Vamos aprender a cambiar el color de una imagen SVG en un proyecto de visual studio 2017, 2019 en C#.
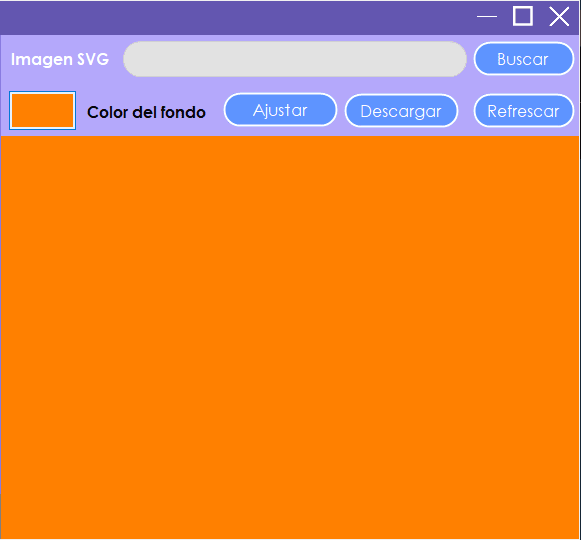
Lo primero es crear nuevo proyecto y crear un diseño que nos permita cambiar el color a una imagen SVG.
Así
Cómo estos componentes
*** Link del proyecto *** https://github.com/JuanDiegogit/CambiarColorImagenSVG
Si te preguntas cómo se hacen los botones redondeado, para eso instalamos Guna.ui2
Una vez tengamos el Diseño, lo siguiente a realizar es la instalación del paquete de SVG desde el administrador de paquete de visual studio.
y buscar el paquete SVG para posteriormente instalarlo.
Una vez instalado el paquete procedemos a crear una Clase llamada "SVGParser.cs" dentro de una carpeta "SVG", la clase la puedes llamar cómo desees pero debe cumplir la misma función (obtener y ajustar el archivo SVG y convertir el archivo SVG a Bitmap) y debe ser estática.

Vamos a ver que contiene la clase SVGparser.cs
Esta propiedad nos dice el tamaño que tenga la imagen
public static Size MaximSize { get; set; }
Este método convierte una imagen SVG a un Bitmap
public static Bitmap GetBitmapFromSVG(string filePath)
{
SvgDocument svgDocument = SVGParser.GetSvgDocument(filePath);
Bitmap bitmap = svgDocument.Draw();
return bitmap;
}
Este método ajusta el archivo SVG respeto al tamaño máximo del contenedor que se define al asignar la propiedad MaximSize
private static SvgDocument AdjustSize(SvgDocument document)
{
document.Width = MaximSize.Width;
document.Height = MaximSize.Height;
return document;
}
Este último abre el archivo SVG y lo ajusta con el método anterior
public static SvgDocument GetSvgDocument(string filePath)
{
SvgDocument document = SvgDocument.Open(filePath);
return AdjustSize(document);
}
Ya con esto hemos terminado la clase SVGparser.cs el resto de la programación se hará en el formulario.
En el evento de clic del botón de buscar Abrimos el archivo SVG

nota
La parte naranja es un PictureBox, solo que tiene el mismo fondo del formulario y no se nota a simple vista.
//Declaración de variables
private string selectedPath;
private Svg.SvgDocument svgDocument;
private void AbrirSVG()
{
DialogResult selectResult = filePicker.ShowDialog();
if (selectResult == System.Windows.Forms.DialogResult.OK)
{
SVGParser.MaximSize = new Size(pickImagen.Width, pickImagen.Height);
selectedPath = filePicker.FileName;
txtBuscar.Text = selectedPath;
svgDocument = SVGParser.GetSvgDocument(selectedPath);
nupAncho.Value = (int) svgDocument.Width.Value;
nupAlto.Value = (int) svgDocument.Height.Value;
pickImagen.Image = SVGParser.GetBitmapFromSVG(selectedPath);
Guardar.FileName = filePicker.FileName;
}
}
Creamos una método que nos permita cambiar un color por otro en el archivo SVGDocument.
foreach (Svg.SvgElement item in svgDocument.Children)
{
ChangeFill(item, btnColorOrigen.BackColor, btnColorDestino.BackColor);
}
private void ChangeFill(SvgElement element, Color sourceColor, Color replaceColor)
{
try
{
if (element is SvgPath)
{
if (((element as SvgPath).Fill as SvgColourServer).Colour.ToArgb() == sourceColor.ToArgb())
{
(element as SvgPath).Fill = new SvgColourServer(replaceColor);
}
}
}
catch (Exception)
{
}
if (element.Children.Count > 0)
{
foreach (var item in element.Children)
{
ChangeFill(item, sourceColor, replaceColor);
}
}
}













Top comments (0)