Ever sign up for a service online, and you have to enter your name and information? You filled out a form. These are heavily used in web development. There different uses for forms like a sign in forms for logging into your user account, or a search bar like on google (these have just one field, but still - they're a form).
Right now, we're only learning the front-end part of the form, not the back-end.
Tag!
The <form></form> tags used by themselves won't display anything. You'll need a <p> tag to label the field, and also the <input> tag in order to make the form show (there is no closing input tag).
It seems that most input tags are given a "type" attribute that will help the form display text in helpful ways. One example is the log in form:
<form>
<p>Username</p>
<input type="text">
<p>Password</p>
<input type="password">
</form>
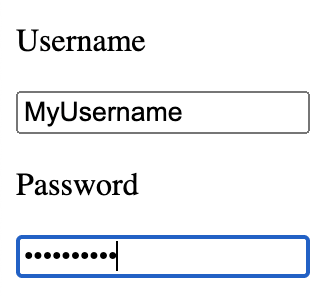
You can see how the password is obfuscated in order to protect it from nosy people.
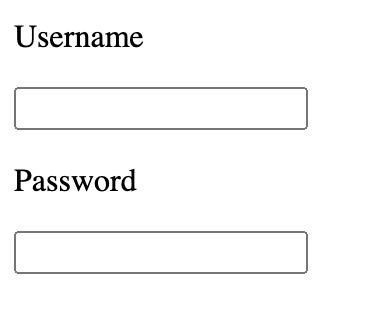
You can also add placeholder text to the form too! We use another attribute to do this called "placeholder". Here you can see the form empty, showing what the code above would look like without any fields being filled in:
Here is the code that would add the placeholder.
<form>
<p>Username</p>
<input type="text" placeholder="Username here please!">
<p>Password</p>
<input type="password" placeholder="Password here please!">
</form>
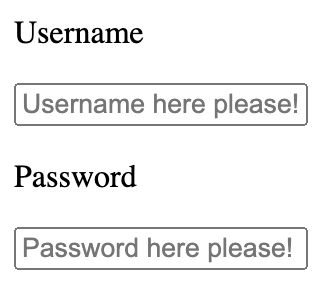
You can see the text we put in in the empty fields to help guide users on what to do:

Now the submit button!
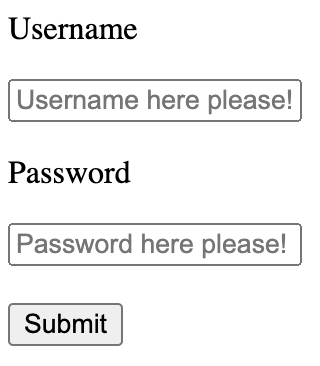
To make the space in between the password field and the submit button like what you see on sign in forms everywhere, you have to add in two <br> tags consecutively, then add the input type submit:
<form>
<p>Username</p>
<input type="text" placeholder="Username here please!">
<p>Password</p>
<input type="password" placeholder="Password here please!">
<br><br>
<input type="submit">
</form>
There's more!!!
There are two attributes for the form tag itself: action and method:
The action attribute is the URL that receives the forms data.
The method attribute will ascribe one of two http methods to the form: Get or Post.
Example!
<form action="/fake-url-for-submission" method="post">
<p>Username</p>
<input type="text" placeholder="Username here please!">
<p>Password</p>
<input type="password" placeholder="Password here please!">
<br><br>
<input type="submit">
</form>
Well, that's all that was covered, so before I go, I can very briefly share some of the little nugget of knowledge I have about the http methods mentioned here:
Get retrieves data. Post data is being sent to a server for the creation of a file/record/data. Put also exists, and is different than post, even though they semantically sound the same.
Onwards!!!









Top comments (0)