Qu’es ce qu’un sélecteur ?
Toute règle CSS commence par un sélecteur. Un sélecteur est une expression qui indique au navigateur à quelle entité HTML s'applique la règle CSS correspondante.
Les sélecteurs de type
Le premier sélecteur qui permet de cibler un ensemble d’éléments est le sélecteur de type. Ce sélecteur utilise le nom d’un élément, d’une balise HTML, pour appliquer une règle CSS sur toutes les balises d’un même type.
HTML :
Les sélecteurs de classe
Les sélecteurs de classe utilisent l’attribut « class » des éléments HTML pour les cibler.
En CSS, il faut ajouter un « . » devant le nom d’une classe pour pouvoir lui appliquer des propriétés et valeurs CSS. Tous les éléments avec la classe ciblée seront affectés pas la règle CSS définie.
HTML :
Les sélecteurs d’identifiant
Semblables aux sélecteurs de classe, les sélecteurs d’identifiant permettent de cibler un élément HTML en fonction de la valeur de son identifiant.
Ajoutez un « # » devant la valeur d’un identifiant pour y ajouter ensuite des déclarations CSS.
HTML :
Le sélecteur universel
Ce sélecteur est particulier, car il permet de cibler un ensemble d’éléments dans un document.
Utilisez-le seul pour pouvoir modifier tous les éléments d’un document dans une seule règle CSS.
Ce sélecteur est représenté par le caractère « * ».
Les sélecteurs d’attribut
Les sélecteurs d’attributs sont des sélecteurs simples permettent de cibler des éléments HTML précis en fonction de leurs attributs et de leurs valeurs. Entourez le nom de l’attribut cible avec des « [ ] » pour cibler cet attribut puis vous pouvez préciser la valeur que l’attribut doit avoir pour être ciblé en ajoutant sa valeur à la suite précédée d’un « = ».
HTML :
Sélectionner précisément avec les combinateurs CSS
Pour continuer, voyons les combinateurs. Tous les combinateurs actuellement utilisables, non expérimentaux, sont représentés par un unique caractère et permettent de diversifier la sélection d’éléments dans une page web.
Ils vous seront utiles pour créer des ciblages précis sur les éléments de votre page.
Les sélecteurs de voisin direct
Les sélecteurs de voisin direct sont représentés par le combinateur « + ».
Ce combinateur a l’avantage de sélectionner le prochain élément suivant celui donné.
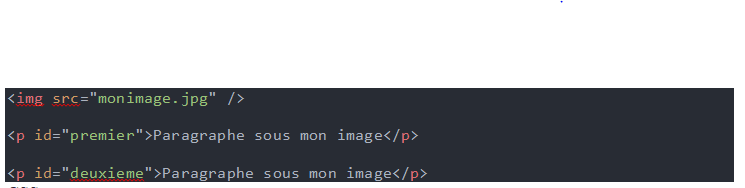
Dans l’exemple ci-dessous, on demande à ce que les déclarations CSS s’appliquent à tous les paragraphes (p) qui suivent directement une image (img).
Ainsi, seul le paragraphe avec l’identifiant (id) « premier » sera affecté par les déclarations CSS.
HTML :
Les sélecteurs de voisins
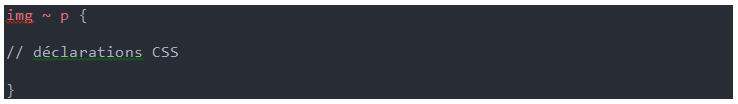
Semblables aux sélecteurs de voisin direct, les sélecteurs de voisins utilisent le combinateur « ~ » pour sélectionner tous les éléments suivant un élément donné.
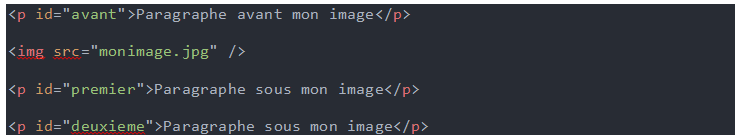
En modifiant l’exemple des sélecteurs de voisin direct, on demande ici que les déclarations CSS s’appliquent à tous les paragraphes (p) qui suivent une image (img).
Dans ce cas, tous les paragraphes suivant notre élément « img », c’est-à-dire » les paragraphes avec l’identifiant « premier » et « deuxieme », seront affectés, mais pas celui avec l’identifiant « avant ».
HTML :
Les sélecteurs d’éléments enfants
Les sélecteurs d’éléments enfants peuvent être comparés aux sélecteurs d’éléments voisin direct sauf qu’ici les éléments qui seront ciblés seront imbriqués à l’intérieur d’un l’élément donné.
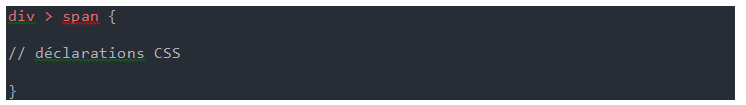
Le combinateur de ces sélecteurs est « > » qui s’ajoute après l’élément parent et avant les éléments enfants (ou imbriqués) à cibler.
Ce combinateur affecte uniquement les enfants directs et ne prend pas en compte les sous-enfants de l’élément parent.
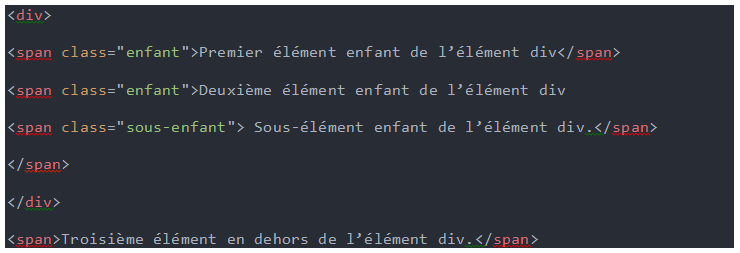
Prenons l’exemple ci-dessous, nous avons un élément « div » contenant deux éléments « span » dont un avec un sous-élément « span » imbriqué. Avec le sélecteur « div > span » donné dans l’exemple, les déclarations CSS de cette règle seront appliquées aux premiers éléments « span » de l’élément « div » à savoir ceux avec la classe « enfant ».
Cependant, l’élément « span » imbriqué dans le second élément « span », avec la classe « sous-enfant », ainsi que l’élément « span » hors de l’élément « div » ne seront pas affectés.
HTML :
Les sélecteurs d’éléments descendants
Contrairement aux sélecteurs d’éléments enfants, les sélecteurs d’éléments descendants affecteront tous les éléments imbriqués d’un type précis dans un élément donné.
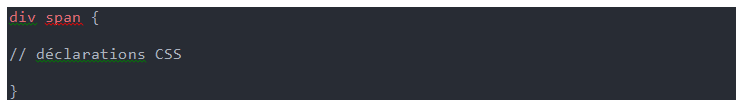
Le combinateur de descendance est un simple espace « », qui s’ajoute après l’élément parent et qui précède l’élément type ciblé.
Ainsi en reprenant l’exemple des sélecteurs d’éléments enfants avec le sélecteur d’éléments descendants « div span », tous les éléments « span » imbriqués dans l’élément « div » seront affectés par les déclarations CSS de la règle.
L’élément « span » hors de l’élément « div » ne sera toujours pas ciblé par cette règle CSS.
HTML :
Sélecteurs CSS avancés avec les pseudo-classes
Les pseudo-classes en CSS permettent de sélectionner des éléments pour une règle CSS en fonction d’un état précis qui peut leur être attribué, mais qui n’est pas inscrit dans le document HTML.
Il existe une multitude de pseudo-classes que vous pouvez utiliser pour affecter un élément donné selon l’état dans lequel il se trouve.
Une pseudo-classe est composée d’un mot-clé précédé par le caractère « : » et qui s’ajoute à la suite d’un autre sélecteur CSS sans espace.
Parmi les pseudo-classe les plus couramment utilisés on retrouvera :
• :hover : Permet d’affecter des déclarations CSS à un élément lorsque l’utilisateur le survole avec un pointeur (exemple : pointeur de souris d’ordinateur)
• :visited : Permet de changer l’apparence d’un lien après que celui-ci ait été visité par l’utilisateur.
• :checked : Peut être appliqué à une entrée (input) de type bouton radio, case à cocher ou option pour modifier son aspect lorsque celle-ci est cochée ou active.
• :active : Permet de sélectionner un élément qui a été activé par l’utilisateur
• :focus : Permet de cibler un élément uniquement lorsqu’il reçoit le focus.
• :not() : C’est une pseudo-classe de négation qui prend un sélecteur en argument à ajouter entre les « ( ) » de la pseudo-classe et qui permet de ne pas prendre en compte le sélecteur donné en argument dans le sélecteur général de la règle CSS. Le sélecteur donné en argument ne peut pas être suivi d’une pseudo-classe de négation ou cibler de pseudo-élément.
• :nth-child(an+b) : Permet de cibler les « an+b » éléments du sélecteur donné dans l’arbre du document.
Exemple :
• « p:nth-child(3) » ciblera le troisième paragraphe (p) dans le document
• « p:nth-child(3n) » ciblera tous paragraphes (p) qui auront comme position un multiple de 3 dans le document => 3ème, 6ème, 9ème … paragraphes (p)
• « p:nth-child(3n+2) » ciblera tous paragraphes (p) qui seront 3 positions suivant le précédent paragraphe en commençant par celui en seconde position => 2ème, 5ème, 8ème … paragraphes (p)
• :first-child et :last-child : Ces deux pseudo-classe permettent de cibler respectivement le premier et le dernier élément enfant selon le sélecteur auquel il est associé dans un même parent.
Aller plus loin avec les pseudo-éléments
Les pseudo-éléments sont des éléments du document qui ne sont pas inscrits dans le document même et n’ont donc pas de correspondance en code HTML. Ceux sont des mots-clés précédés de deux « :: » qui s’ajoutent à la suite d’un sélecteur donné.
Les pseudo-éléments sont très utiles pour créer des mises en page plus complexe et des changements d’apparences avancés.
Plusieurs pseudo-éléments existent, mais les plus connus et ceux que vous verrez ou utiliserez le plus souvent sont les deux pseudo-élément « ::before » et « ::after » qui permettent d’ajouter respectivement un contenu avant et après un élément HTML.
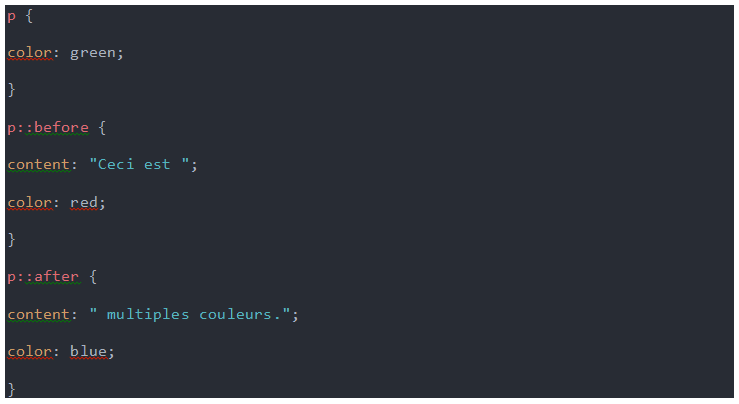
Dans l’exemple donné ci-dessous, on ajoute du texte avant et après un paragraphe (p) et on change la couleur des contenus ajoutés à l’aide des pseudo-élément :
HTML :
Conclusion
Les sélecteurs CSS sont nombreux et demandent un temps d’apprentissage pour tous les connaître et surtout les maitriser.
Les sélecteurs simples et les combinateurs seront présents dans tous vos fichiers CSS et sont indispensables à une mise en page réussie.
Les pseudo-classes et pseudo-éléments sont à intégrer aux sélecteurs de base pour créer des mises en page plus avancées, mais permettent de créer des personnalisations complexes notamment grâce aux pseudo-éléments « ::after » et « ::before ».
Bien utiliser les sélecteurs CSS pour obtenir le design attendu peut parfois se révéler complexe. Si vous ne parvenez pas à mettre en forme votre site comme vous le souhaitez, vous pouvez toujours confier l’intégration HTML et CSS à un freelance de Codeur.com. Postez votre projet gratuit pour recevoir des devis rapidement.




















Top comments (0)