After reading posts here for several years now, I decided to write my first one too. 😀 I hope everyone is doing fine in the current situation. For my part, I've been in quarantine for around two and a half weeks now. To use my time productively, I decided to create an app called LOGGY that monitors different kinds of web services and catches errors in production.
There are already several monitoring services, but I wanted to see what I can come up with within just two weeks. My goal was to create a highly scalable and flexible service that is easy to deploy. I decided to write the backend in Go to learn the language a bit better. I also believe that Go is quite a powerful tool for these type of applications. The frontend is written in React.
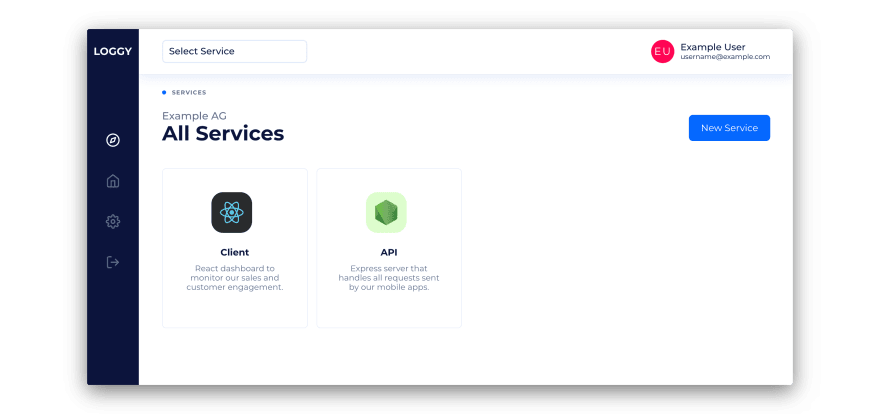
To get started there needs to be at least one service. A service can be anything like an Express server, a mobile app or your frontend. All services belong to an organization. Admins of that organization are able to invite and remove additional users to their organization. There are also adapters that can be installed on the service, to automatically catch and report errors. It also gives you the flexibility to write your own adapter and error reporting logic in whatever language you prefer.
When selecting a service, it shows all the errors that were reported by that particular service with a couple of details. Each service has a so-called ticket, which is used to assign the reported event to the service.
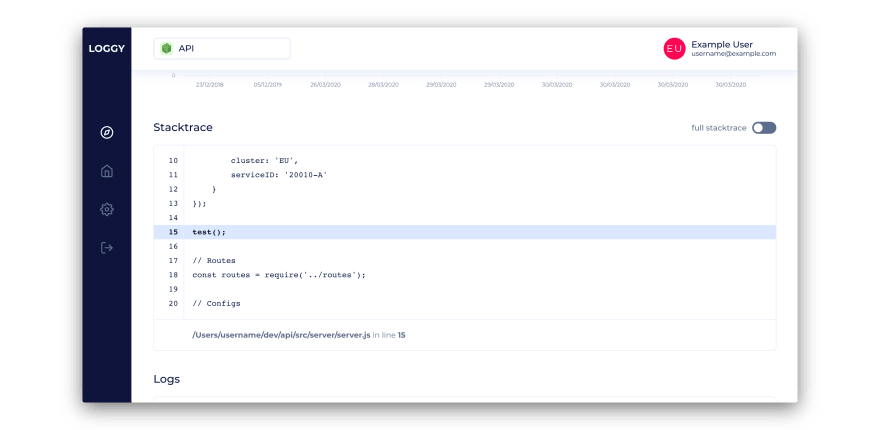
You can click on an error for further insights. It is also possible to add custom information to the event, which can be handy if you, for example, run your service in different clusters and want to add the name of the cluster to the event.
It will also give you detailed information when and how often the error was reported.
Besides the raw stack trace, it will show clearly where the error occurred. Furthermore, you will see previous console logs and information about the adapter.
If you want to check it out, you can create your own organization on a demo instance I deployed here and give it a try. Currently, there is a NodeJS adapter available and I'm already working on an adapter for common frontend frameworks. In the repositories, you will find information on how to create an adapter in any other language or host the service yourself.
Thanks for reading 🙏🏼











Top comments (36)
I am mostly amazed by the timeframe! How did you finish it in a short period? Can you share? Didn't you anything other than this?
The design and animations look so neat and lovely. Did you make a sketch before or go along the way? As I am a Frontend developer, I am so interested to know about the design process which came in a short amount of time.
Hi, thank you very much. As this is just a hobby project, I didn't really plan it out. I just started and decided on the design spontaneously. :) I've done quite a few projects in the past, so it became quite an intuitive process.
Thanks for the reply Timo. I was checking some codes in the repo. Would you mind if I reach you about my queries?
Any time hello@timo.engineer
Thank you very much, Timo. Will knock you :) Best of luck.
Good job ! How did you proceed for the design of the front ? :)
Thank you! Since this is just a hobby project, I didn’t really plan it out. I just got started and tried to present the information as clear as possible.
Cool :)
Did you use a css framework ?
No, I didn’t. I wrote all UI components myself. You can find them in “src/components/UI/“. :)
Thank you very much, Cody!
Hi Timo, great work you are a beast of an all-rounder software engineer this is a great project with an awesome design, code structure, and very clean documentation. I reckon you make a video about how you built it the project :)
Thank you very much for your kind words. What would you like to see?
Just the whole process from conception, design choices, to build stages to get an MVP out
Nice job! Looks very polished and I like that you made it extensible by allowing adapters. I was thinking of writing something very similar for alpas.dev/ framework but I think I can just write an adapter now without having to write everything from scratch.
Thank you very much! I would highly appreciate it. If you need any assistance you can contact me at hello@timo.engineer :)
Wow, so well done
Thank you Ben, glad you like it. It was interesting to see how much can be done in just two weeks.
The interface is so good. Nowadays i am coming across such amazing projects that involve React. Going to jump on React as soon as i complete my Maximilian's JavaScript Course. Really hyped to work on React.
And this project may be your hobby project but it looks premium and has a lot of potential. Amazing job. ✌
Thank you for your kind words. Maximillian is an outstanding teacher. Feel free to contact me, if you need some guidance. :)
Your demo does not work. It doesn't accept any password, no matter what you type. I've followed directions and still no luck. It shouldn't be too hard to type a password for a demo :(
Do you mean while setting up a new organization? The password should have between 12 and 20 characters, contain upper and lower case characters, numbers and special characters. After setting up an organization you will be redirected to the sign-in where you need to provide the email and password that you used to set up your organization.
Yes, that's what I mean. I do type between 12 and 20 chars, upper and lower case , numbers and the chars from the list and still no luck.
Would you mind emailing me the password at hello@timo.engineer? Would help me to find out why you are having issues. :) Thanks
Perfecto <3. I always wanted to write my own, but as time is limit - I sticked to third party provider. Your project motivated me to do it in this quarantine time. Let's see :D
Thank you. It's indeed quite an interesting topic to work on!
Awesome!!!👏👏👏
It looks like a project build by a team during months.
Thank you very much, Martin!
Wow! Very impressive! I know this started as a hobby project, but this has potential! BTW, loved the animations on the front.
Thank you, Felipe. I used Framer Motion for the animations. It’s the first time I used the library but it seems to be very powerful.