The Basics of React Components
The main puzzle piece of React is components, they compartmentalize our code into parts, which include the presentation and how the code executes. If the concept is a bit difficult to grasp, think of little baskets of code, keeping everything organized. Components contain all sorts of code but they still have the same objective. Which is to describe what should be rendered to the DOM (Document Object Model).
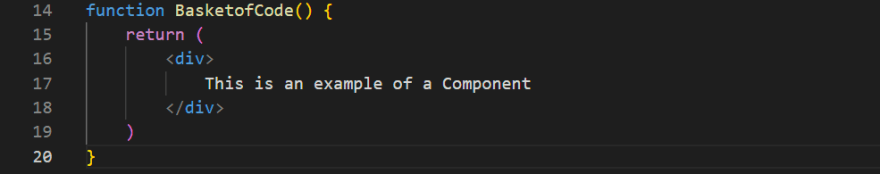
Component Example:
The function BasketofCode is declared and then JSX is returned.JSX is Javascript XML, which allows us to write HTML in React and makes it easier to write and add HTML in React (for more in-depth on the matter, see provided links below). React creates said element and it will display like so (Note: is important that all elements have to be wrapped in a
for React to work)
React will take this JavaScript code, translate the JSX syntax within the return() statement, and produce HTML that the browsers will know how to show to the user.
How to put Components to Use
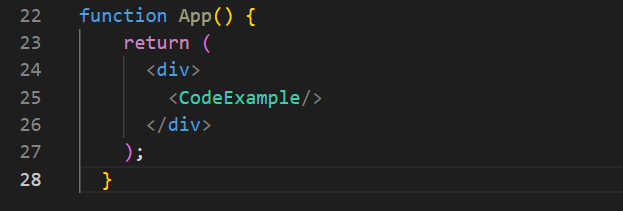
It is the norm to set the topmost level component to App() and have it return other components (this is where the compartments show).
It is crucial to name a component with a capital letter. App(), BasketofCode(), Items(),etc. It is a React rule to render our components correctly, also helps other React developers interpret what are Javascript functions and what is React Components. There are multiple ways to write out components. the regular function Component you have seen. To show multiple Javascript across multiple files we'll need to Import and Export them accordingly. To know what props are, we have to go back to components. Components are functions that can take props as arguments as an argument and return JSX. Props allow us to pass information from a Parent Component to a Child Component 
The code inside the return() is seeing what JSX can do. This does somewhat look like HTML with that but it's more intricate than that. We are also rendering two elements, and we set it to where it will render the component BasketofCode before Items. resulting to look something like this:

Naturally the App() Component is the parent to the children components BasketofCode and Items, so we can reference the App as both of them combined.
Component Names

The code would run as a regular 'codeeaxmple' HTML element versus an actual component. 
Proper syntax and letter placement will give us the desired output.
Class Components

can also use in an arrow syntax method:
Components are the base and heart of React when structuring your front end.
Code Organization
Developers like to separate their code into different parts/segments to make it more modular, hence modular code.
Stricter variable scope: Variables declared in modules are private unless explicitly exported, you don't have to worry about harming the global variable scope by using modules.
Single-responsibility principle: Each module is in charge of accomplishing a certain piece of functionality, or adding a specific feature to the application. Easier to navigate: Modules that are separated and clearly named make code more readable for other developers. Easier to debug: Bugs have less room to hide in isolated, contained code. Produce clean and DRY code: Modules can be reused and repurposed throughout applications.
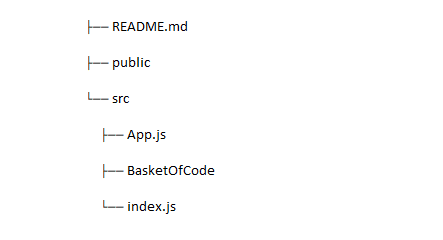
Therefore it isn't uncommon to see a React Tree look like the following:
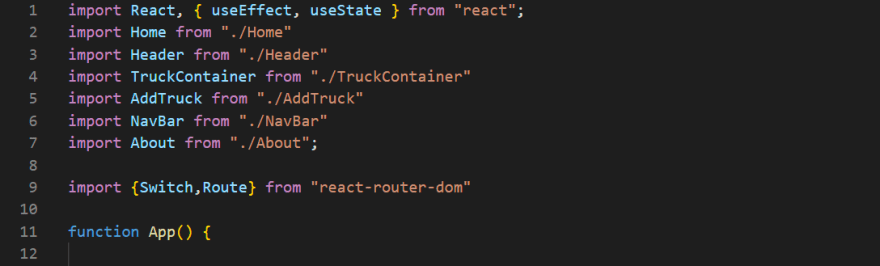
To define variables in one file and use those variables in other files throughout the code project, we'll need to import and export accordingly.
Here we imported React to use in the code, and at the very end we exported it so that we could import it into the App() to use all the JSX from that component.
Example:

Here is a more complex set of files being imported into the App() Component, so it could all be complied together and rendered to the DOM. (More in-depth on the matter is in the MDN links provided)
Props

As shown, we can see the App() component has information on a variable called "propName", this propName is passed to the child Items. In order to the prop "propName" we have to accept it in the Items Component as well. (Quick tip props are camel-cased and we wrap them in { } )For props that are strings, we don't need to place curly braces around the values; for other data types (numbers, booleans, objects, etc), we need curly braces.
Props can be accessed in the child components via an object that is passed into our component function as an argument.
The purpose of props helps share data from parent-to child components, making them incredibly versatile. Giving us the opportunity to make our components more dynamic, more reusable.
Links for more depth:









Top comments (0)