OSD600 feels like a subject that composes a program (?) on a specific topic by mobilizing everything that has been learned so far. In the first week, instructions were released to create release 0.1, and I tried to tailor the code as best as possible to the requirements of that list.
When creating the api, I chose node js, which I was most confident and used the most.
After that, I created a repository in Git and named it "jun-ssg" after me. :)
The SSG for text file!
Open Source Project 0.1
jun-ssg is a simple html generator. You can extract your file contents and put them as HTML content.
How to use?
Before start to use
After downloaded files delete the package-lock.json
run "npm install" at terminal
You can dowload and run the repository files -node src/app.js
or
can run by npm
npm i -g https://github.com/juuuuuuun/jun-ssg.git
Example statements
Options:
-i, --input Input a file or a directory [string] [required]
-o, --output Specify the output directory [string]
-s, --stylesheet Import css URL [string]
-v, --version Show version number [boolean]
-h, --help Show usage information [boolean]
Examples: After install my package, jun-ssg -i 'Silver Blaze.txt'
Example
- Cloning my repository

- After complete the cloning terminal should show like this

- Change the dir location to the cloned folder

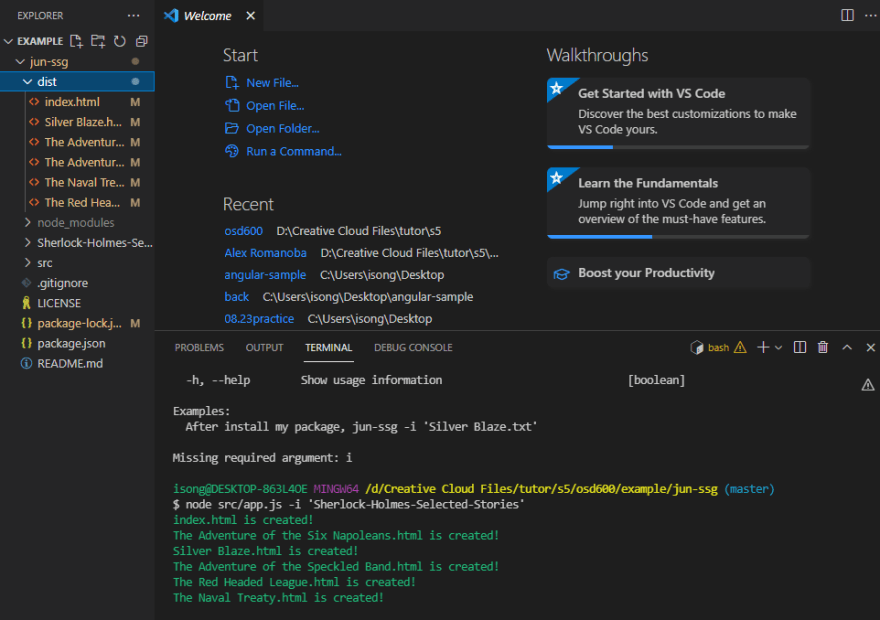
Try to run "node src/app.js" if everything is fine the terminal should show how to use this api.

Type any command which is set, but in this case will run -input option type "node src/app.js -i 'Sherlock-Holmes-Selected-Stories'".

My Github Repo
View the repo on Github.












Top comments (0)