A navegação eficiente é crucial para a experiência do usuário em qualquer site, especialmente em páginas longas. Um botão "Voltar ao Topo" pode parecer um detalhe pequeno, mas é um recurso poderoso para melhorar a usabilidade e a satisfação do usuário. Neste post, vamos explorar como adicionar esse botão ao seu site com algumas linhas simples de HTML, CSS e JavaScript.
Necessidade e Benefício
Um botão "Voltar ao Topo" é essencial em páginas longas porque:
- Facilita a navegação, permitindo que os usuários retornem ao topo da página sem rolagem manual.
- Melhora a acessibilidade, oferecendo uma opção adicional de navegação para usuários.
Demonstração
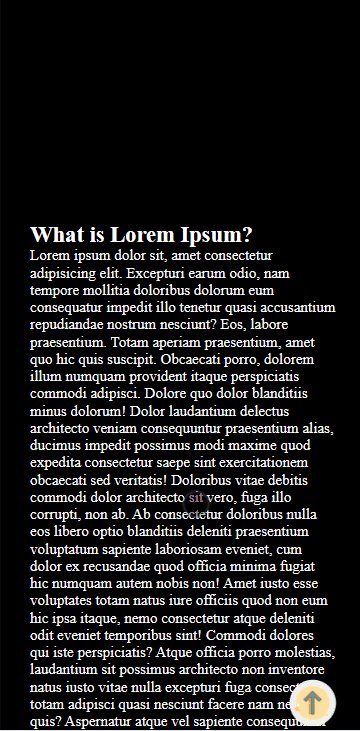
Aqui está um GIF demonstrando o botão "Voltar ao Topo" em funcionamento:
Estrutura Básica do HTML
Para adicionar o botão ao seu site, comece com este simples código HTML, incluindo um aria-label para melhor acessibilidade:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="style.css" />
<title>Scroll Top</title>
</head>
<body>
<main>
<!-- Conteúdo da página -->
</main>
<button class="btn-scroll-top" arial-label="Voltar ao topo">
<img
src="./assets/up-icon.png"
alt="Voltar ao topo"
width="50"
height="50"
/>
</button>
<script src="./script.js"></script>
</body>
</html>
Estilizando com CSS
Agora, vamos estilizar nosso botão para que ele fique fixo na parte inferior direita da tela, e inicialmente fique escondido. Ele só será mostrado quando o usuário rolar para baixo.
* {
margin: 0;
padding: 0;
border: 0;
}
.btn-scroll-top {
position: fixed;
right: 2rem;
bottom: 2rem;
display: grid;
place-items: center;
outline: none;
border-radius: 100%;
opacity: 0;
cursor: pointer;
pointer-events: none;
transition: opacity 0.5s ease;
z-index: 10;
}
.show-btn-scroll-top {
opacity: 1;
pointer-events: all;
}
Adicionando a Funcionalidade com JavaScript
Por fim, vamos adicionar a funcionalidade com JavaScript. Queremos que o botão se torne visível quando o usuário rolar para baixo na página. E, ao clicar no botão, a página deve rolar de volta ao topo suavemente.
const btnScrollTop = document.querySelector(".btn-scroll-top");
window.addEventListener("scroll", () => {
if (window.scrollY > 100) {
btnScrollTop.classList.add("show-btn-scroll-top");
} else {
btnScrollTop.classList.remove("show-btn-scroll-top");
}
});
btnScrollTop.addEventListener("click", () => {
window.scrollTo({
top: 0,
behavior: "smooth",
});
});
Conclusão
Com esses simples passos, você adicionou uma funcionalidade útil de "Voltar ao Topo" ao seu site. Esse botão melhora significativamente a navegação do usuário, especialmente em páginas com muito conteúdo. A implementação de recursos como este mostra seu compromisso com uma boa experiência do usuário e a atenção aos detalhes, qualidades valiosas em qualquer desenvolvedor web.
Lembre-se, a experiência do usuário deve ser sempre uma prioridade ao desenvolver websites. Pequenas adições como essa podem fazer uma grande diferença.
Confira o código-fonte completo no GitHub.








Top comments (0)