apollographql のチュートリアル通りに作る
https://www.apollographql.com/docs/apollo-server/getting-started/#step-1-create-a-new-project
ディレクトリの作成と npm init
mkdir ~/source/gq2
cd ~/source/gq2
npm init --yes
ディレクトリを作成して npm を初期化する
"name": "gq2",
"version": "1.0.0",
"description": "",
"main": "index.js",
今回は private: true も type:module も入らなかった。
apollo-server と grapql の インストール
npm install apollo-server graphql
apollo-server と graphql をプロジェクトに入れる。
index.js で使うライブラリを apollo-server から require して、型定義を gql で typeDefs として作る。
const { ApolloServer, gql } = require('apollo-server');
const typeDefs = gql`
type Book {
title: "String"
author: String
}
type Query {
books: [Book]
}
`;
require を使って apollo-server から gql たちを import する
typeDefs に型定義として gql を使ってまずは必須の Root である Query
そこに title と author をもつ Book を結びつける。
index.js に実データのオブジェクトの配列の books を作る
const books = [
{
title: 'The Awakening',
author: 'Kate Chopin',
},
{
title: 'City of Glass',
author: 'Paul Auster',
},
];
実データのオブジェクトの配列を作る。
index.js に query のリクエストが来た時の対応の resolvers を書く。
const resolvers = {
Query: {
books: () => books,
},
};
リゾルバとして、books のクエリが来た時に books のオブジェクトを返すように組む。
ApolloServer を使って型定義とリゾルバをまとめ、csrf 防止と Cache Bounded をつける。
const server = new ApolloServer({
typeDefs,
resolvers,
csrfPrevention: true,
cache: 'bounded',
});
型定義とリゾルバをまとめ、csrf 防止と Cache Bounded をつける。
listen でサーバーを起動して、.then で起動後に url を読み取って console に出力する
server.listen().then(({ url }) => {
console.log(`🚀 Server ready at ${url}`);
});
これでサーバーを起動できる。
listen の中身では、普通に express の http server のスタートなどが組まれている。
実際に走らせて、ブラウザで確認する
node index.js
🚀 Server ready at http://localhost:4000/
開いているのを確認。
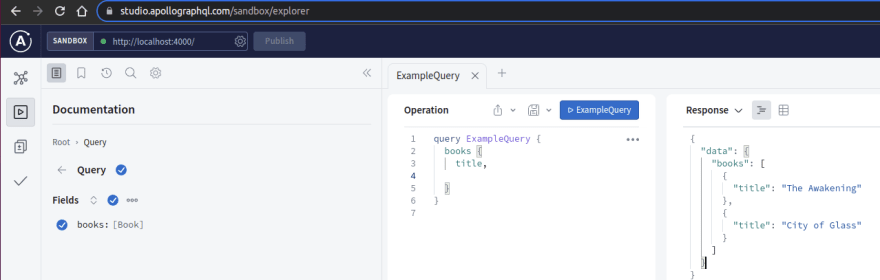
books の title だけをリクエストすると
2 つのデータのタイトルのみが
author もリクエストにつけると、
2 つのデータのタイトルも著者も
レスポンスとして返ってくるのが確認できた。
curl --request POST \
> --header 'content-type: application/json' \
> --url http://localhost:4000/ \
> --data '{"query":"query ExampleQuery { books { title, author }}"}'
{"data":{"books":[{"title":"The Awakening","author":"Kate Chopin"},{"title":"City of Glass","author":"Paul Auster"}]}}
curl で POST リクエストをしても
中身が返ってくるのを確認できた。









Top comments (0)