Or- how to sound smart in frontEnd lunch conversations!
Sounding smart at your team's lunch talks is obviously a great reason to stay updated with the latest frontend trends. It might even help you become a better developer, build better technology and better products. Maybe.
So, please allow me to make this honorable quest easier by pointing you in a few interesting directions. I will not explain every concept A-Z, but will introduce the concept, how it’s useful and direct to further resources.
For example, we’ll shortly cover an introduction to Micro Fontends, Atmoic Design, Web components TS take-over, ESM CDN and even Design tokens. Feel free to scroll through and mark the topics you’d like to learn more about. For any questions or more suggestions, just drop a comment below.
Short disclaimer: I'm on the team building Bit. This doesn't make any of the following less true though. Enjoy!
1. Micro frontends
Micro Frontends are the buzziest frontend topic for lunch conversations.
Ironically, while frontend development enjoys the modular advantages of components, it is still largely more monolithic than backend microservices.

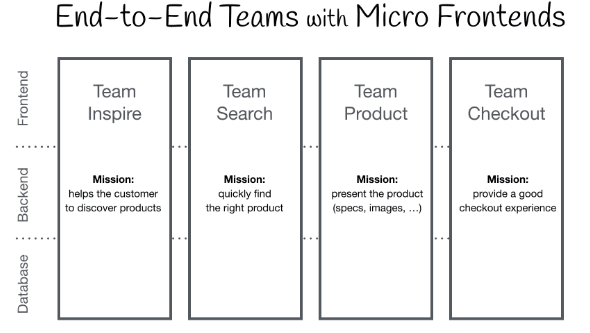
Micro frontends bring the promise of splitting your frontend architecture into different frontends for different teams working on different parts of your app. Each team can gain autonomy over the end-to-end lifecycle of their micro frontend, which can be developed, versioned, tested, built, rendered, updated and deployed independently (using tools like Bit for example).
Instead of explaining the whole concept here, **read this great post** by @thecamjackson
published at the @martinfowler blog. It’s really good and should cover everything you need to start digging into this concept.

However, there are still certain shortages in today’s ecosystem. Mostly, people are worried by issues like the deployments of separate frontends, bundling, environment differences etc. Bit already lets you isolate, version, build, test and update individual frontends/components. For now, this is mainly useful when working with multiple applications (though It’s already commonly used for gradually refactoring parts of existing apps via components).
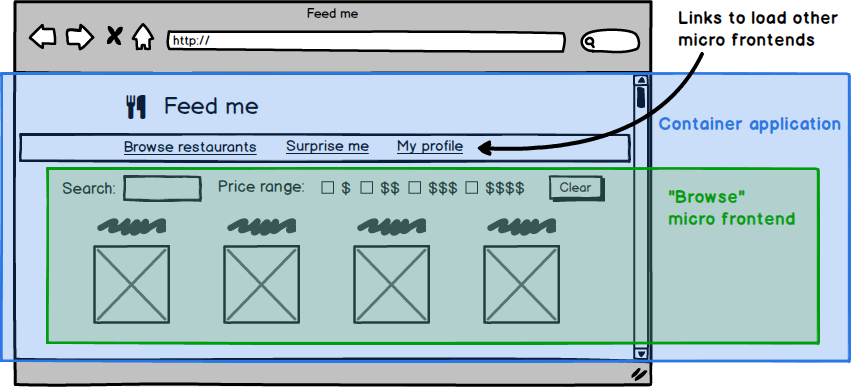
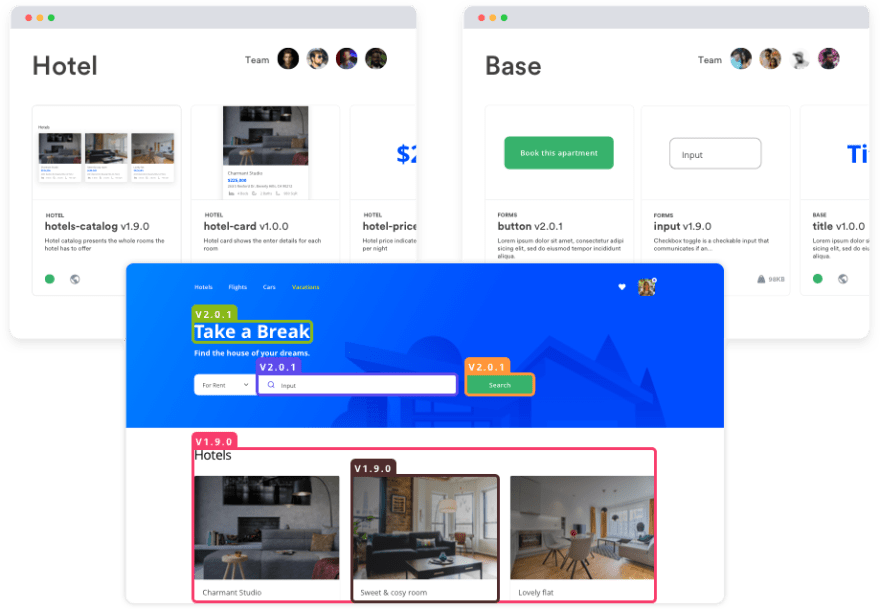
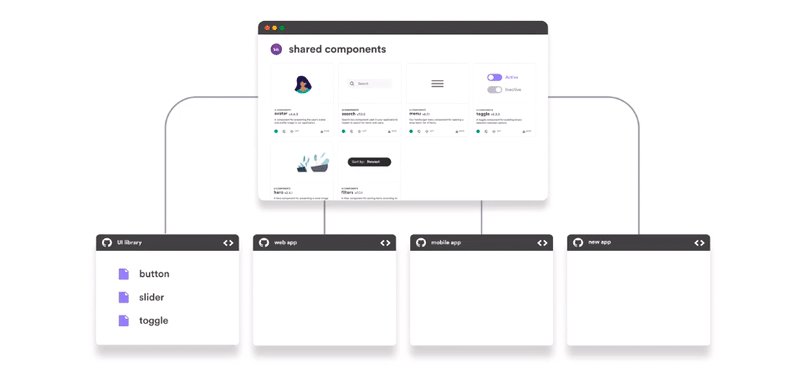
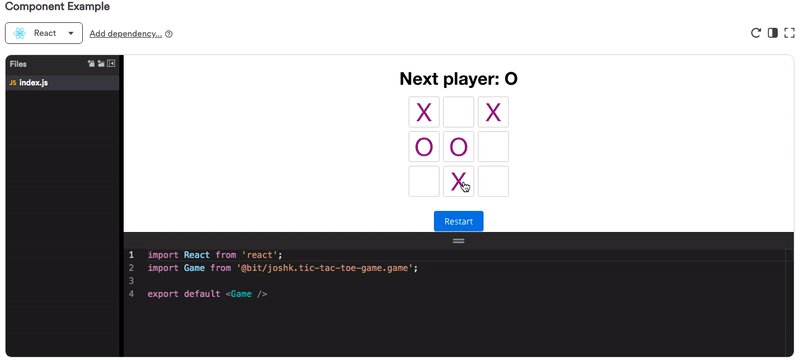
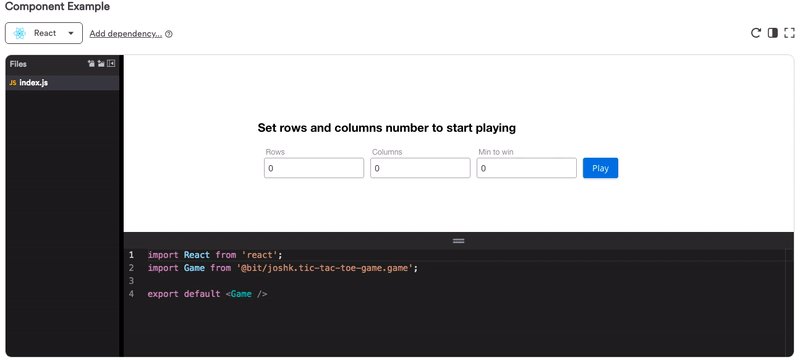
When Bit will introduce deployments in 2020, independent teams will get the power to develop, compose, version, deploy and update standalone frontends. It will let you compose UI apps together and let teams create simple decoupled codebases with independent continuous deployments and incremental upgrades. The composition of these frontends will end up creating your application. Here's how a UI app composed with Bit looks like:
Learn more:
Micro Frontends - Martin Fowler
2. Atomic Design

Atomic Design is yet another super interesting topic for lunch talks, which I like to think about more of as a philosophy than a pure methodology.
Simply put, the theory introduced by Brad Frost compares the composition of web applications to the natural composition of Atoms, Molecules, Organisms and so on- ending with concrete web pages. Atoms compose molecules (e.g. text-input + button + label atoms = search molecule). Molecules compose an organism. Organisms live in a layout template, which can be concretized into a page delivered to your users.
Here’s a *detailed 30-seconds explanation with visual examples. *It includes very impressive drawings I made with great artistic talent, which you can copy-paste to your office board 😆
The advantages of Atomic components go beyond building modular UI applications through modular and reusable components. This paradigm forces you to think in composition so you better understand the role and API of every component, their hierarchy, and how to abstract the building process of your application in an effective and efficient way. Take a look.
3. Encapsulated Styling and Shadow Dom
 Source: developer.mozzila.org
Source: developer.mozzila.org
An important aspect of components is encapsulation — being able to keep the markup structure, style, and behavior hidden and separate from other code on the page so that different parts do not clash, and the code can be kept nice and clean. The Shadow DOM API is a key part of this, providing a way to attach a hidden separated DOM to an element.
Shadow DOM is actually used by browsers for a long time now. You can think of the shadow DOM as a “DOM within a DOM”. It is its own isolated DOM tree with its own elements and styles, completely isolated from the original DOM.
It allows hidden DOM trees to be attached to elements in the regular DOM tree — this shadow DOM tree starts with a shadow root, underneath which can be attached to any elements you want, in the same way as the normal DOM. The main implication of this is that we have no need for a namespace for our classes, as there’s no risk of name clashing or style spilling. There also additional advantages. It is often referred to as the long-promised solution to a true encapsulation of styles for web components. Learn more:
Using shadow DOM
4. The TypeScript take over
So lately every conversation makes it sound like TS is taking over frontend development. It is reported that **80% of developers admit they would like to use or learn TypeScript in their next project**.
Although it has it’s shortcomings, TS code is easier to understand, faster to implement, it produces less bugs and requires less boilerplate. Want to refactor your React app to work with TS? Go for it. Want to start gradually? Use tools like Bit to gradually refactor components in your app to TS and use the React-Typescript compiler to build them independently from your app. This way to can gradually upgrade your code one component at a time.
learn more:
Why TypeScript is the best way to write Front-end in 2019And why you should convince everybody to use it.
TypeScript at Lyft
TypeScript at Slack
5. Web components- Stencil, Svelte, Lit & friends!

So basically, this is the future. Why? because these pure web components are framework agnostic and can work without a framework or with any framework- spelling standardization. Because they are free from JS fatigue and are supported by modern browsers. Because their bundle size and consumption will be optimal, and VDOM rendering is mind-blowing.
These components provide Custom Element, a Javascript API that allows you to define a new kind of html tag, HTML templates to specify layouts, and of course the Shadow DOM which is component-specific by nature.
Prominent tools to know in this space are **Lit-html (and Lit-element), **StencilJS, **SvelteJS and of course Bit**, for reusable modular components which can be directly shared, consumed and developed anywhere.
When thinking of the future of our UI development, and of how principles of modularity, reusability, encapsulation, and standardization should look like in the era of components, web components are the answer. Learn more:
- 7 Tools for Developing Web Components in 2019
- 9 Web Components UI Libraries You Should Know in 2019
- Prototyping with Web Components: Build an RSS Reader
6. From component libraries to dynamic collections
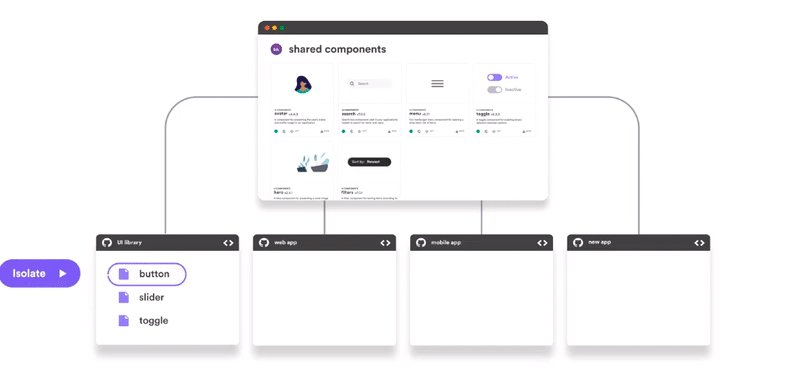
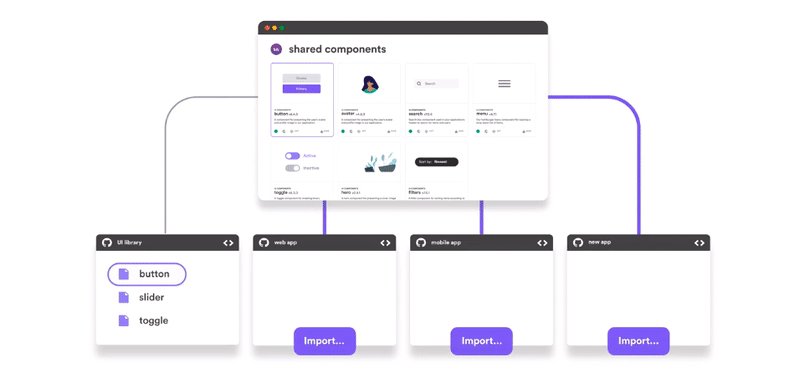
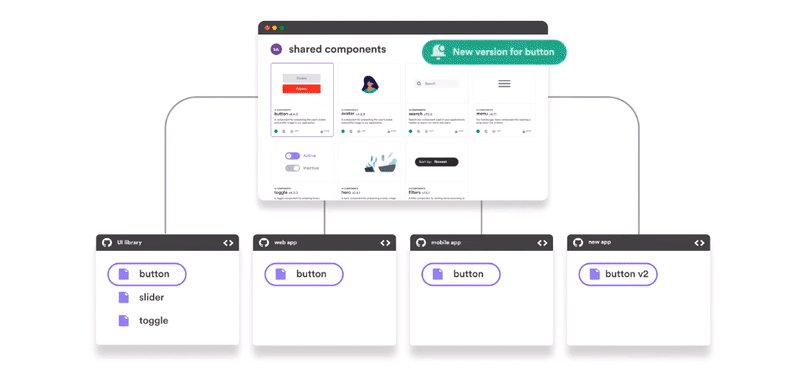
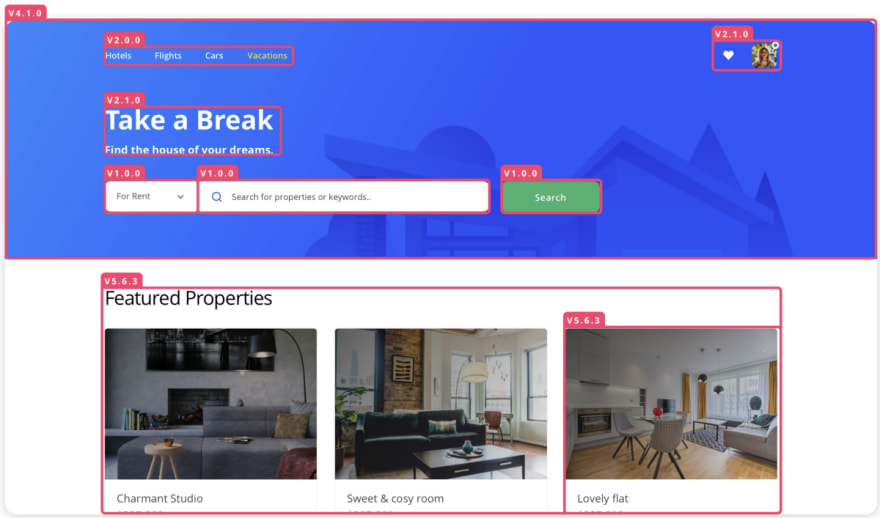
 Organize components in dynamic collections; reuse, compose, stay independent
Organize components in dynamic collections; reuse, compose, stay independent
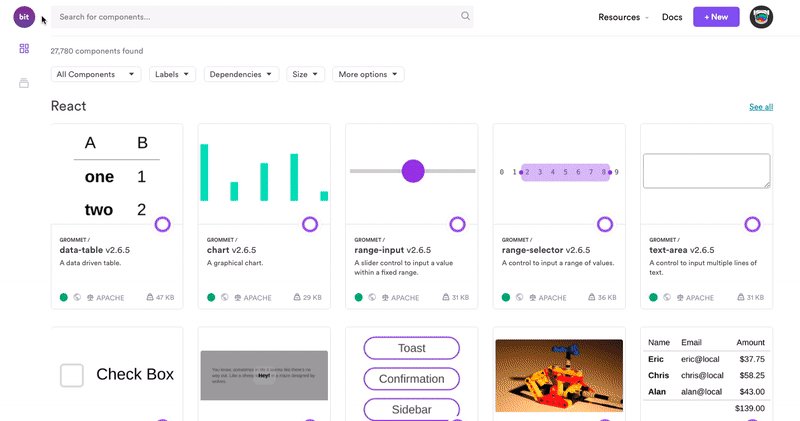
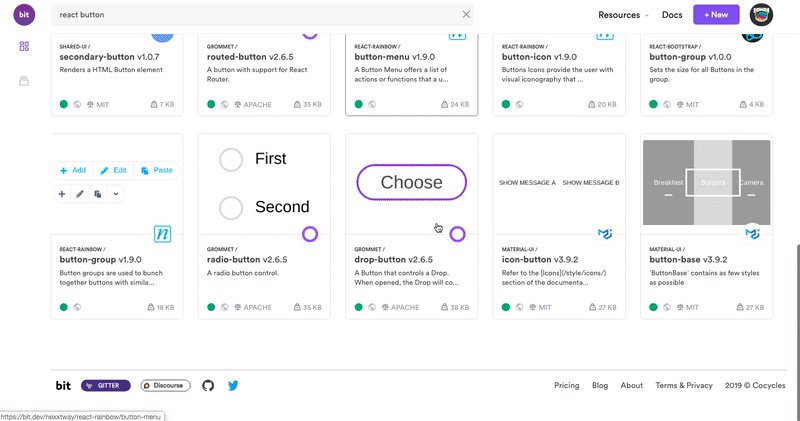
The emergence of component-driven development gave birth to a verity of tools. One prominent tool is Bit, alongside it’s hosting platform Bit.dev.
Instead of working hard to build a cumbersome and highly-coupled component-library, use Bit to continuously isolate and export existing components into a dynamically reusable shared-collection.
Using Bit (GitHub) you can independently isolate, version, build, test and update UI components. It streamlines the process of isolating a component in an existing app, harvesting it to a remote collection, and using it anywhere. Every component can build, test, and render outside of any project. You can update a single component (and it’s dependants) and not the whole app.

In the bit.dev platform (or on your own server) your components can be remotely hosted and organized for different teams, so that every team can control the development of their own components. Every team can share and reuse components but keep their independence and control.
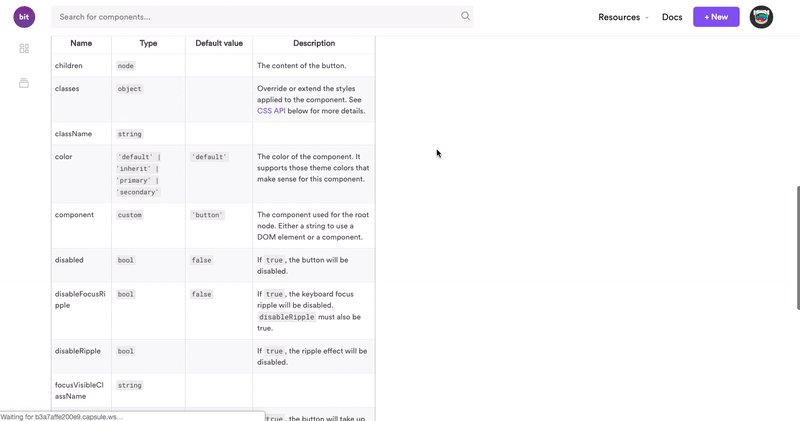
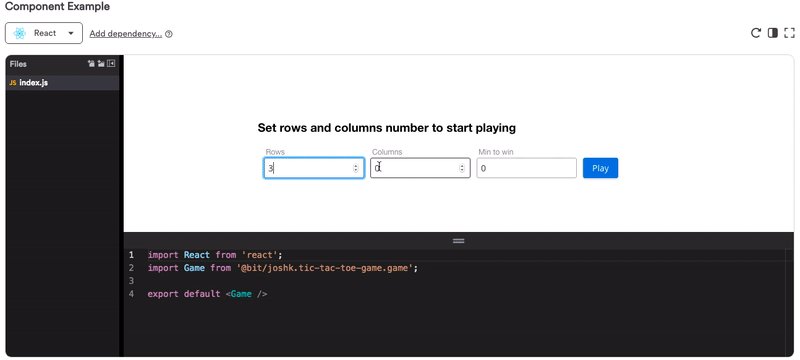
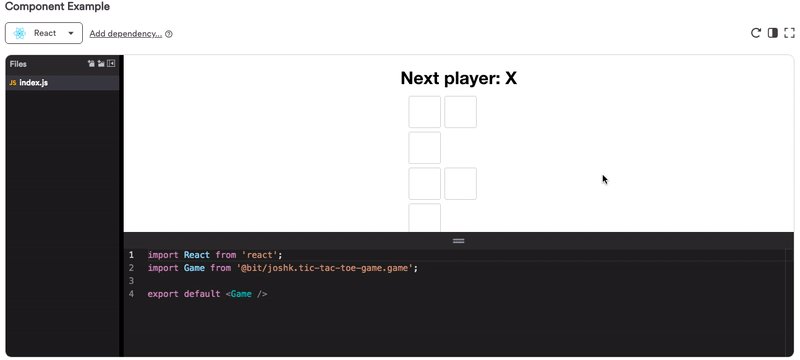
The platform also provides the all-in-one ecosystem for a shared components out-of-the-box: It auto-documents UI components, renders components in an interactive playground, and even provides a built-in registry to install components using npm/yarn. In addition, you can bit import components for modifications in any repository.

In the short run, this revolutionizes the process of sharing and composing components in a similar way to how Spotify/iTunes changed the process of previously sharing Music through static CD Music Albums. It’s a dynamic and modular solution that lets everyone share and use components together.
In the long run, Bit helps pave the way to micro-frontends. Why? Because it already lets you independently version, test, build and update parts of your UI application. In 2020 it will introduce independent deployments, which will finally allow different teams to own parts of your apps end-to-end: keep decoupled and simple codebases, let teams cautiously and continuously build and deploy incremental UI upgrades, and compose frontends together.
7. State management: Bye Bye Redux? (Not….)

Redux is a hard beast to kill. While the pains of globally managing states in your app are becoming more clear as frontend becomes more modular, the sheer usefulness of Redux makes it a go-to solution for many teams.
So will we say bye-bye to Redux in 2020? Probably not entirely 😄
However, the uprising of new features within frameworks that handle states (React hooks, Context-API etc) are painting the way to a future without a global store. Tools like Mobx, which only a year ago were rather scarcely adopted, are becoming more popular every day thanks to their component-oriented and scalable nature. You can explore more alternatives here.
Read: *Making Sense of React Hooks* — by Dan Abramov
8. ESM CDN

ES Modules is the standard for working with modules in the browser, standardized by ECMAScript. Using ES modules you can easily encapsulate functionalities into modules which can be consumed via CDN etc. With the release of Firefox 60, all major browsers will support ES modules, and the Node mteam is working on adding ES module support to Node.js. Also, ES module integration for WebAssembly is coming in the next few years. Just imagine modular Bit UI components composed in your app via CDN…
9. Progressive web apps. Still growing.
Progressive web applications take advantage of the latest technologies to combine the best of web and mobile apps. Think of it as a website built using web technologies but that acts and feels like an app. Recent advancements in the browser and in the availability of service workers and in the Cache and Push APIs have enabled web developers to allow users to install web apps to their home screen, receive push notifications and even work offline.
Since PWAs provide an intimate user experience and because all network requests can be intercepted through service workers, it is imperative that the app be hosted over HTTPS to prevent man-in-the-middle attacks, which also spells better security. Here’s a great talk by Facebook developer Omer Goldberg outlining best practices for PWAs.
10. Designer-developer integrations

With the uprise of component-driven design systems to enable a consistent UI across products and teams, new tools have emerged to bridge the gap between designers and developers. This is no simple task however; While code itself is really the only source of truth (this is what your user really gets), most tools try to bridge the gap from the designer’s end. In this category you can find Framer, Figma, Invision DSM and more.
From the developer’s end you can see how platforms like Bit.dev, which host your next-gen component library and helps create adoption for shared components. The platform provides rendered visualization for your actual source-code so that designers can collaborate wit developers and create discussions over the source-code itself, in a visual way.
Another promising idea to take note of is design-tokens. Placing tokens in your code through which designers can really control simple styling aspects (e.g. colors) directly through external collaboration tools. Integrated with platforms like Bit.dev, this can create a tighter workflow than ever before.

UI Component Design System: A Developer’s Guide
JoniSar ・ Oct 23 '19 ・ 10 min read

UI Design System and Component Library: Where Things Break | by Jonathan Saring | codeburst
Jonathan Saring ・ ・ 8 min read
 Medium
Medium

7 Tools for Building Your Design System in 2020 | by Jonathan Saring | Bits and Pieces
Jonathan Saring ・ ・ 11 min read
 Medium
Medium
11. Web assembly — into the future?
Web assembly brings language diversity into web development to cover gaps created by JavaScript. It is defined as a “a binary instruction format for a stack-based virtual machine. Wasm is designed as a portable target for compilation of high-level languages like C/C++/Rust, enabling deployment on the web for client and server applications”.
In his post, Eric Elliott elegantly outlines the concept’s benefits:
- An improvement to JavaScript: Implement your performance critical stuff in wasm and import it like a standard JavaScript module.
- A new language: WebAssembly code defines an AST (Abstract Syntax Tree) represented in a binary format. You can author and debug in a text format so it’s readable.
- A browser improvement: Browsers will understand the binary format, which means we’ll be able to compile binary bundles that compress smaller than the text JavaScript we use today. Smaller payloads mean faster delivery. Depending on compile-time optimization opportunities, WebAssembly bundles may run faster than JavaScript, too!
- A Compile Target: A way for other languages to get first-class binary support across the entire web platform stack To learn more about this concept, why it’s useful, where it will be used and why it’s not here yet, I suggest this great post and this great video. Why We Need WebAssembly: An Interview with Brendan Eich *Brendan Eich & Eric Elliott Discuss WebAssembly Details*medium.com
Learn more

13 Top React Component Libraries for 2020 | by Fernando Doglio | Bits and Pieces
Fernando Doglio ・ ・ 13 min read
 Medium
Medium










Top comments (12)
I'm still confused as to whether this is an article for must-know frontend trends for 2020 or a very long advertisement for bit
See disclaimer: "Short disclaimer: I'm on the team building Bit. This doesn't make any of the following less true though. Enjoy!"
If you want to promote Bit, no problem! Write about it and what it brings to the table. I'm not aware of any Dev.to policy preventing you from doing so.
It is not a good idea to do it this way.
Absolutely, i was lost in this
And he got some unique users to those linked website.
Organic traffic right there
See disclaimer: "Short disclaimer: I'm on the team building Bit. This doesn't make any of the following less true though. Enjoy!"
Dev.to slowly transforms into another Medium with ads and shitty articles.
If there are any beginners reading this post: please ignore virtually everything the author has stated as "must-know". Apart from typescript, it's a life-saver.
All 11 items are to be applied in certain scenarios and aren't the "default" for every use case.
He's not saying these things are must use, but rather just things to be aware.
Which I agree these are all useful trends to pay attention to as a front end dev
Damn! As a backend developer I came up with microfrontends years ago, when React+Redux was rising, but no one wanted to listen to me, so I just assumed I was wrong and frontend world has its own rules... :(
Nasty, conning way to promote your "bit" product bro... Just say right from the beginning that you are promoting your product instead of deceiving people.
See disclaimer: "Short disclaimer: I'm on the team building Bit. This doesn't make any of the following less true though. Enjoy!"
I see that you updated the article and added the disclaimer. Reading this article, you mention Bit so many times, it seemed like it's a tool more popular than React or any other tool you mention. Reading it I was like: "wow did I miss something here?"; took only further investigations to eventually understand it is an advertisement, and wasted around 30 minutes of valuable time. If it works for you marketing-wise, good for you; as to me I avoid businesses that engage at such practices, making the internet less valuable as source of information.
Some comments may only be visible to logged-in visitors. Sign in to view all comments.