I'd like to report briefly on my experience using Tauri to make a desktop version of an Elm app, provide it with access to a designated directory on disk, and package it for distribution.
In two words: awesome & amazing!
Setting up for dev
Time from starting to read the docs to bringing up the app with npx tauri dev was about 30 minutes. Had some very quick and accurate help on Discord from the dev team. I expect a certain amount of frustration and head-banging when trying something new. This was pleasant.
Running the app in dev
With one exception, the app worked as it had before running under Elm-live. The exception was some copy-paste functionality that uses ports and the navigator API. This gave me one of those fun undefined error messages in the console. (Right click on something in the app to bring up dev tools). I'll have to learn to use the Tauri API's.
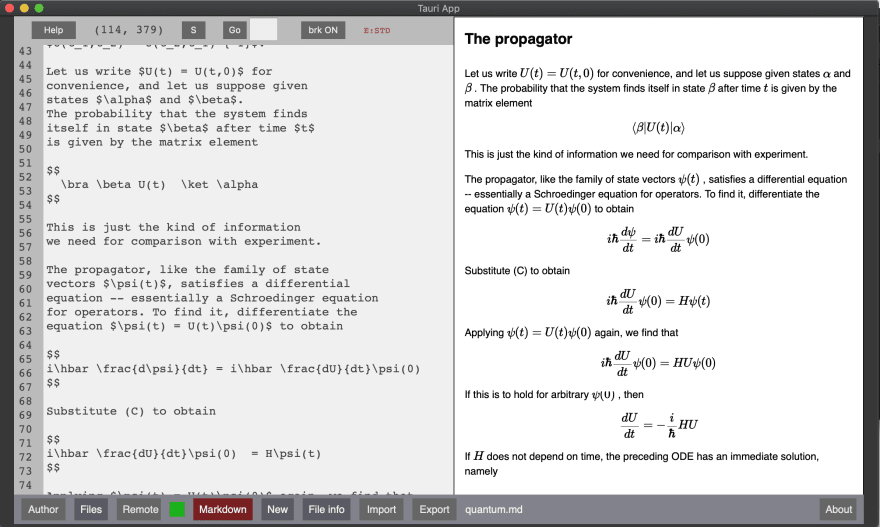
Impressively, the other port-JS interop worked flawlessly, including (for me), the crucial MathJax.js library which renders LaTeX-style math formulas.
Bundling the app
A snap. I compiled and minified Main.elm as Main.js and copied it into ./dist. Ditto for index.html which references Main.js as well as one Css file and several JS files in ./assets. The directory ./assets was also copied into ./dist. With the files in place, I ran npx tauri bundle. After a while, the results were deposited as listed below:
$ tree -L 2 src-tauri/target/release/bundle/
src-tauri/target/release/bundle/
├── dmg
│ ├── app.dmg
│ ├── bundle_dmg.sh
│ └── support
└── osx
└── muEdit.app
If you say “show package contents” for the app in osx, you find the file Contents/MacOs/app which weighs 4.9 MB. This is the executable.
Running the bundled app
Well, it just worked!: access to local and remote web servers, operation of the pure Elm text editor, compiling and rendering Markdown and (Mini)LaTeX, to HTML, rendering of math formulas, rendering of SVG images presented as strings, etc. And all quite snappy.
Next steps
I need to learn how to use the Tauri JS API to give access to the file system. The idea is for authors to be able to store all the work locally on disk as well as (if they wish) on a remote server. Folks like to have ownership of what they create. This may be a bit tricky: for Elm JS interop, I have to go through ports, referencing a file outside.js. But to get the file API, have to say const fs = require .... And it seems that that means some contortions with browserify. But it looks doable.
Conclusion
Tauri looks like a very promising way to bundle web apps. I'm looking forward to working with it more.
PS
If you have worked with both Elm and Tauri, please ping me here, on the Elm Slack or using gmail. Username is jxxcarlson everywhere. Would love to discuss this. Am also interested in Rust bindings.
PPS (Two days later)
It is now two days since starting my experiment with Tauri. I've implemented all the CRUD operations needed to persist documents to disk in a designated directory: create, list, read, update, and delete. These operations are carried out by one Elm module,Outside, that talks to one JS file, outside.js via a single pair of ports. (Murphie Randall's approach).
So yes, we can indeed use Tauri to build Elm desktop apps with the hard disk used to preserve state.
I would like to thank all of those who commented on an article I posted on Discourse on what turned out to be a poor initial strategy (using a localhost server). The comments on the post lead me to Tauri.
I would also like to thank the members of Tauri core team — @nothingismagick , @laegel , and @lucasfernog — who generously gave of their time to help solve several problems and points of confusion on my part. Their help made it possible to make fast progress.
Here is the Github repo





Top comments (4)
Progress report: I am moving the document persistence system from a hackish local server setup to one where the app reads and writes documents in designated directory. It is going well: can now list the files in the local directory as well as load them. Probably a full days work, no more, to finish doc persistence.
Getting file access to work required properly browserifying the Tauri JS API. Had great & fast help from the Tauri team on this. Am using Deno/Velociraptor for the scripts which manage the dev process.
See PPS in the article. All the file persistence stuff is done!
Tauri app renders images just fine:
Thank you. Didn't know that something like Tauri existed. Looks very intriguing.
Yes, I am quite impressed with Tauri.