Hello! My goal for this blog is to give a brief introduction to the wonderful world of Express and how to use its cool router method! You may have been introduced to raw node and thought to yourself, 'woah my routes are looking like spaghetti code!', well no need to fear! Express to the rescue! 🐱🏍
First here's a little background into this impressive framework. According to Wikipedia, "Express.js was founded by TJ Holowaychuk. The first release, according to Express.js's GitHub repository, was on the 22nd of May, 2010." Express is an effective framework designed for Node.js. It adopts an unopinionated and flexible minimalistic approach.
The first step to setting Express up is to npm install and then import it with a require statement saved to a variable. You will then need to save an instance of calling express into a variable as well so you can access its wonderful methods. This is conventionally done by saving it to a variable named app.
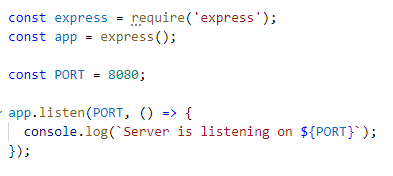
You will then need to add your port and make use of the .listen() method which according to the Express docs "returns an http.Server object and is a convenience method for" calling Node's http.createServer(). It is common practice to add a console log in the callback of this .listen function to let you know your server is hooked up correctly. If all goes right you should see a log in your terminal saying "Server is listening on 8080." 👍
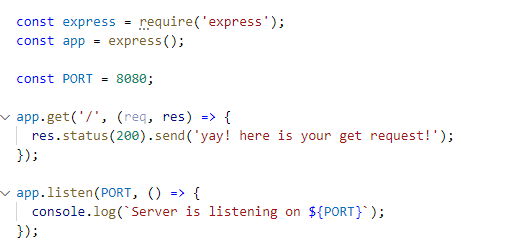
Express makes the daunting task of routing much easier! So what is routing exactly? In his blog Basics of Express, Routing & Middleware Pratik Temkar hit the nail on the head when he said "Routing refers to determining how an application responds to a client request to a specific endpoint which is a URI and an HTTP request method". The app variable we created, which is an instance of the express function, has methods that correspond to all the common http request verbs we are all familiar with and many more. When you set up your routes with express you will be calling one of these methods with the first parameter being the path and the second will be the callback handler with request and response parameters. Here is an example of a simple "GET" request to the route '/':
Another cool aspect of Express routing is it's Router method which creates a router object. This router object can be thought of, from the docs, as a"mini-application" and resides under Express' use of middleware. The docs also say that Middleware functions are functions that have access to the request object (req), the response object (res), and the next middleware function in the application’s request-response cycle. If you are planning on using multiple endpoints then this middleware can help keep your code modular and clean. In order to take advantage of this you need to use the .use() method found on our app variable. This .use() method "uses" specific middleware at specific paths. So for example, lets assume the code we have so far all resides in a file called server.js but lets remove the 'GET' request because our route handling will now take place in another file. Lets make another file called api.js. In this new file we will be dealing with endpoints that look like "/api". Inside of this new api.js file we will need to require express and save it in another variable so we can make use of the Router method. This time we will call the variable express. We can then make use of an instance of express.router() and also save that in a variable called apiRouter. We will also need to export this router because we will be "using" it in our server.js file.
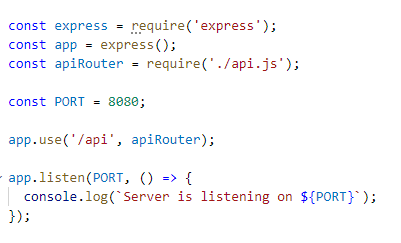
Now lets go back to our server.js file and set up our app variable to "use" this api router for endpoints that look like "/api". The first step is to require our api router from our api.js file so we can make use of it. Then we call app.use() with the first parameter being the path we want this router to work on and the second being the router we want to "use."
So now is where some cool magic happens!✨ When we go back to api.js and set up our routes, the path we use will always be prefixed with "/api"!
The url route this is being accessed here is "http://localhost:8080/api/". It's easy to imagine as the complexity of your app grows and you are using more complex endpoints how this technique can help keep your code clean and organized. You can now have separate files for your routes and a separate file for your server set up!
In conclusion the minimalist Express framework makes it easy to set up your server and get it running. It's also a great tool to keep routes in your code clean and organized. If you're going to be doing any server side work then I strongly recommend checking out Express. Thanks for reading!













Top comments (0)