Une balise sémantique est une balise HTML qui apporte une indication sur le contenu d'une page web. Au contraire des balises non-sémantiques, elle donne du sens et informe les robots d'indexation des moteurs de recherche sur l'importance des informations qu'elle encadre.
Les éléments tels que header, footer, et article sont tous considérés comme sémantiques. Ils décrivent l'objectif d'un élément et le type de contenu qu'il y a à l'intérieur de l'élément. Les balises sémantiques sont là pour aider les utilisateurs et les robots à mieux interpréter notre contenu.
1. Quel est le rôle des balises sémantiques ?
Lorsqu'un internaute arrive sur une page web, il est assez facile pour lui de différencier les diverses zones de contenu. En revanche, ce n'est pas du tout le cas pour les robots d'indexation. Sans indication précise sur le contenu, ils ne pourront pas comprendre de quoi traite la page et encore moins quels sont les éléments les plus importants.
C'est le rôle que vont jouer les balises sémantiques. En effet, elles indiquent le type et l'importance de chaque contenu aux robots des moteurs de recherche. Elles renforcent la structure et hiérarchisent le contenu d'une page internet.
Ainsi, les robots sont capables de comprendre rapidement les informations présentes. En conséquence, l'indexation est favorisée, ce qui influe directement sur le positionnement.
L'utilisation des balises sémantiques s'inscrit dans une stratégie SEO globale. Elles ne suffisent pas à améliorer le référencement naturel à elles seules, mais aident à l'optimiser au mieux. Avec un bon balisage sémantique, la lecture est à la fois facilitée pour les moteurs de recherche, mais aussi pour l'internaute.
2. Les balises sémantiques incontournables en HTML
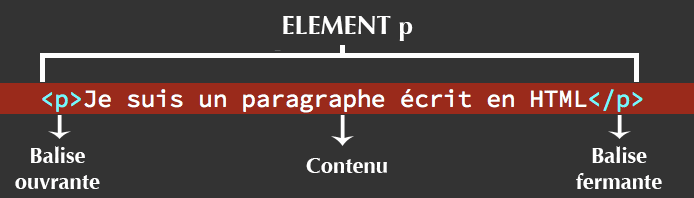
En code HTML, les balises sémantiques commencent par une balise ouvrante qui se caractérise par le signe <> et se termine par une balise fermée comportant un slash </>. Le contenu est à placer entre les deux balises.
Voici les principales balises sémantiques utilisées pour communiquer une bonne structure de page aux moteurs de recherche :
Balise (header)
Elle sert à présenter le contenu présent en haut de page. Il s'agit de l'en-tête, où figure le logo de l'entreprise et la navigation principale du site. Elle indique aux robots d'indexation que les informations présentes sont récurrentes d'une page à l'autre d'un site. Il faut également noter qu'une balise header ne peut pas comporter une autre balise header.
Balise (nav)
Elle présente le menu de navigation du site. Elle est souvent placée en en-tête, mais peut aussi figurer dans le pied de page ou dans une barre latérale. Elle contient uniquement des liens de navigation.
Balise (main)
Cet élément encadre le contenu principal de la page. Il est conseillé d'utiliser une seule balise main par page. C'est dans cette partie que va être codée la majorité du contenu du site internet. De plus, celle-ci contient différentes zones constituées des balises section et article.
Balise (article)
La balise article est utilisée pour indiquer aux moteurs de recherche où se trouve le contenu principal de la page. Elle est utilisée pour taguer un article de blog, mais aussi les messages d'un forum ou d'une fiche produit. Elle contient de manière générale un titre, les informations de publications (auteur et date), la catégorie, le contenu et les articles annexes d'une thématique similaire. Il faut noter que cette balise peut posséder plusieurs éléments section.
Balise (section)
Faisant parfois débat avec la balise précédente, elle va aussi indiquer un contenu principal qui, en revanche, pourra être structuré. Ainsi, avec cette balise, il est possible d'indiquer les différentes zones qui structurent le contenu principal. Elle permet de découper le contenu de façon thématique par rapport aux balises main
et article.
Balise (aside)
Elle permet de faire figurer du contenu qui n'est pas en corrélation avec le contenu principal de la page. Il s'agit donc de contenu dit annexe. C'est le cas, par exemple, des barres latérales ou lors d'ajouts d'informations supplémentaires. Il faut savoir que la balise aside n'est pas soumise à des règles de placement. Elle peut figurer à n'importe quel endroit du site web.
Balise (footer)
Elle est utilisée pour délimiter le pied de page. Elle contient le contenu récurrent d'une page, comme le logo, les liens de navigation ou encore des informations légales. Elle est placée en bas de page ou d'un bloc.
Balise (Hn)
Il s'agit des balises de titre, indispensables pour structurer les textes. Le balisage Hn joue un rôle essentiel pour améliorer la lisibilité du contenu textuel par les moteurs de recherche. Elles comportent les mots-clés principaux et secondaires, qui permettront de donner des informations clés sur le sujet de la page.










Top comments (0)