Je vais parler de la balise HTML "form" et de toutes les balises qui s'y rapportent. Mais avant tout, voyons ce qu'est un formulaire et à quoi il sert dans le monde numérique.
Qu'est-ce qu'un formulaire (form)
Un formulaire est une fenêtre ou un document qui contient plusieurs champs (fields) ou espaces dans lesquelles nous pouvons saisir des données. Chaque champ contient une étiquette de champ (label) afin que tout utilisateur qui visualise le formulaire ait une idée de son contenu et du genre de contenu que chaque champ va contenir. Un formulaire sert principalement à collecter des données. Dans le monde numérique, nous pouvons trouver des formulaires à de nombreux endroits dans des documents (comme pdf), dans des applications desktop (de bureau), dans des applications mobiles, dans des pages Web, etc.
Parlons maintenant de certains champs de formulaire :
- nous avons un champ où nous pouvons ajouter du texte(input, text area).
- Nous avons des champs où vous pouvez faire un seul choix parmi une list des choix (radio).
- Nous avons des champs où vous pouvez faire plusieurs choix parmi une list des choix (checkbox).
- Nous avons des champs où vous pouvez télécharger des images et des fichiers (file input).
- Nous avons des champs où vous pouvez ajouter des liens
- nous avons un champ où nous pouvons envoyer des données d'autres champs ou réinitialiser toutes les données des champs (Buttons). Passons maintenant à notre sujet qui est les formulaires dans les développements web plus spécifiquement les formulaires en HTML.
Formulaires HTML (FORMS)
Comme nous le savons, HTML est un langage de balisage (qui contient des balises) où chaque balise (qui sont des mots-clés entre crochets la plupart du temps suivis de sa balise fermante) donne une structure et une fonctionnalité spécifiques sur le texte ou les éléments qu'elle contient.
Parmi les nombreuses balises qu'une page html peut contenir, nous avons la balise de formulaire représentée par la balise <form></form> avec une balise ouvrante et fermante. Un formulaire HTML est utilisé pour collecter les entrées des utilisateurs. L'entrée de l'utilisateur est le plus souvent envoyée à un serveur pour traitement(W3School).
Example d'une balise form:
<form>
/* ...
éléments de formulaire
... */
</form>
L'élément <form> est un conteneur pour différents types d'éléments d'entrée, tels que : champs de texte (input, text area), cases à cocher (checkbox), boutons radio (radio), boutons d'envoi (input submit), etc. Chacun élément a également une balise représentative pour les introduire dans le formulaire <form>.
l'element <form> a de nombreux attributs; les principaux sont:
- action: C'est un attribut qui spécifie quelle action sera effectuée une fois les données du formulaire envoyées. Il fait parfois référence à une URL (le lien de redirection après l'envoi des données).
- method: C'est un attribut qui spécifie la méthode de requête que nous utiliserons une fois les données des formulaires envoyées. Il determine si nous devons "publier (post)" des données ou "obtenir (get)" des données. Les valeurs les plus utilisées sont post et get. Pour en savoir plus visitez 👉 MDN DOC FORM
<form action="/url" method="get">
/* ...
éléments de formulaire
... */
</form>
Plongeons maintenant dans chaque élément tag de la balise <form>
L'élément <label>
La balise <label> définit une étiquette pour de nombreux éléments de formulaire. Il permet à tous les utilisateurs qui visualise le formulaire d'avoir une idée de son contenu et du genre de contenu que chaque champ va contenir. Il est souvent suivi de l'élément <input>.L'attribut "for" d'une étiquette est utilisé pour sélectionner une entrée spécifique. Et pour cela, nous devons donner un nom à cette entrée avec l'attribut "name". Cela signifie que cette étiquette est pour cette entrée.
<label for="example">Ceci est une étiquette pour l'entrée ci-dessous</label>
<input type="text" name="exemple">
L'élément <input>
<input> est l'élément le plus utilisé. C'est une balise qui nous aide à créer un champ de saisie où nous pouvons saisir le texte mais sur une seule ligne. C'est une balise singleton qui signifie qu'elle n'a pas de balise fermante.
L'élément <input> possède de nombreux attributs. L'un d'eux et le plus utilisé est l'attribut "type", nous pouvons déterminer quel type de texte nous pouvons mettre dans notre champ avec cet attribut. Il peut s'agir d'un simple texte, d'une heure, d'une date, d'un e-mail, d'un mot de passe, d'une case à cocher, etc.
Il y a aussi l'attribut "name" qui donne un nom à l'élément et qui sera utilisé par l'élément pour étiqueter cet élément . Ex: <input type="text" name="nom">.
Quelques exemples de valeurs d'attributs type et le type de texte qu'ils nous permettent d'entrer:
-
<input type="text">:Affiche un champ de saisie de texte sur une seule ligne -
<input type="date">:Affiche un champ de saisie pour une date avec la possibilité de sélectionner la date à partir d'un sélecteur de date. -
<input type="radio">:Affiche un bouton radio pour sélectionner l'un des nombreux choix. Pour un groupe d'entrée radio, nous devons mettre la même valeur de nom pour l'attribut "name" pour l'identifier en tant que groupe. Cela permet de ne faire qu'un seul choix parmi le groupe d'entrée radio !! attention !! qui porte le même nom (avec l'attribut "name"). -
<input type="checkbox">:Affiche une case à cocher pour sélectionner zéro ou plusieurs choix. -
<input type="submit">:Affiche un bouton de soumission pour soumettre le formulaire. Cela signifie que nous envoyons des données du formulaire quelque part ; cela peut être dans une base de données (généralement) ou pour envoyer un e-mail avec des données collectées, etc. -
<input type="button">:Affiche un bouton cliquable.
L'élément <textarea>
la balise <textarea> nous aide à créer un champ de saisie où nous pouvons saisir le texte sur plusieurs ligne. Il a de nombreux attributs dont deux d'entre eux: "cols" pour déterminer le nombre de colonnes et "rows" pour déterminer le nombre de lignes que le champ aura.
<textarea rows="3" cols="100"></textarea>.
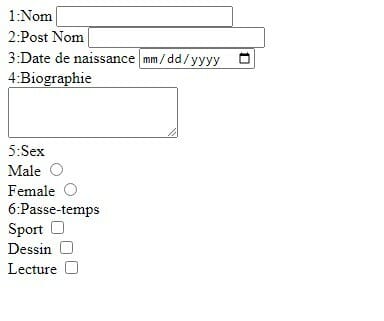
Voici un exemple qui couvre tous les éléments que nous avons parcourus avec une image de démonstration:
<!-- Il s'agit d'une balise de formulaire avec un attribut "action"
qui contient une URL pour envoyer un e-mail et un attribut "method"
pour publier (post) des données (envoyer des données quelque part dans notre cas un e-mail) -->
<form action="/envoyer-un-e-mail" method="post">
<label for="nom">1:Nom</label>
<input type="text" name="nom"><br>
<label for="pnom">2:Post Nom</label>
<input type="text" name="pnom"><br>
<label for="date">3:Date de naissance</label>
<input type="date" name="date"><br>
<label for="bio">4:Biographie</label><br>
<textarea rows="3" cols="100"></textarea><br>
<!-- Vous n'avez qu'un seul choix
parmi un groupe de choix avec <input> de type "radio" avec le même nom"sex" -->
<label for="sex">5:Sex</label><br>
<label>Male</label>
<input type="radio" name="sex"><br>
<label> Female</label>
<input type="radio" name="sex"><br>
<!-- Vous pouvez en choisir aucun ou plusieurs
parmi un groupe de choix avec <input> de type "checkbox" -->
<label>6:Passe-temps</label><br>
<label for="sport">Sport</label>
<input type="checkbox" name="sport"><br>
<label for="dessin">Dessin</label>
<input type="checkbox" name="dessin"><br>
<label for="lecture">Lecture</label>
<input type="checkbox" name="lecture"><br>
</form>
DEMO

Voilà; nous sommes à la fin de ce simple cours de formulaire . Il y a tellement d'autres éléments mais nous avons parcourus l'essentiel. C'est à vous de poursuivre les recherches.
Voici quelques sites web de documentations où vous pouvez continuer un avec vos recherche :
-MDN WEB DOCS.
Il existe de nombreux autres sites de documentation, mais ceux-ci sont bons pour un débutant.
SURPASS YOUR LIMITS 😎😎
MERCI ET BON COURAGE 😊💪







Top comments (0)