I’ve recently been working on a project and needed to deal with authentication, scary!
So my general thoughts around this, is authentication is scary and something you have to get right, so leave it to the big companies and just use a service.
Considered a number of solutions Auth0, Firebase, Facebook/Account Kit, Microsoft Azure B2C and I’m sure there are loads more out there that I hadn’t thought of!
In the end I chose Microsoft Azure B2C because it nicely integrated with the other parts of the project, its secure as backed by Azure Active Directory which pretty sure everyone has used at some point in logging into a Company account or Microsoft account, its pretty much free until you get to a large number of users and gives you a lot of management tooling too, for example resetting user passwords, viewing their login history etc.
I did have some hesitations about choosing it as I’ve never used it before and compared to some of the others the docs weren’t quite as clear, however once you get going with it, its much easier than first appears!
I have to give a shout out to Simona here as she helped put me on the right track, which inspired me to share this to help anyone else trying this out!
First off you’ll need a Azure B2C tenant, which this tutorial will take you through and is pretty straight forward using the Azure Portal https://docs.microsoft.com/en-us/azure/active-directory-b2c/tutorial-create-tenant.
I was developing a single page application, so this example was super helpful in getting the client side code working! https://github.com/Azure-Samples/active-directory-b2c-javascript-msal-singlepageapp.
It uses MSAL.js which is something Microsoft created for auth purposes. It’s a slightly verbose example but boils down to some simple methods.
Set up the MSAL client to be used for the auth process, passing it clientID (which is the application id of your Azure B2C application), and the authority which is a url Microsoft assigns your Azure B2C application.
The authority also contains the name of the policy it should use, which basically means if it should show the sign up, sign in or one of the other options which you configured in the Azure B2C Tenant.
The B2CScopes is an array of permissions that your application wants, that were set up by you in the application settings in your Azure B2C Tenant.
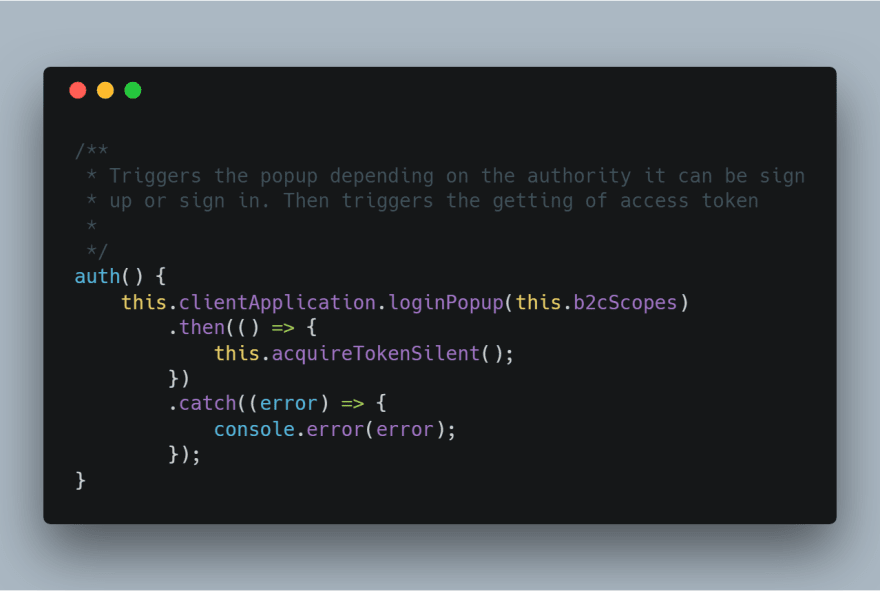
This is the main method as it triggers the login or sign up popup and then triggers the other methods needed to get the users access token.
This is triggered once the user has logged in and tries to get the access token, otherwise triggers a popup for the user to login again.
You can set up all the different information you want to capture in the Azure B2C Tenant, alongside all the predefined fields, so you can manage the whole user profile as well as authentication in Azure B2C!
// This is a helper method that allows you to get the users information in the client for you to use.
this.clientApplication.getUser();
Now you might be asking how do you use this when interacting with an API…
Well its surprisingly simple!
In your requests just pass the access token you received earlier as a Auth header, as a Bearer token! e.g.
Authorization: \`Bearer ${accessToken}\`
I was using a Node JS backend so then following this example allowed me to very simply access add authentication to my endpoints and get access to the user’s information https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi/blob/master/index.js.
You can add the users information to the req.user by accessing information off the token and setting it in the second argument {}.
And that’s it a single page application with authentication and API’s secured by authentication!
It of course integrates really well with Azure services such as Azure Functions all you have to do is enable it there, here’s a blog post by one of the engineers as a demo! https://cgillum.tech/2016/05/27/app-service-auth-and-azure-ad-b2c/
Oh and before I forget you can customise the UI of it too!
There are a couple of gotcha’s here, for Sign In policy on its own, it uses the company branding that you set up in your Azure B2C Tenant, here’s docs of how to do that https://docs.microsoft.com/en-us/azure/active-directory/fundamentals/customize-branding.
And then the other policies require you to customise the UI yourself, which is a little daunting at first, but I just ended up copying the Wingtip example provided and changing the CSS to look how I wanted to rather than trying to do it from scratch.
Here are the main docs for customising the UI https://docs.microsoft.com/en-us/azure/active-directory-b2c/active-directory-b2c-reference-ui-customization.
The examples and helper tool to upload them to a Azure Storage account can be found here! https://docs.microsoft.com/en-us/azure/active-directory-b2c/active-directory-b2c-reference-ui-customization-helper-tool#upload-the-sample-content-to-azure-blob-storage.
So that's my full guide to using Azure B2C and MSAL.js, hope it was helpful!










Top comments (0)