I’m just going to say it: I can pretty much integrate Lighthouse anywhere. I’ve put in tests, I’ve written it into Visual Studio code tasks, I’ve wired it into docker, I made it dance at Chrome Dev Summit on giant screens as a game, I’ve even made a few commits here and there.
Which is to say, I really like lighthouse. It’s a useful tool that I wish more developers would use. It’s one reason I keep writing integrations and examples, hoping that more buy-in for web performance is always just around the next corner.
In today’s case, I’m releasing Web Performance Audits with Lighthouse, a new Github Action that has a number of nifty features that I hope folks will enjoy.
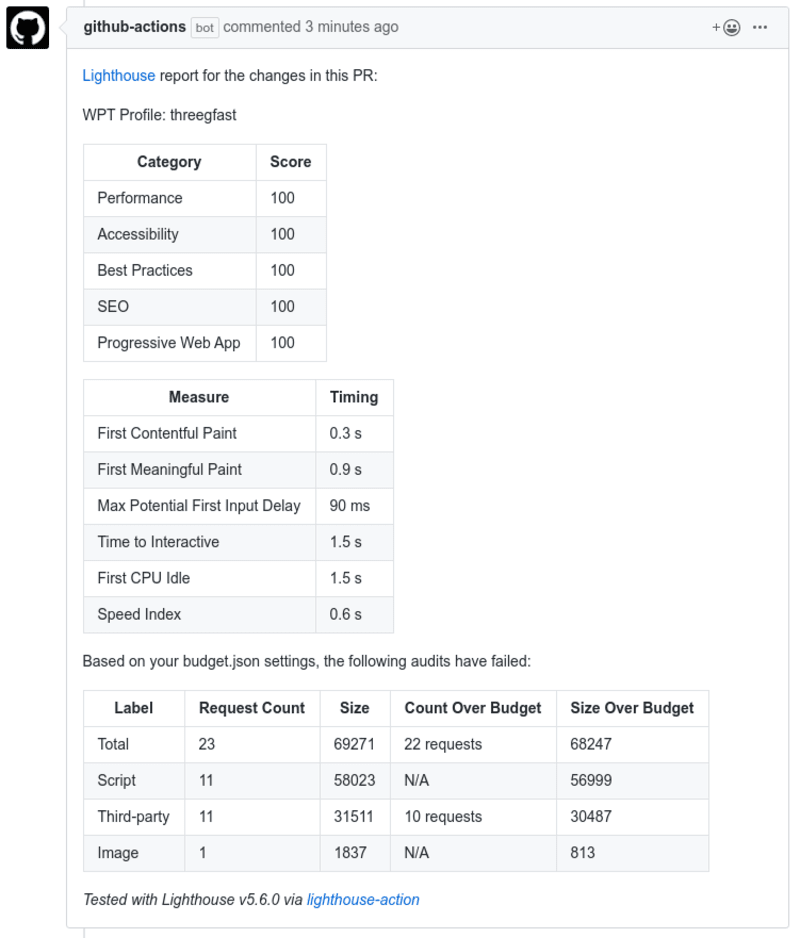
The biggest feature takes a page from the lighthousebot style for Travis and injects a comment with the audit results right onto your pull request:
If you’re looking at the screenshot and wondering “wait, budget.json fails?”, you’d be correct. You can use your existing budget.json for Lighthouse (which you’re already using on the CLI right?) right into your configuration:
name: Audit Web Performance on: [pull\_request] jobs: perf: runs-on: ubuntu-latest steps: - uses: actions/checkout@v1 - name: Generate Lighthouse Report uses: justinribeiro/lighthouse-action@v1.0.1 with: with: secret: ${{ secrets.GITHUB\_TOKEN }} url: https://justinribeiro.com/ wptConnectionSpeed: threegfast lighthouseBudget: .github/test/budget.json - name: Saving Lighthouse Audit Artifacts uses: actions/upload-artifact@master with: name: lighthouse-artifacts path: './results'
The full feature list includes:
- Uses Puppeteer to start up Chrome with network emulation settings defined by WebPageTest. This is similar connection setup to my existing lighthouse-jest-example.
- Supports saving of artifacts to the Github Action run.
- Supports custom Lighthouse configuration via JavaScript file.
- Supports Lighthouse budget.json for failing PRs.
- Posts results of audit run as a comment on your PR.
If you want to see an example of this action in an actual Github workflow, you can see it in use in my blog-pwa repo where I’m using it to test site changes on deployments of PRs to Google App Engine.
You can get started using the action today via the marketplace. The repo is also available and happy to accept feature requests and pulls, so let me know what you’re thinking. I’ve written this as simply and straight forward as I could think of, so if you’re looking to understand a little how it all works, this example is a great way to dive in.
If you happen to be at Chrome Dev Summit this month, find me and we’ll chat about all things Lighthouse, all things web performance.
Now get out there and start testing even more of your deployments and let’s make the web fast!



Top comments (0)