Hi everyone! 👋
Question which I ask in title of this article is quite actual even for modern projects because in frontend development we use Swagger not at 100%.
In Russian big IT companies where I worked even not known about Swagger (That's truth) and that's not good. Current company where I work build all interaction between client and server via Swagger schemas. With Swagger client gets type checking and all endpoints.
Some teams when being developing frontend project makes manually all requests to the server, declaring types and endpoints looking at Swagger schema. It is not needed to do because already have ready solutions codogenerators for that.
Codegenerators 🖨

In company where I currently work use own frontend code generator API module based on Swagger schema, because of this I can't use it for personal use, and search ready solutions was so hard (may be I just wanted to create own)
For example what I found in npm:
- api-client-generator - generates Angular service but what if I have React application ?
-
swagger-taxos-codegen - generates TypeScript Api module, but it requires
axiosin project. - @ps-aux/swagger-codegen - May be that's what I'm looking for but it not have any description. What if that is virus ? :)
- swagger-api-ts-generator - I'm not sure that this is for frontend development
-
@openapitools/openapi-generator-cli - This really helpful tool, which supports different generator cases like
Dart,Angularor evenFlow. But it generates big count of output files what don't needed to me (typescript-fetchgenerator) and also I was tempted to create own tool
This and all other ready solutions were not suitable for my needs, because I wanted to get API module from tool, which will use Fetch API for generating requests and will not have anything extra like Angular service or axios.
In this way I start working at own codegenerator and gave him most simple and obvious name - swagger-typescript-api
swagger-typescript-api 🎉
 acacode
/
swagger-typescript-api
acacode
/
swagger-typescript-api
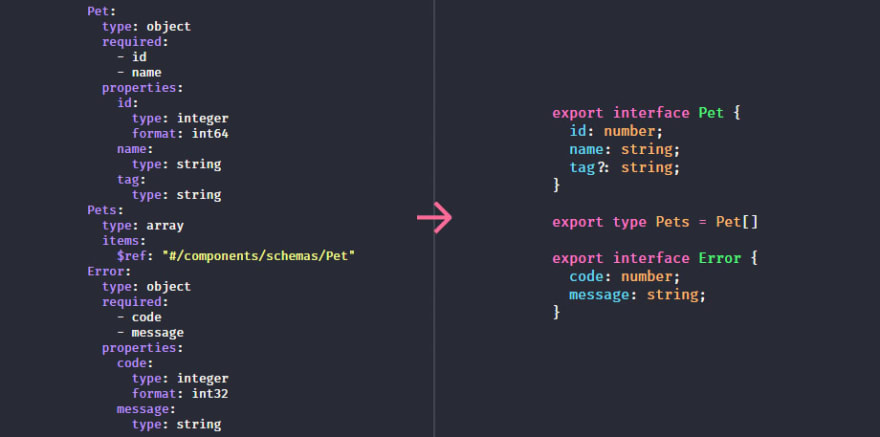
TypeScript API generator via Swagger scheme
swagger-typescript-api
Generate api via swagger scheme.
Supports OA 3.0, 2.0, JSON, yaml
Generated api module use Fetch Api or Axios to make requests.
Any questions you can ask here or in our slack(#swagger-typescript-api channel)
👀 Examples
All examples you can find here
📄 Usage
Usage: sta [options]
Usage: swagger-typescript-api [options]
Options:
-v, --version output the current version
-p, --path <path> path/url to swagger scheme
-o, --output <output> output path of typescript api file (default: "./")
-n, --name <name> name of output typescript api file (default: "Api.ts")
-t, --templates <path> path to folder containing templates
-d, --default-as-success use "default" response status code as success response too.
some swagger schemas use "default" response status code
as success response type by default. (default: false)
-r, --responses generate additional information about request responses
also add typings for bad responses (default: false)
--union-enums generate all "enum" types as union types (T1 | T2…I'll tell right away about his benefits over other alternatives:
- Supports Swagger 2.0, OA 3.0, and also file formats
json,yaml - Generated code not have any additional dependencies (like
axios). Just generate API module and enjoy. - Good types parsing from schema.
- Have extra features to use generated code in NodeJS environment.
- Flexible - we can override any method or property of generated API class.
- Not highly specialized - It could work for Angular applications and for React
- Good support - I have Slack channel, where I'll answer at any questions based this tool.
- Ability to use custom codegenerator templates based on ETA syntax
For what it neeeded ? 🤷♂️
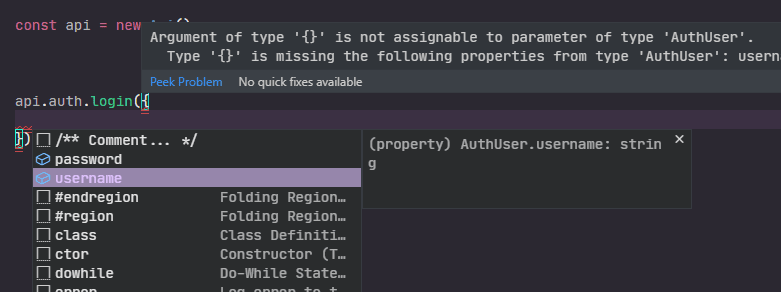
Before at all it's type checking, which in my humble opinion very important in frontend development. TypeScript will give information that you send wrong typed structure to the server and it should be fixed.
Next case it is no needs to write endpoints manually. It should to reduce count of problems of interaction between client and server.
How to use 🚀
It's real simple. Just put it to console:
npx swagger-typescript-api -p path-or-url/to-your-swagger/schema.json -o src
-p, --path <path> path/url to swagger scheme
-o, --output <output> output path of typescript api file (default: "./")
-n, --name <name> name of output typescript api file (default: "Api.ts")
-t, --templates <path> path to folder containing templates
-d, --default-as-success use "default" response status code as success response too.
some swagger schemas use "default" response status code
as success response type by default. (default: false)
-r, --responses generate additional information about request responses
also add typings for bad responses (default: false)
--union-enums generate all "enum" types as union types (T1 | T2 | TN) (default: false)
--route-types generate type definitions for API routes (default: false)
--no-client do not generate an API class
--enum-names-as-values use values in 'x-enumNames' as enum values (not only as keys) (default: false)
--js generate js api module with declaration file (default: false)
--extract-request-params extract request params to data contract (default: false)
Also combine path params and query params into one object
--module-name-index <number> determines which path index should be used for routes separation (default: 0)
(example: GET:/fruites/getFruit -> index:0 -> moduleName -> fruites)
--module-name-first-tag splits routes based on the first tag
--modular generate separated files for http client, data contracts, and routes (default: false)
--disableStrictSSL disabled strict SSL (default: false)
--clean-output clean output folder before generate api. WARNING: May cause data loss (default: false)
--axios generate axios http client (default: false)
--single-http-client Ability to send HttpClient instance to Api constructor (default: false)
--silent Output only errors to console (default: false)
--default-response <type> default type for empty response schema (default: "void")
For example:
npx swagger-typescript-api -p http://js2me.pw/api/v1/swagger.json -o src
More examples you can find here
Thanks for reading!














Top comments (5)
I literally spent a good part of my day writing a typescript definition manually for some apis, your project definitely makes sense 👍
Glad to see that message, thanks !
Nice thanks for post!
If you read about OpenAPI (Swagger), it uses json schema.
I don't know about benefits of JSON Schema usage, but I think Swagger is more popular as API endpoints declaration and API type definitions 🤔🤔🤔