Hello! Today I'm going to get into how to use the flexbox layout with React Native. React Native is very similar to React but uses native ios/android components so it needs to approach CSS styling a little bit differently.
One common React Native tool is the flexbox layout. It is very similar to the CSS flexbox but there are some key differences. According to the React Native docs "The defaults are different, with flexDirection defaulting to column instead of row, and the flex parameter only supporting a single number." There are many styles that fall under the 'flexbox layout' umbrella.
The first one I'd like to talk about is 'flex'. The flex style defines how items fill up available space in relation to each other along the main axis. The values supplied to each element inside a container determine how much of the whole container those elements will take up. Lets look at an example:
In this example I'm assigning my overall container a flex of 1 because it takes up the whole screen. Now the boxes inside are represented as a fraction of the container space. We need to add the values up to know how much of a percentage they are taking. In this case our total is 2 + 3 + 4 = 9. So the first box takes up 2/9 of the container, the second box takes up 3/9 of the container, and the third box takes up 4/9 of the container. This is the result:
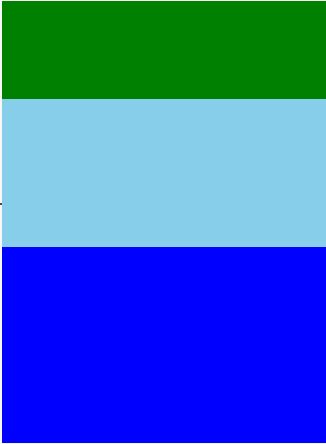
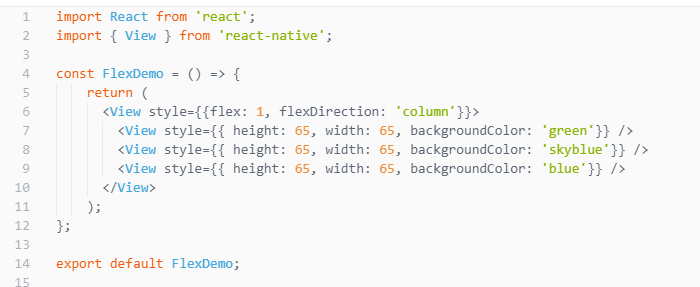
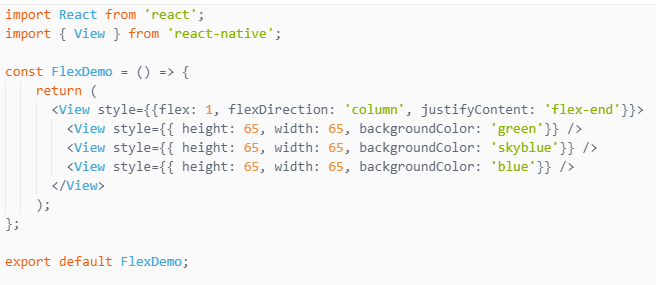
Another useful style is 'flex direction'. This"controls the direction in which the children of a node are laid out." The flex direction determines the main axis and the opposite direction determines the cross-axis. Flex direction evaluates to either a column(vertical) or a row(horizontal) starting at either the top or left respectively. A reverse value can be used as well, row-reverse(right to left) or column-reverse(bottom to top). Lets take a look at the column flex direction code:
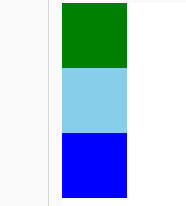
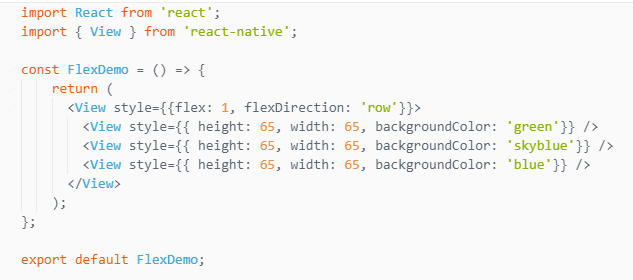
Now the row example:
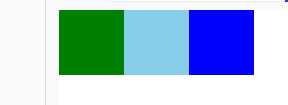
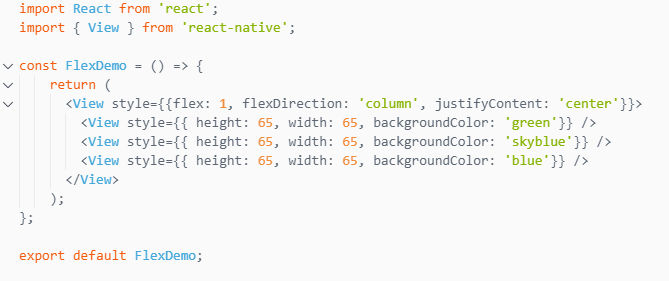
'Justify content' is another flex layout tool that and has many possible values. It will position elements in alignment with the overall container's 'flex direction' or main axis. This style needs to be set in the container element. Let's take a look at the 'center' value:
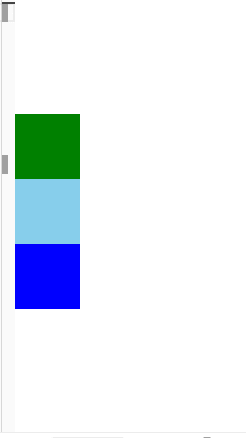
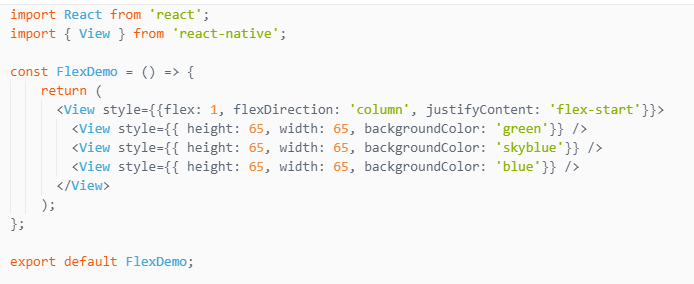
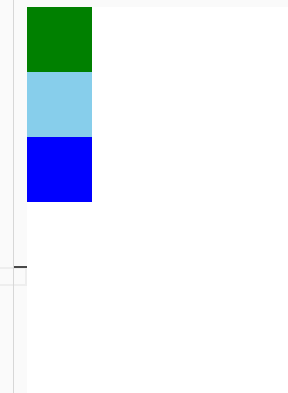
Here the inner elements line up in the middle of the vertical space. The 'flex-start' value will place the elements at the beginning of the containers 'flex-direction'.
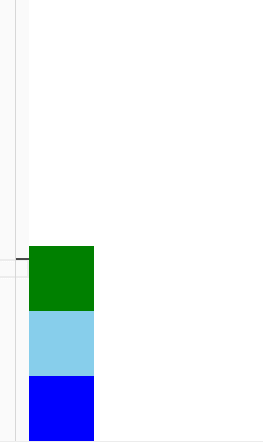
Then there is the 'flex-end' value which will place the items at the end of the container's 'flex-direction.'
React Native's flexbox layout is easy and intuitive to use. These are just a few of the styles that it encompasses. Here is a great site to test out some different styles! https://snack.expo.io/ Thanks for reading!



















Top comments (0)