Intro
First, to get this out the way, this post is not a list of "top extensions you need to install". Although those lists are helpful (albeit a little "clickbaity"), and I love that VSCode has an extremely "healthy" ecosystem of extensions and plugins, I noticed few posts about the amazing stuff that is built-in to VSCode from the get-go, and that is what I want to talk about.
These are features of VSCode that are baked into the editor (no extensions or tooling to install), but I personally don't think are getting enough attention and could use a PSA.
#1: JavaScript Type Safety
Although the rest of the list is not really ordered, this definitely deserves a #1 spot, by a large margin. I'm not going to shove TypeScript or type-safe JS (what?!) down your throat, but I'd like to just point out how VSCode has a feature that allows you to get some of the benefits of type-safety, without needing to switch to TS files, transpiling / compiling, or requiring that other devs use TypeScript in order to use your codebase.
This is a wonderful half-way solution for those looking to introduce some type-safety into their JS code immediately, with minimal changes and setup.
I don't want to go too in-depth on this, as there are multiple guides on this out there, but I'll cover some "quickstart" basics:
Enabling JS Type Checking
There are multiple ways to enable type checking in JS files, but the easiest if you are looking to just try it out, is to add // @ts-check to the top of your file.
See the "Type Checking JavaScript" section of VSCode's "Working with JavaScript" docs for more details.
What does this get you?
If you don't want to do any extra work (such as annotating types or setting up configs), simply adding // @ts-check is a way to instantly get TypeScript powered type checking in VSCode.
For example, checkout this screenshot comparing a JS file without and with TS-checking on:
In the above example, the developer has forgotten that querySelectorAll does not return an array, it returns something special - a NodeList - which does not have the built in map() method that arrays have. With type checking on, the fatal error triggered by the use of map is caught in VSCode and flagged.
For those wondering, an easy way to convert from a NodeList to an array is to use
Array.from:Array.from(document.querySelectorAll('a[href]'))
Annotating Types with JSDoc and Advanced Usage
The "power-user" part of this feature is the ability to use JSDoc comments to tell VSCode's TypeScript powered intellisense system about advanced types that are within your JS code. This TypeScript doc page - "Type Checking JavaScript Files" goes into depth on it, but for brevity, I'll just paste a cool example:
For even more advanced usage, there are some great resources out there, starting with my VSCode cheatsheet which has a whole section devoted to JSDoc powered type checking and intellisense 🙂. It also has a list of links to other helpful related resources.
#2: Making things easier for contributors
Spending time to streamline the process for other people to contribute code to your codebase might feel like a chore, but in the long-run it makes things better for everyone. The easier and more "mistake-proof" the process is for devs to contribute, the less likely it is that you will have to field duplicate questions, reject PRs for violating guidelines, and deal with unnecessary back and forth.
What you might be surprised to learn is that VSCode has some built-in features that help with this goal.
Recommended Extensions
One of them I actually learned about when I poked through Dev.to's own source code, as it was the first time I had seen it used - "Recommended Extensions". The way it works is that you add a special file - .vscode/extensions.json - to your project root, with a list of extensions that you want all contributors to be using (for example, Prettier), and VSCode will pick up on that and popup a recommendation to Devs to install them when they clone and open your repo.
You can find more details on how to use this in VSCode's workspace recommended extensions documentation.
Workspace tools and settings
Built-in to VSCode are multiple places where you can override user settings and craft per project configurations, both of which can make it easier for contributors to work in your codebase with VSCode.
For example, if you manage a mono-repo with distinct parts, you might want to take a look at "multi-root workspaces".
For overriding settings, such as default indent and spacing options, you can commit .vscode/settings.json to the root of your repo with the overrides, but be respectful of your contributors and don't override anything that you want them to be able to change.
#3: User-Defined Snippets
Although VSCode does not yet support advanced macros (without the use of an extension that is), did you know that it does already support advanced snippets? At first glance, these might seem like they can only insert basic blocks of text, but you can actually do some advanced things with them.
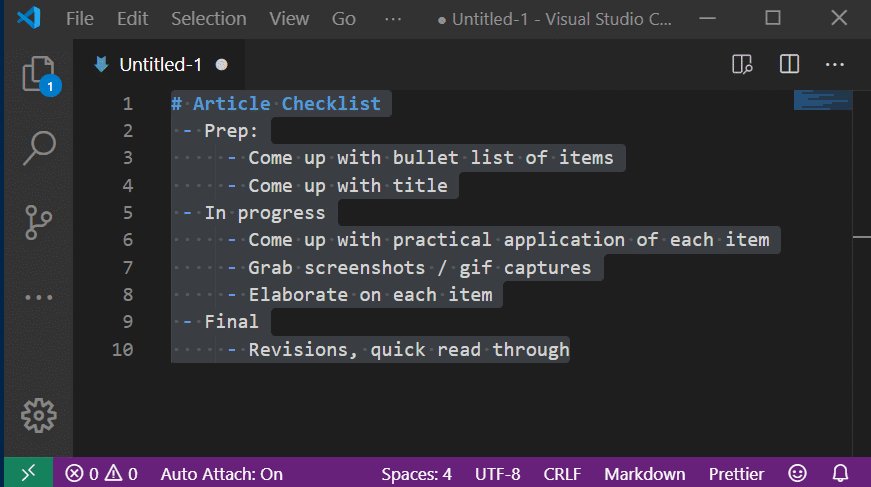
For example, here is a snippet that I quickly whipped up to convert a markdown style bullet list into Github styled checkbox list:
{
"MD List to GH Checkbox": {
"scope": "markdown",
"prefix": "list-to-checkbox",
"body": [
"${TM_SELECTED_TEXT/^([\t ]*-) ?(.*)$/$1 [ ] $2/gm}"
],
"description": "Transform MD list to MD checkbox list"
}
}
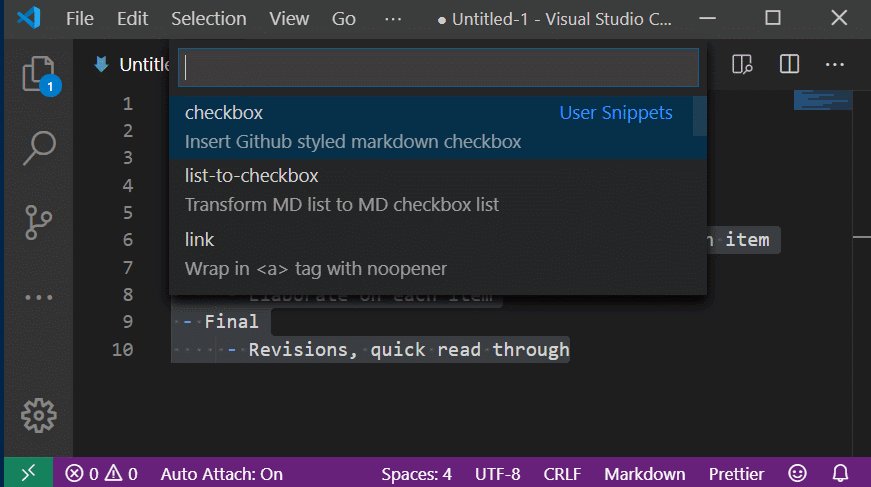
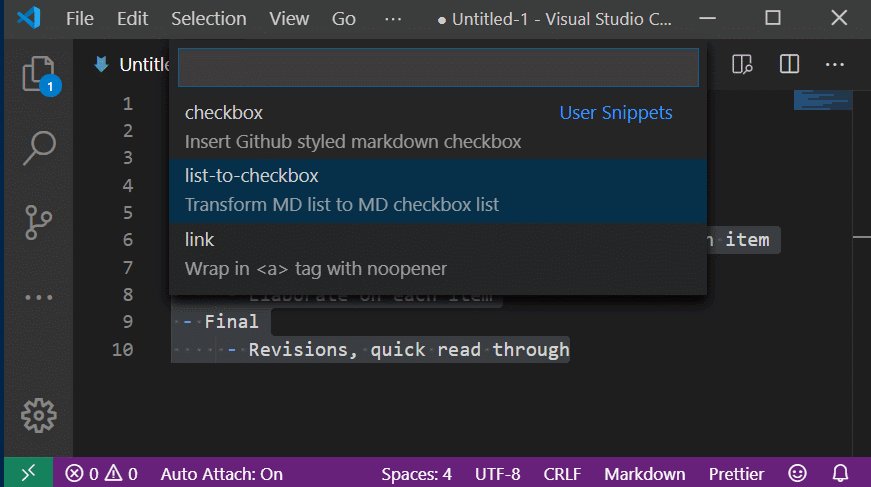
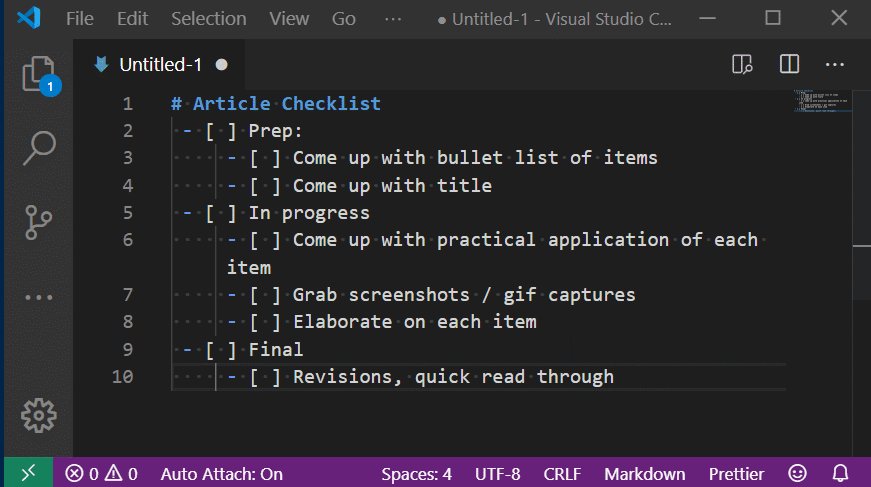
Here it is working in action:
The main docs page for creating custom snippets is here.
#4: Reordering Imports Automatically
First, I would like to thank Ryan Chenkie, for this tweet that brought this to my attention:

 Just learned about the quick key in VS Code to remove unused imports and reorder used imports: Shift + Option + O.
Just learned about the quick key in VS Code to remove unused imports and reorder used imports: Shift + Option + O.
Save yourself some time when you want to clean up imports 🙌15:17 PM - 03 Dec 2019
For Windows users, that key combo is SHIFT + ALT + O, by default.
As a reply to that tweet pointed out, you can also have VSCode automatically do this, by configuring it in your settings.json file, like so:
{
"editor.codeActionsOnSave": {
"source.organizeImports": true
}
}
#5: Ability to build a custom extension for yourself or your company
One of the best things about VSCode is how extensible it is, and how easy it is to build and test new extensions. Often when this is discussed, the focus is on really flashy and/or impressive extensions, but I want to remind everyone that extensions that solve a singular niche problem can be just as important, especially within certain organizations.
Within the discussion of "tooling", you should think if there is a custom extension that could be built for your company (or just yourself) that could improve your developer workflow, help convert legacy code, and/or interop between processes that are specific to your work. It might be easier than you think to build one, and as a bonus, is sure to impress others.
Wrap Up
I hope you found at least one of these items helpful! Thank you to the VSCode team and open-source contributors for building a revolutionary code editor!















Top comments (5)
For anyone interested, there is an open issue to add an unofficial DEV extension pack. I will probably transfer it over to the DEV github org once it gets merged.
For anyone interested in getting started in the codebase with a first PR, check out
Is your feature request related to a problem? Please describe.
N/A
Describe the solution you'd like
We've added several extensions to the list of recommended extensions for VS Code when working on the DEV repository. After I added a few more extensions to the recommended ones, I made an unofficial extension pack that I decided to use instead.
I thought it'd be fun to instead have a DEV VS Code extension pack.
Thoughts? This would also make a great first PR for someone.
Describe alternatives you've considered
N/A
Additional context
Damn, #4 looks so awesome never knew it, will definitely use.
I agree with you! Nice tip! Using on my settings now!
Was hoping if there was a shortcut for it... Thanks for sharing.
Thanks for share these tips!