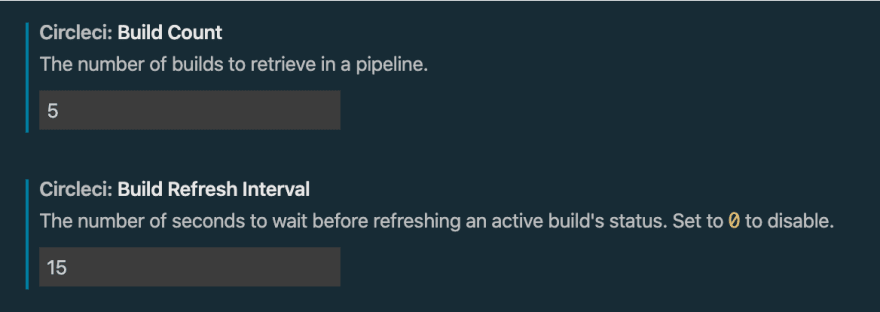
Customize build counts and re-check intervals
The extension options give you the ability to specify how many builds it should retrieve per pipeline, and, if a build is in an active state, how frequently it should poll CircleCI for updates to it.
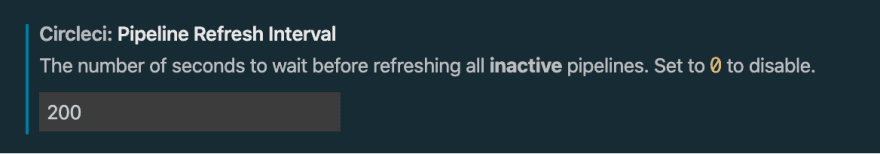
Keep an eye out for new builds
Unfortunately we can’t use webhooks to inform the extension of new builds, but we do provide you the option to regularly poll stale pipelines for new builds.
Explore artifacts in VS Code
Each build has the option to look up artifacts generated by the workflow. All you have to do is click the “Look up artifacts” row and they’ll populate below. Click an artifact to view it directly in VS Code.
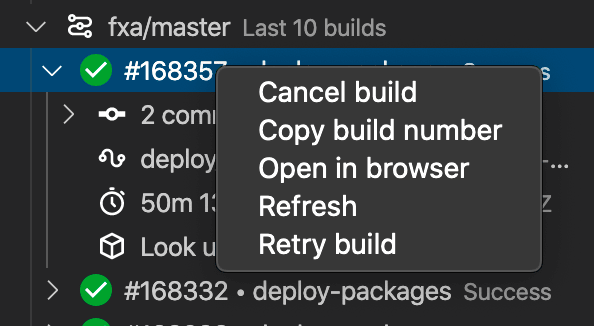
Retry, cancel, copy details, and more
Most UI rows have context menu options. Pipelines and builds can be opened directly in the browser, but builds can also be retried and canceled directly from the extension. Workflow and commit rows allow you to copy various items to your clipboard.
Development
This was my first exploration into the world of VS Code extensions, and I’ve got to say it was pretty fun. There’s a huge amount of flexibility in what you can build for VS Code, so that paired with excellent documentation and a CLI tool made developing and publishing a breeze.
For this extension I chose to go with a TreeView layout, with each pipeline and its builds rendered in collapsable rows. Using the circleci Node package it was as simple as looking up builds for the current local branch (which, along with the username and repository name, make up a “pipeline”). If a pipeline has running builds, check in on them every so often, and re-render the latest data. Sprinkle in some context menu commands to retry failing builds, cancel running builds, and open everything in the browser, and we’ve got an extension. Things get a little more exciting when we start to look at the additional properties the CircleCI API returns; we can see commit data, the associated workflow, time spent running, and a lot more. I tried to include as many relevant build details as possible, for a UI that is informative but not cluttered.
There were a few areas of note that I particularly enjoyed:
- The ability to download a build’s artifact and load it directly into a VS Code window. No need to leave the IDE at all in some cases.
- Setting up configuration options was very nice; they’re defined in the
package.json, support Markdown descriptions, have field types, and can be retrieved and updated within the extension execution. - Because it’s VS Code, of course everything comes out of the box fully-typed. This made development so much smoother.
What do you think?
That’s all for now. If you end up trying out the extension please do let me know what you think by commenting below, or if you’re running into problems you can either ask here or file an issue. I’d love to improve on it.
Also, a huge thanks to James Van Dyke and his CircleCI extension. It’s a few years old and uses the command palette and status bar for its primary interactions, whereas I wanted a few additional features and a visual UI. It provided for an excellent reference point, though, so please go check it out!
If you’re interested in building your own extension for VS Code, the Extension API is a great way to get started.










Top comments (0)