The first time I approached a lab with the deliverable of 'de-structuring objects and arrays' I spent the better part of an hour just trying to complete the very first step - assigning a variable and pulling the values out I was looking for. The syntax didn't make a ton of sense to me and I wasn't sure why I even would need to 'destructure' something in Javascript. Recently I revisited the same lab and was able to complete all seven deliverables in minutes. Its pretty amazing how taking time away and revisiting a concept can solidify it in your mind - as a beginner in web development it is so important to remember to step away from a concept when it is overly frustrating and come back to it after a little while. Concepts become more familiar as we circle back to them, and over time we can deepen the level of complexity we approach a concept with. As I reflected on my experience returning to the same concepts multiple times, it reminded me of a very familiar concept in education called spiral curriculum.
What Is Spiral Curriculum?
In addition to learning to code, I have been a teacher for the past eight years. I pursued my masters degree in education and have always been incredibly curious about how people learn. Spiral curriculum, a cognitive theory coined by Jerome Bruner in 1960, is curriculum which reinforces key concepts through revisiting the same content multiple times with deepening layers upon each revisit. You can read more about Bruner and spiral curriculum here.
In music education (my area of speciality) this might look like introducing a new musical concept, like phrasing, with a simple definition. The next time the concept is addressed, some aural examples of good and bad phrasing are provided. Next, students are taught to imitate or try performing these examples. When the concept is introduced again, students might be taught how simple cadences affect phrases and help determine how to phrase appropriately. Way down the line, music students in college learn to write their own cadential structures to communicate appropriate phrasing in their own compositions. Each time the concept of phrasing is explored, the layers of complexity deepen eventually providing the student with a broad and deep understanding of the concept. Comparing the initial introduction to phrasing to the final composition example, it's clear that the depth of understanding of the concept of phrasing is more rich.
Spiral Curriculum and Coding
As a novice coder, most of the concepts I am learning about are brand new to me. As I revisit concepts, I can achieve more complex deliverables because the syntax and uses are more familiar with each application.
Destructuring Assessment
Destructuring assessment is a JavaScript ES6 expression which allows values from arrays and properties from objects to be defined into variables.
Example: Destructuring an Array

In the example above, the constant 'dogs' is assigned to an array of four dog names. On line 3, each value of the array is 'destructured' on the left side of the expression, assigning a variable to each of the dog names from the array. Each new variable assigned on the left is assigned the value from the same index position from the array. (Ex. "mix" is in index position 0, therefore it is assigned the value of "Mandy", which is also in index position 0).
Any variables can be assigned to the initial values from the array. If more variables are assigned than elements in the array, the additional variables are 'undefined'. See example below.

In the next example, I destructured the dogs array to assign each dog name with a cuteness rating. Now both variables 'terrier' and 'supercute' are assigned the value 'Olivia'.

Example: Destructuring an Object

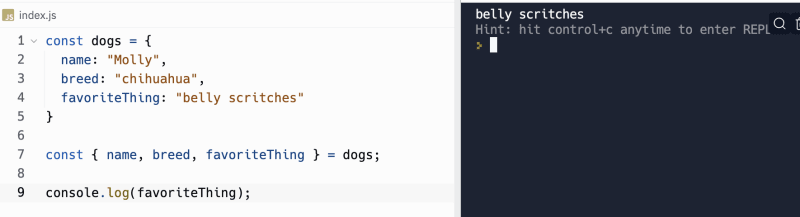
An object's keys can be destructured as variables on the left side of the expression. The keys must match the original keys from the object. If I try to rename the key while destructuring, it returns 'undefined'.

Check out the MDN docs for destructuring assessment here.
Uses for Destructuring Assessment
Destructuring allows the developer to assign multiple variables in one line of code. It also prevents having to reference values using dot notation, such as dogs.breed or dogs.favoriteThing. Instead, developers can reference the variables assigned while destructuring. This helps keep code clean and clear for both the developer and anyone reading the code.
Closing Thoughts
I am just starting to familiarize myself with React components for the next phase of the program I'm working on. In React, destructuring is essential for passing props, or properties, between components clearly so that both the developer and anyone reading the code can see which properties are being passed between components. I am excited to see the impact of spiral curriculum on my understanding of destructuring as I visit the concept again through React.






Top comments (0)