In HTML, when we wish to separate our page into different columns, there are multiple ways to do achieve this in CSS. One of the simpler methods is to set the display property to inline-block. Let’s see how with a code example.
<body>
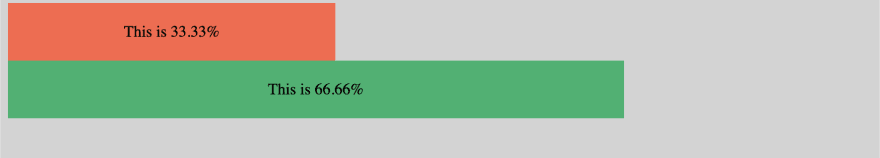
<div class="div-1">This is 33.33%</div>
<div class="div-2">This is 66.66%</div>
</body>
div {
display: inline-block;
padding: 20px;
text-align: center;
}
.div-1 {
width: 33.33%;
background: #FF6347;
}
.div-2 {
width: 66.66%;
background: #0EB36D;
}
We can see that although we have set the display property of the divs to inline-block and set their widths as 33.33% and 66.66% (which add up to 100%), the second div does not line up next to the first div and it is instead being placed below it.
The reason for this is that there’s a carriage return \n between these two div elements due to them being in separate lines in the HTML code. The browser parses this carriage return (or newline) as a space character and adds it between the two divs. Hence, the second div (which occupies 66.66% of the screen width) is unable to find the necessary space to accommodate itself and runs over to the next line.
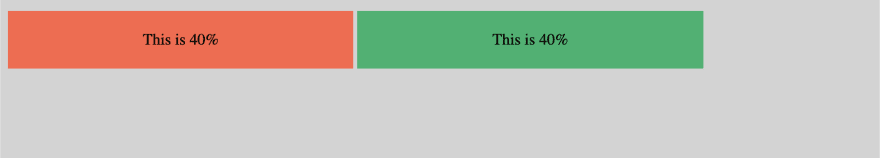
To further understand, let’s see what happens when we modify the above code to set the width of the divs to 40% each.
We can see that although the two divs appear on the same line now, there’s a small space between them. This space is also due to the carriage return being interpreted by the HTML parser as an extra space.
There are many methods (or you could call them hacks) to overcome this problem. One of them involves commenting out the space between the closing tag of the first element and the opening tag of the second element. You could also set the font-size of the parent element to be 0px and set the font-size of the child elements individually. However, we’re not going to get in-depth about them in this article. We are instead going to be looking at the CSS float property to align our elements.
The float property in CSS was originally introduced to allow text to float around an image in an article. But due to the nature of how float works, we can use it to create columns in a parent element without the drawbacks of using the method we discussed previously. Let’s see a code example of how we can modify our CSS to use float and have the two divs of widths 33.33% and 66.66% appear on the same line.
div {
padding: 20px;
text-align: center;
}
.div-1 {
width: 33.33%;
background: #FF6347;
float: left;
}
.div-2 {
width: 66.66%;
background: #0EB36D;
float: left;
}
You can see that the two divs sit next to each other, without any space in between. This is a good example of how we can use the float property to create columns in HTML.
Of course, you would also need to clear the floats by wrapping the two divs in a parent element and applying the clearfix technique (you can read more about the technique here).
This post was originally published here on Medium.









Top comments (3)
Ahh float, this takes me back a few years. I don't remember those days fondly.
I'm glad I'm young enough to have never experienced floats in the first place.
CSS Grid and Flexbox all day :)
Every day!