If you’re reading this, you’re likely familiar with rendering in React. When working with SPA, it is sometimes necessary to hide certain details from the user. There are a few of ways to do this.
The first set of examples deal with conditional rendering. Conditional rendering evaluates some logic and renders a component or element.
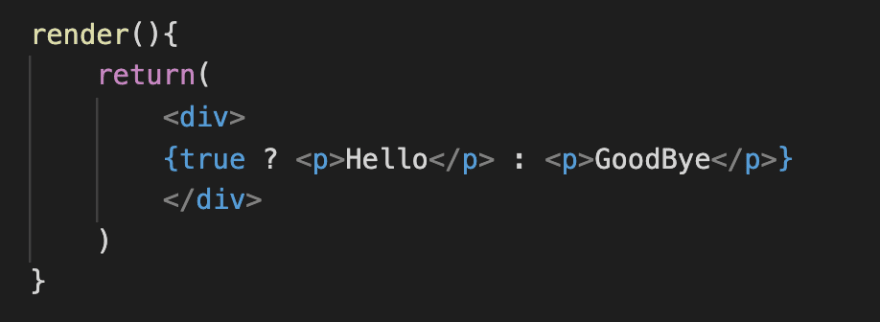
For example, you could write a ternary function that checks against a certain condition:
Or you could write an if/else statement:
Or you could write some logic elsewhere that handles the rendering for you, such as using state:
However, it’s not always necessary to hide the entire element based on some logic. Sometimes, you just want to hide a few elements that would make your SPA seem too busy from the get-go. That’s where details come in!
Details is an HTML tag. It uses a triangle to hide details that the user can choose to hide or display by pressing on the triangle.
That's it! It's that simple. This is also useful when working on a project that renders a bunch of elements on the page. When I’m thinking about how I want to render some elements on a page, I may want to be able to see the elements I want to manipulate before writing out the logic that does that(because I’m a visual learner, I guess). Wrapping these elements in a details tag allows me to hide the information, while still rendering it. Don’t forget to add some sort of title so you know which component you’re working with!
Another way to handle rendering an element on a page is by manipulating the CSS. Semantic UI makes this simple by adding a trigger to the component.
These are just a few ways you could choose to render elements on a React application. I've probably used all of these methods at some point in projects, and would recommend that you use whatever suits your needs the best.











Top comments (0)